05 - CSS (2)
Positionnement Flexbox
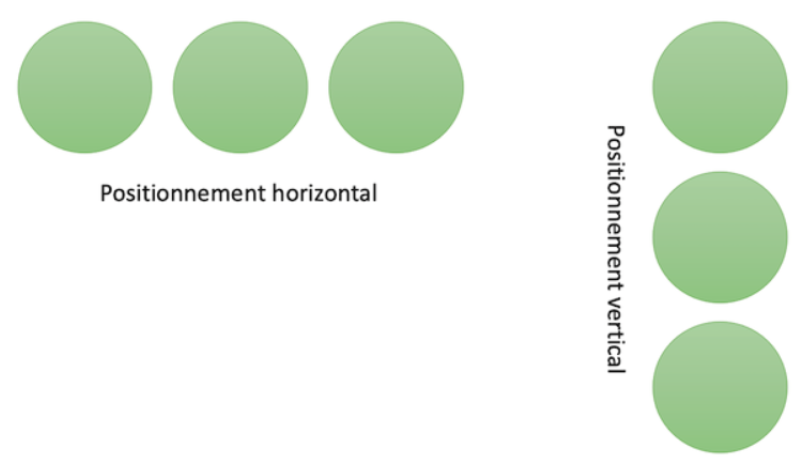
Permet de positionner des éléments dans une direction (horizontale ou verticale).
Beaucoup plus facile à maitriser que le positionnement float.
Implémentation
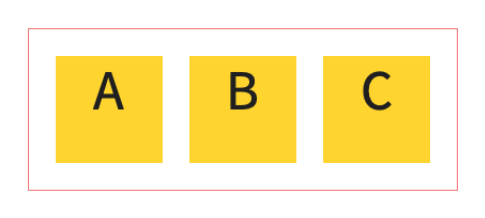
<div class="conteneur">
<div class="boite">A</div>
<div class="boite">B</div>
<div class="boite">C</div>
</div>.conteneur{
padding: 10px;
border: 1px solid lightcoral;
display: flex;
}
.boite{
width: 5rem;
height: 5rem;
margin: 10px;
background-color: gold;
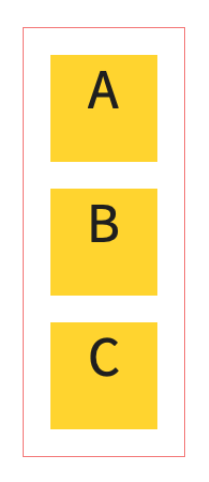
}Définir la direction
<div class="conteneur">
<div class="boite">A</div>
<div class="boite">B</div>
<div class="boite">C</div>
</div>.conteneur{
padding: 10px;
border: 1px solid lightcoral;
display: flex;
/*Par défaut: row*/
flex-direction: column;
}
.boite{
width: 5rem;
height: 5rem;
margin: 10px;
background-color: gold;
}D’autre valeurs possibles: row-reverse et column-reverse.
Répartir les éléments
-
Sur l’axe principal: justify-content - Démonstration
-
Sur l’axe orthogonal: align-items - Démonstration
-
Alignement individuel: align-self - Démonstration
Il est souvent nécessaire d’expérimenter les différentes valeurs directement dans le navigateurs (Utilisez les outils de développement du navigateur)
Débordement
-
Si les éléments d’un conteneur flex ont une taille totale qui dépasse la taille du conteneur sur son axe principal, la taille des éléments sera reduite pour tout englober au sein d’une même ligne.
-
Il est possible de modifier ce comportement par défaut en utilsant la propriété flex-wrap.
-
Pour gérer l’alignement sur l’axe orthogonal, on utilise la propriété align-content.
Taille des éléments d’un conteneur Flex
-
flex-basis: Taille initiale d’un élément
-
flex-grow: Facteur d’élargissement d’un élément flex
-
flex-shrink: Facteur de rétrécissement d’un élément flex
Toutes ces propritétés peuvent être regrouppées au sein de la propriété flex (en une seule ligne)
flex-basis
-
Définit la taille initiale de l’élément sur l’axe principal (largeur si le flex est horizontal, hauteur si vertical)
-
Par défaut, la valeur est auto et se base de la taille de l’élément telle que définie par width ou height
-
La valeur spécifiée sera respectée tant que l’espace disponible dans le conteneur est suffisant.
flex-grow ET flex-shrink
-
flegrowdéfinit le facteur d’agrandissement de l’élément sur l’axe principal sur l’espace encore disponible dans le conteneur (0 par défaut). -
L’espace disponible est réparti sur tous les éléments en fonction du facteur d’agrandissement de tous les éléments du conteneur flex.
-
Selon le même principe, flex-shrink définit le rétrécissement en deça de la valeur
flex-basisdes éléments.
Positionnement en grille : Grid Layaout
Principe
Les éléments sont positionnés dans les cases d’une grille virtuelle à deux dimensions.
Conteneur GRID
Comme pour le positionnement Flex, nous devons définir un conteneur ayant la déclaration:
div.conteneur {
...
display: grid;
...
