11 - Débug
La console d’erreur
Un click droit dans la page en cours du navigateur puis “Inspecter” permet d’accéder au code source de la page et à la consoleJavascript du navigateur.
Cette console permet d’afficher les messages de vos scripts Javascript :
-
Messages pour analyser l’exécution de vos scripts (vous avez généré ces messages).
-
Messages d’erreur générés par Javascript.
Quelques erreurs fréquentes
Variable non déclarée
<script type="text/javascript">
let prenom;
prenom="Jos";
window.alert (nom);
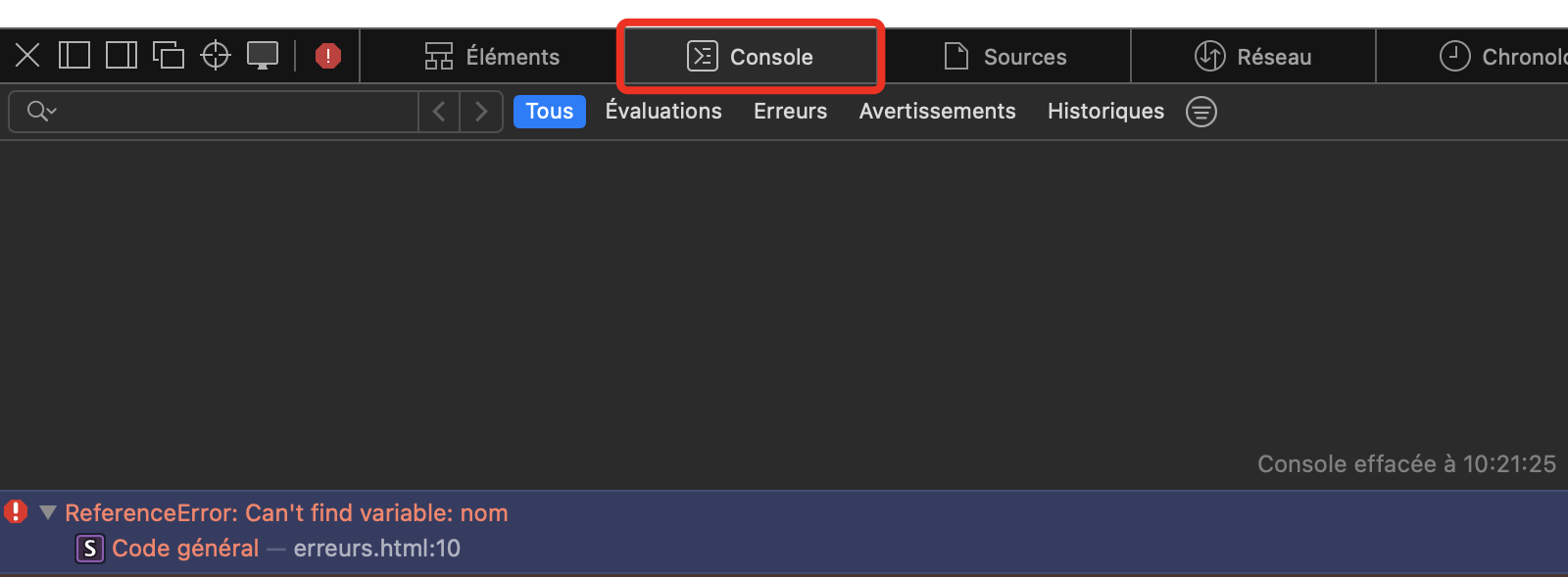
</script>provoque l’erreur illustrée ci-après puisque la variable nom n’a pas été déclarée.
De façon similaire soyez très attentif pour ne pas confondre la lettre O et le chiffre 0.
