CSS
Ajout de style au démineur
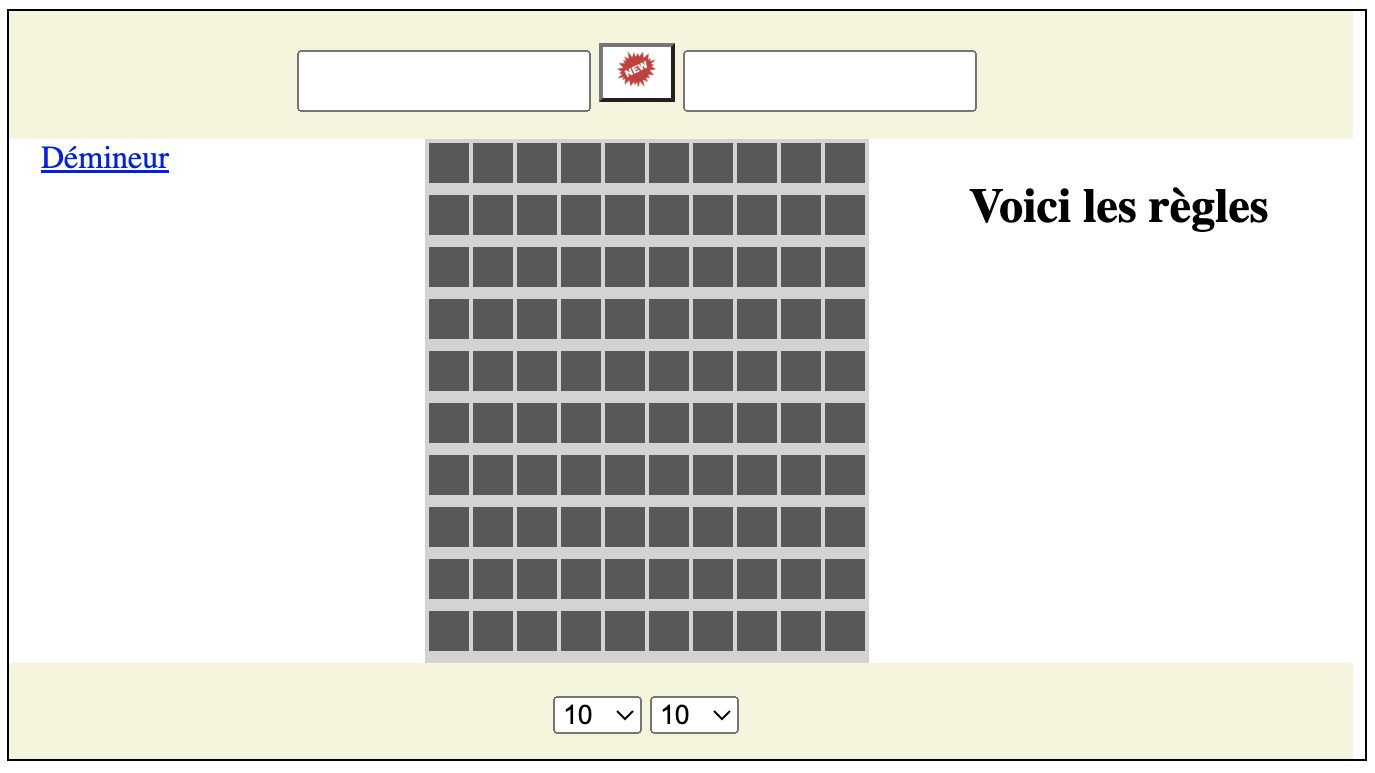
À l’aide d’une grille, positionnez les différents éléments de façon similaire à l’image.
Vous pouvez utiliser une grille 3 x 3 et positionner certains éléments sur plusieurs cases de la grille.
Vous n’aurez pas à modifier les code HTML déjà écrit (sauf ajouter une conteneur pour la grille), seulement ajouer les classes. Tout le positionnement se fait par CSS.
Ajoutez une couleur de fond sur la première et la dernière ligne de la grille.
Supprimez les marges et le padding dans le tableau.
Ajoutez une couleur de fond au tableau.
Vous devrez essayer plusieurs possibilités pour trouver la bonne.
Stylez le bouton pour une nouvelle partie.
Vous pouvez utiliser les code HTML ci-dessous:
<body>
<div class="conteneur">
<nav class="nav">
<input type="text" readonly class="champs">
<button class="btn"><img src="./new.png" class="image"></button>
<input type="text" readonly class="champs">
</nav>
<main class="grille">
<table>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
<tr>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
<td><img src="carre.jpg" width="20px"></td>
</tr>
</table>
</main>
<footer class="format">
<select>
<option>10</option>
<option>20</option>
<option>50</option>
<option>100</option>
</select>
<select>
<option>10</option>
<option>20</option>
<option>50</option>
<option>100</option>
</select>
</footer>
<section class="lien">
<a href="https://démineur.eu/">Démineur</a>
</section>
<aside class="regles">
<h1>Voici les règles</h1>
</aside>
</div>
</body>