}Les éléments enfants du conteneur seront positionnés dans la grille.
On utilise des déclarations grid-template-rows et grid-template-columns pour définir la taille de la grille (nombre de cases) et les dimensions des cases:
div.conteneur {
...
border: 1px solid lightcoral;
display: grid;
/* Une grille de 3 lignes et 2 colonnes */
grid-template-rows: 5rem 40rem 5rem;
grid-template-columns: 20% 80%;
}La déclaration grid-template regrouppe ces deux déclarations.
Positionnement des éléments
- Les éléments enfants seront placés dans les cases dans l’ordre de gauche à droite, de haut en bas.
- Il est possible de changer la position d’un élément en utilisant la déclaration.
Taille relative des cellules
Dans les déclaration grid-template-*, il est possible d’utiliser des valeurs relatives.
div.conteneur {
...
display: grid;
grid-template-columns: 20% 80%;
grid-template-rows: 100px auto 100px;
}La valeur auto est utile pour assigner l’espace restant.
Les déclarations en pourcentage représentent la taille totale du conteneur. Ainsi, cette déclaration ferait déborder la grille du conteneur:
div.conteneur {
...
display: grid;
grid-template-columns: 100px 20% 80%;
grid-template-rows: 100px 500px 100px;
}Utiliser l’unité fr plutôt que % dans ce cas, pour cibler l’espace restant.
Alignement des éléments
Par défaut, les éléments sont alignés avec le coin supérieur gauche de leur case de la grille.
On utilise la déclaration justify-items pour aligner l’élément horizontalement, et la déclaration align-items pour modifier l’alignement vertical.
Pour changer l’alignement horizontal ou vertical d’un élément en particulier au sein de sa cellule, on utilise les déclarations justify-self et align-self
Alignement de la grille
La taille de la grille peut différer de la taille du conteneur.
conteneur{
...
height: 35rem;
grid-template: 5rem 20rem 5rem / 20% 40%;
/* Le conteur fait 35rem de haut et 100% de large. La grille
fait 30rem de haut et 60% de large */
}On utilise la déclaration justify-content et align-content pour aligner la grille au sein de son conteneur horizontalement et verticalement (resp.).
Placement des cellules
-
Rappel: Le placement par défaut: du coin supérieur gauche au coin inférieur droit.
-
La déclaration
grid-columnpermet de spécifier le placement d’un élément dans une colonne ou un ensemble de colonnes sur sa ligne. -
La déclaration
grid-rowpermet de spécifier le placement d’un élément dans une ligne ou un ensemble de lignes.
Placement nommé des cellules
On peut subdiviser la grille en régions auxquelles on affecte un nom à l’aide de la déclaration grid-template-areas dans le conteneur.
.conteneur{
display: grid;
grid-template-rows: 5rem 20rem 5rem;
grid-template-columns: 100px 20fr 80fr;
grid-template-areas: /* On nomme les 9 cellules*/
"entete entete entete"
"menu sousmenu principal"
". baspage principal"
}Une région qui s’étend sur plusieurs cellules est nommée plusieurs fois.
Une région vide est représentée par un point (.)
On spécifie ensuite pour les éléments de la grille dans quelle région ils seront placés en utilisant la déclaration grid-area.
.une_boite{
/*IMPORTANT: Pas de "..." autour de entete*/
grid-area: entete;
}Autres déclarations
row-gap, column-gap et gap: pour définir l’espacement entre les cellules.
grid-area: qui combine les déclarations grid-column et grid-row en une seule, mais dont la syntaxe est difficile à lire (à éviter).
Imbrication des positionnements
Il rare qu’une seule méthode de positionnement soit utilisée dans un document.
Typiquement, on utilise un positionnement Grid au premier niveau et (certaines) cellules adoptent à leur tout un mécanisme de positionnement de leur propre contenu (grid, flex ou float).
Conception Responsive (Responsive Design)
Définition
Approche de conception de sites web qui vise à créer des sites qui offrent une excellente expérience utilisateur sur une variété d’appareils et de tailles d’écran.
Éléments clés
Adaptabilité à l’écran: s’adapter automatiquement à la taille de l’écran de l’appareil utilisé.
Utilisation des Media Queries en CSS: qui permettent de détecter la taille de l’écran et d’appliquer différents styles en fonction de ces dimensions.
Flexibilité du contenu: Les images, les vidéos et les blocs de texte sont flexibles afin qu’ils puissent se redimensionner et se réorganiser de manière optimale.
Navigation intuitive: repenser la manière dont les utilisateurs naviguent sur le site sur différents appareils, souvent avec des menus et des boutons adaptés aux écrans tactiles sur les appareils mobiles.
Performances optimisées: optimisés pour charger rapidement et efficacement sur tous les appareils, malgré les différences de capacité et de vitesse de connexion.
Media queries
Les requêtes média (Media Queries) permettent d’adapter la présentation du contenu aux différents types d’appareils.
Syntaxe de base
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}Types de media queries
print: pour les documents imprimés (paginés).
screen: pour les écrans d’ordinateurs et appareils mobiles.