Notez que JavaScript permet d’affecter une valeur à une variable non déclarée. Ainsi le code :
<script type="text/javascript">
nom = "Arthur";
</script>Variable non initialisée
Si on déclare une variable sans toutefois lui affecter de valeur initiale, sa valeur est undefined. Par exemple :
<script type="text/javascript">
let somme;
window.alert( "Message 1: " + somme );
somme = somme + 1;
window.alert( "Message 2: " + somme );
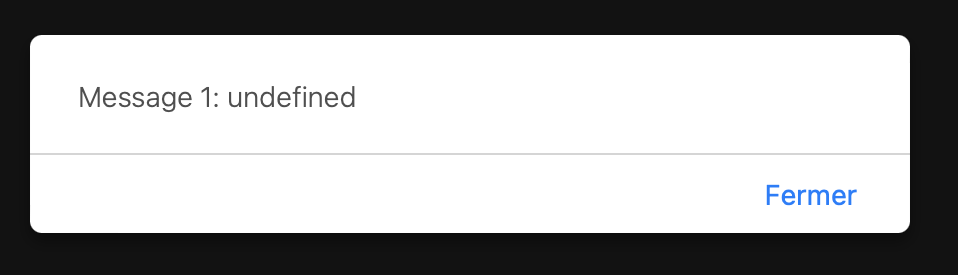
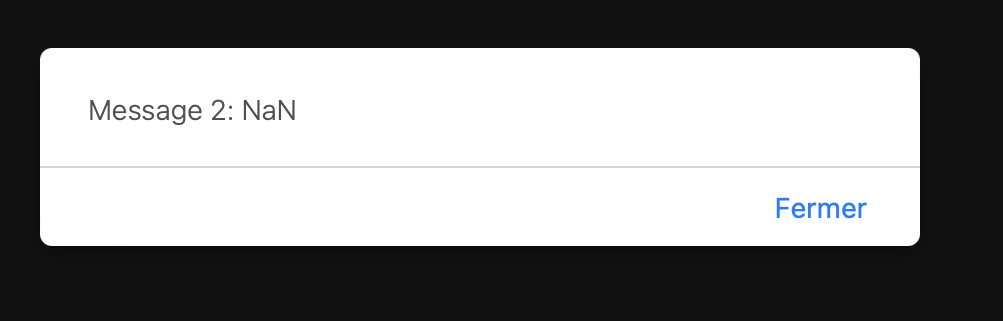
</script>Ce script affiche :
Le résultat NaN (Not A Number) est obtenu car étrangement, JavaScript permet l’arithmétique avec les variables dont la valeur est undefined.
Pour obtenir les résultats escomptés, il aurait fallu écrire :
<script type="text/javascript">
let somme;
somme = 0;
window.alert( "Message 1: " + somme );
somme = somme + 1;
window.alert( "Message 2: " + somme );
</script>Sensibilité à la casse
Il s’agit là d’une des principales sources d’erreurs, d’autant plus qu’elle est parfois difficile à repérer.
Par exemple, essayez de repérer les trois erreurs liées à la casse dans le code suivant :
let monNom;
monNom = window.prompt("Entrez votre prénom", "");
If (monnom == "paul") {
window.alert (monNom.toUppercase());
}La première erreur est If à la place de if; aucun message pour nous dire que l’erreur est causée par une mauvaise utilisation de la casse.
La deuxième erreur est que la variable monnom n’existe pas (il faut écrire monNom).
La troisième concerne la méthode toUpperCase() de l’objet String, toUppercase() a un c minuscule, le c doit être majuscule.
Il faut également faire attention à la casse des constantes utilisées. Si l’utilisateur entre “Paul”, la condition sera fausse et le message ne s’affichera pas.
Nombre d’accolades de fermeture incorrect
Il doit y avoir le même nombre d’accolades ouvrantes { que de fermantes }.
Divers trucs peuvent être utilisés pour éviter cette erreur. Par exemple lors de la codification d’une instruction if, placer les accolades (et le sinon au besoin) avant de coder les instructions du alors (et du sinon si présent). Vous pouvez aussi ajouter un commentaire après le mot clé else et après l’accolade qui termine l’instruction (fin si).
if (nom =="") {
} else { // cas où le nom est présent
} // fin du if (nom=="")
Dans cet autre exemple, il manque une accolade de fermeture :
<script type="text/javascript">
function maFonction ()
{
let x, y;
x=2;
y=2;
if (x <= y)
{
if (x==y)
{
alert ("x est égal à y");
}
}
</script>
<body>
<script language="JavaScript" type="text/javascript">
maFonction();
</script>
</body>Une indentation adéquate permet habituellement d’éviter cette erreur.
Signes + manquant lors de la concaténation
Le code ci-dessous comprend une erreur de concaténation :
let nom, debut, fin, mess;
nom = "Paul";
debut = "allo";
fin = "tout le monde";
mess = nom + " dit " + debut + " " fin;
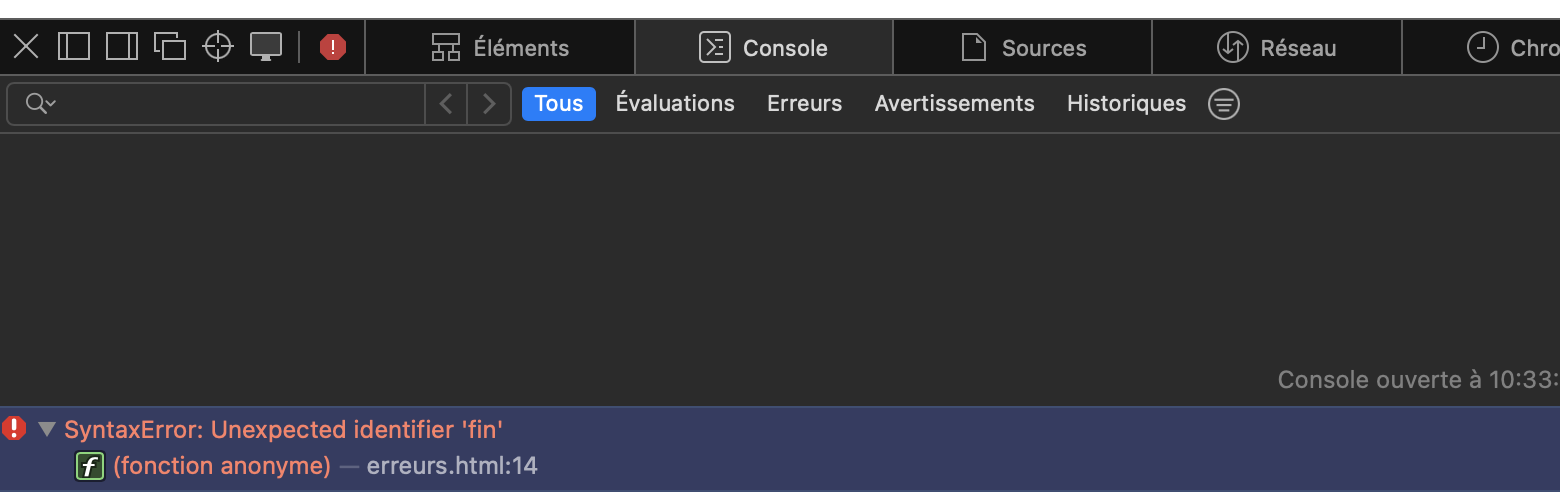
window.alert (mess);et il affiche le message “Unexpected identifier ‘fin’”. Il manque un + entre " " et fin.
Opérateur d’affectation au lieu de l’opérateur d’égalité
Le code ci-dessous :
let nom;
nom = "Madeleine";
if (nom = "Marie"){
window.alert ("Le nom est Marie");
} else {
window.alert ("Le nom n'est pas Marie");
}affiche le message
JavaScript ne signale aucune erreur, soyez très attentif. Le symbole = est l’opérateur d’affectation différent de l’opérateur de relation ==. Si votre programme se comporte bizarrement, pensez à vérifier l’opérateur choisi.
Nombre de parenthèses de fermeture incorrect
Dans la partie d’instruction :
if ( nombre1 + 12 ) / longueur < maChaine.length ) {il manque une parenthèse au début.
if ( ( nombre1 + 12 ) / longueur < maChaine.length ) {Prenez le temps de vérifier que pour chaque parenthèse d’ouverture, s’il y a une parenthèse de fermeture; il suffit de compter combien il y en a de chaque sorte.
Utiliser une méthode comme propriété et inversement
Une autre erreur fréquente est d’oublier de mettre des parenthèses après une méthode sans paramètre ou d’en mettre si nous utilisons une propriété.
Dans le code ci-après,
let aujourdhui, chaine;
aujourdhui = new Date;
window.alert (aujourdhui.getMonth) ;
chaine = " salut ";
window.alert (chaine.length ());vous devriez :
-
ajouter des parenthèses aux méthodes
Date ()etgetMonth () -
les enlever à la propriété length.
Quelques trucs pour localiser les erreurs de logique
La méthode window.alert ()
La méthode window.alert est un outil simple pour afficher, à un endroit précis du programme, le contenu d’une variable. Vous pouvez plus facilement localiser l’endroit où une variable prend une valeur incorrecte.
window.alert ( " nom = " + nom );Vous pouvez aussi l’utiliser pour identifier si une instruction ou une partie de code sont exécutées.
window.alert (" Au début de la fonction ");
window.alert (" À la fin de la fonction ");La méthode console.log ()
La méthode console.log() permet d’afficher les messages dans la console du navigateur. Vous pouvez l’utiliser de la même fa^çon que window.alert() :
console.log ( " nom = " + nom );Vous pouvez aussi l’utiliser pour identifier si une instruction ou une partie de code sont exécutées.
console.log (" Au début de la fonction ");
console.log (" À la fin de la fonction ");Isoler une partie de code
Puisque les numéros de lignes indiqués dans les messages ne sont pas toujours exacts ou tout simplement pour isoler une partie de code, vous pouvez utiliser un deuxième truc pour localiser une erreur. Mettez en commentaires tout votre code à l’exception de la partie de code dont vous voulez vérifier le fonctionnement.