/* Règles destinées à un écran d'une taille maximale de 600px */
@media screen {
body {
background-color: lightblue;
}
}Points de rupture
Définit une taille à laquelle le media query s’active.
On utilise généralement les attributs min-width et max-width
@media screen {
boite {
width: 20rem;
background-color: lightcoral;
}
}
@media screen and (max-width: 600px) {
boite {
width: 50px;
background-color: lightgrey;
}
}Exemple
La démonstration ci-dessous modifie l’exemple de conception graphique précédente pour y inclure un conception pour téléphone mobile.
Expérimentez avec la démonstration en modifiant la largeur de la page.
Bootstrap
Qu’est-ce que Bootstrap
Librairie permettant de simplifier le développement de styles.
Accélère le développement et permet la construction d’interfaces élégantes avec un système de grille et des composants prêts à l’emploi.
Responsive: Facilite la conception d’un site qui fonctionne aussi bien sur un téléphone portable que sur un grand écran.
Installation et configuration
Très simple.
Via CDN (Content Delivery Network): Inclure le script Javascript et la feuille de style de Bootstrap.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous">Définition du conteneur
Les éléments de la page doivent être encapsulés au sein d’un conteneur pour qu’ils soient pris en charge adéquatement par Bootstrap.
Il existe deux classes de conteneurs:
-
container: Pour un conteneur adaptif à la taille du périphérique. -
container-fluid: Pour un conteneur qui occupe toujours l’intégralité de l’écran.
Barre de Navigation à Pleine Largeur
<div class="container-fluid">
<nav class="row">
Contenu de la Nav
</nav>
</div>
Section de Contenu à Largeur Fixe
<div class="container">
<section class="row">
Contenu de la Section
</section>
</div>Système de grille
La disposition du contenu avec Bootstrap repose sur un système de grille à 12 colonnes.
Le conteneur (container ou container-fluid) encapsule la grille.
Les lignes de la grille sont encapsulées dans des éléments de la classe .row.
Le contenu est réparti sur les colonnes au sein d’une “ligne” dans des éléments de classe .col-*-*.
Les colonnes sont réactives grâce à un des points de rupture prédifinis.
<main>
<div class="row">
<div class="col-sm-6 col-lg-4">
Cette colonne prend la moitié de la page sur un écran
de petite taille (sm) et le tier de l'écran sur un écran
de grande taille (lg)
</div>
<div class="col-sm-6 col-lg-8">
Colonne qui prend la moitié de l'écran sur les écrans
de petite taille et les 2/3 de l'écran sur un écran
de grande taille.
</div>
</div>
</main>Les points de rupture
Bootstrap prédéfinis 6 points de rupture:
| Point de rupture | Classe (col-*) | Dimensions |
|---|---|---|
| Extra small | <576px | |
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
Un point de rupture détermine la largeur d’une boite pour les périphériques correspondants.
Le point de rupture col-md s’applique donc à tous les périphériques d’au moins 768px de large (inclus lg, xl et xxl).
Sur tous les périphériques ayant une taille inférieure, la colonne prendra toute la largeur.
<style>
.col1{
background-color: lightgrey;
height: 100px;
}
.col2{
background-color: dodgerblue;
height: 100px;
}
.col3{
background-color: gold;
height: 100px;
}
</style>
<main class="container">
<div class="row">
<div class="col-md-3 col1">
5 colonnes
</div>
<div class="col-md-6 col2">
6 colonnes
</div>
<div class="col-md-3 col3">
1 colonne
</div>
</div>
</main>Personnalisation - Espacement
Bootstrap fournit un ensemble de Helper classes pour personnaliser l’affichage.
Il est possible de contrôler les mages (m-) le padding (p-) à l’aide de classes ayant ce format: {type}{côté}-{taille}, où:
<div class="mx-3">Marge horiz. de taille 3 unités</div>
<div class="mp-md-3">Padding de taille 3 sur écrans md</div>-
type peut être
m(marge) oup(padding) -
côté
t(top),b(bottom),l(left),r(right),x(axe horizontal),y(axe vertical) -
taille valeur de 0 à 5 (0: aucun, 5 grand)
Personnalisation - Couleur
Des classes prédéfinies pour les couleurs du texte (ex.: text-primary, text-success, text-danger).
Et des classes pour prédéfinies pour l’arrière plan (ex.: bg-primary, bg-warning, etc.).
<div class="bg-primary text-white">
Ce texte est blanc sur un fond bleu principal.
</div>Personnalisation - Autres
Bootstrap offre une multitude d’options de personnalisation, comme notamment: les bordures, l’opacité, les ombres, etc.
Les composants Bootstrap
Bootstrap est renommé pour sa vaste bibliothèque de composants réutilisables, qui permettent aux développeurs de construire rapidement des interfaces web riches et interactives.
Il suffit de copier/coller le modèle de composant et l’adapter au besoin.
Les composants incluent: les boutons, les cartes, les carroussels, et bien d’autres.
Consulter la documentation de Bootstrap comme référence pour les composants disponibles.