Les point d’arrêt
Dans Visual Studio, des outils de debug existent. On peut, en particulier, ajouter des points d’arrêt.
Les points d’arrêt permettent de choisir un endroit dans le code où le programme s’arrêtera. Vous pouvez alors le faire avancer pas à pas et analyser où se trouvent les éventuelles erreurs.
Il est possible d’ajouter des variables à “l’espion” de Visual Studio pour voir leur contenu.
Pour ajouter un point d’arrêt, il suffit de cliquer à gauche du numéro de la ligne sur laquelle on souhaite s’arrêter: un point rouge apparait.
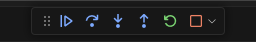
Lors de l’exécution, le programme s’arrête à cet endroit, on peut ensuite le faire avancer de plusieurs façon :
-
Pas à pas : flêche arronide bleue
-
Jusqu’au prochaine point d’arrêt : triangle bleu
-
Redémarrer le programme : flêchae arrondie verte
-
Arrêter le programme : carré rouge
-
Les deux autres flâches bleues servent à analyser des fonctions
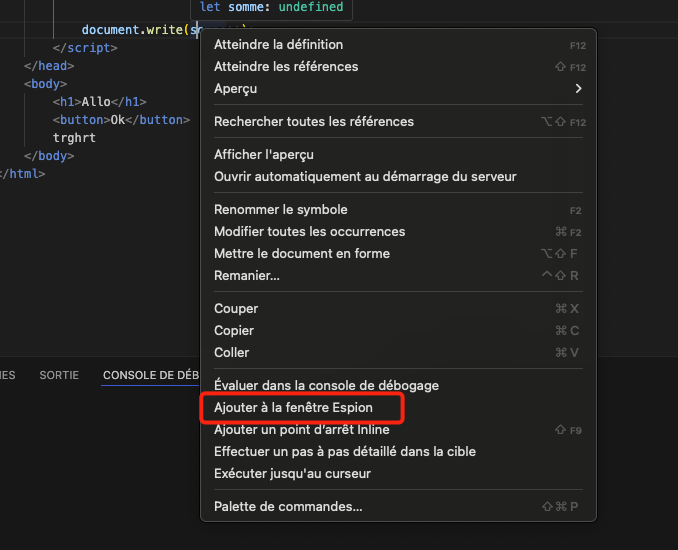
Pour voir le contenu d’une variable, ajoutez la à la fenêtre espion en faisant un click droit dessus. Son contenu apparait alors dans la fenêtre espio à droite.
On peut alors suivre son évolution :
Exercice
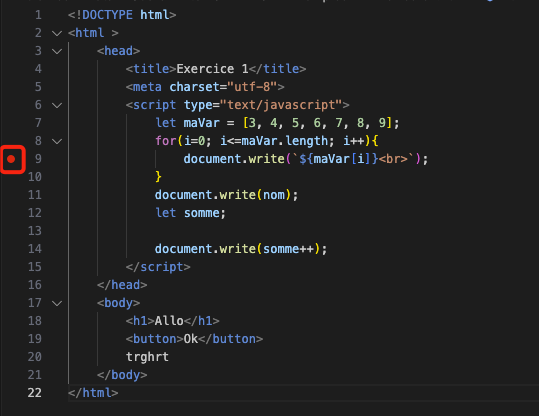
Collez le code suivant dans Visual Studio.
<!DOCTYPE html>
<html >
<head>
<title>Exercice 1</title>
<meta charset="utf-8">
<script type="text/javascript">
let maVar = [3, 4, 5, 6, 7, 8, 9];
for(i=0; i<=maVar.length; i++){
document.write(`${maVar[i]}<br>`);
}
document.write(nom);
let somme;
document.write(somme++);
</script>
</head>
<body>
<h1>Allo</h1>
<button>Ok</button>
trghrt
</body>
</html>-
Suivez la valeur de
ià chaque tour de boucle en plaçant un point d’arrêt au bon endroit et en affichant son contenu. -
Suivez le contenu des autres variables du programme. Quelles sont les erreurs affichées dans la console de débug.
-
Corrigez les erreurs.