14 - Validation côté client
Introduction
La validation côté client consiste à s’assurer qu’un formulaire est rempli correctement avant d’être envoyé.
Il faut s’assurer que les champs obligatoires sont remplis, que les valeurs attendues sont les bonnes. HTML 5 offre des options de validation qui peuvent être complétées par Javascript.
Les options de validation côté client offertes par HTML5 sont souvent plus performantes mais moins personnalisables que Javascript. Sur un vieux navigateur ne supportant pas HTML5, cette validation ne fonctionnera pas.
La validation côté client avec Javascript est hautement personnalisable mais ne fonctionnera pas sur un navigateur dans lequel Javascript est désactivé.
Validation avec HTML5
Il existe plusieurs attributs permettant la validation :
-
required: le champs est obligatoire. Le formulaire ne pourra pas être soumis si le champs n’est pas rempli. -
typedes balisesinput: la baliseinputsupporte de nombreux types commeemail,number,color, … qui assurent une certaine validation. Ainsi, pourtype="email", le champs devra contenir un@. -
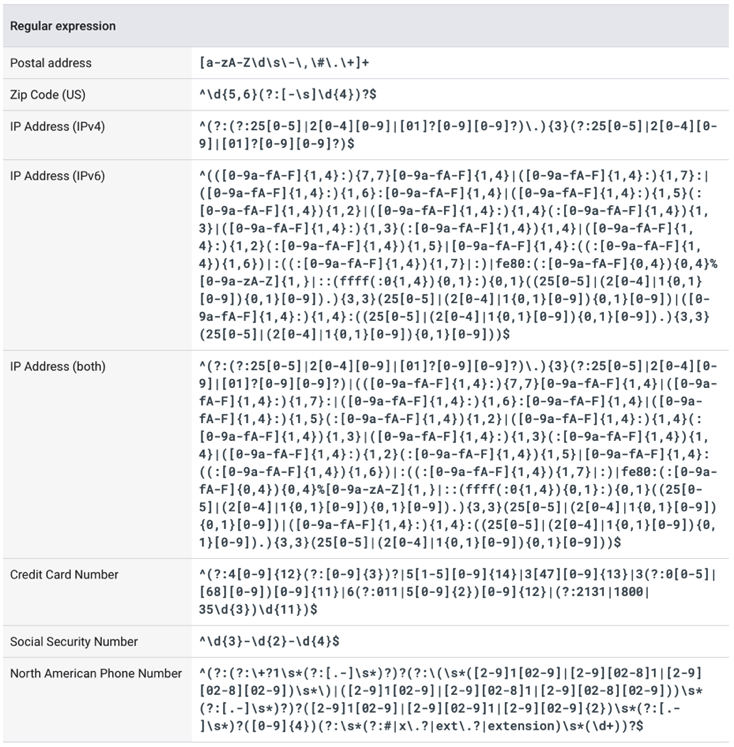
pattern: permet de spécifier ce qui est attendu dans le champs texte (code postal, carte de crédit, adresse IP,…).
On peut aussi combiener le formulaire avec CSS pour mettre en évidence les problème grâce aux pseudo-classe :invalid et :valid`.
Exemple complet tiré de MDN
See the Pen 701-14-1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Le problème de cette validation, c’est que les messages affichés en cas d’erreur dépendent du navigateur et non pas du développeur. Si le développeur veut pouvoir afficher des messages personnalisés, il devra utiliser Javascript.
Validation avec Javascript
Il existe des tests prédéfinis permettant à Javascript de traiter les formulaires.
| Propriétés | Description |
|---|---|
validationMessage |
Un message (dans la langue locale) décrivant les contraintes de validation que le contrôle ne satisfait pas (si c’est le cas), ou une chaîne vide si le contrôle n’est pas soumis à validation (willValidate est alors false), ou bien la valeur de l’élément satisfait ses contraintes. |
validity |
Un objet ValidityState qui décrit l’état de validité de l’élément. |
validity.customError |
Renvoie true si l’élément à une erreur personnalisée, false a contrario. |
validity.patternMismatch |
Renvoie true si la valeur de l’élément ne correspond pas au motif fourni, false dans le cas contraire. Si la méthode renvoie true, l’élément fera partie de la pseudo-classe CSS :invalid. |
validity.rangeOverflow |
Renvoie true si la valeur de l’élément est supérieure au maximum défini, false dans le cas contraire. Si le retour est true, l’élément fera partie des pseudo-classes CSS :invalid et :out-of-range. |
validity.rangeUnderflow |
Renvoie true si la valeur de l’élément est plus petite que le minimum défini, false dans le cas contraire. Si le retour est true, l’élément fera partie des pseudo-classes CSS :invalid et :out-of-range. |
validity.stepMismatch |
Renvoie true si la valeur de l’élément ne correspond pas aux règles définies par l’attribut step, false a contrario. Si le retour est true, l’élément fera partie des pseudo-classes CSS :invalid et :out-of-range. |
validity.tooLong (validity.tooLong) |
Renvoie true si la taille de l’élément est supérieure à la longueur maximum définie, false dans le cas contraire. Si le retour est true, l’élément fera partie des pseudo-classes CSS :invalid et :out-of-range. |
validity.typeMismatch |
Renvoie true si la syntaxe de la valeur de l’élément n’est pas correcte ; false dans le cas contraire. Si le retour est true, l’élément sera de la pseudo-classe CSS :invalid. |
validity.valid |
Renvoie true si la valeur de l’élément n’a pas de problème de validité, sinon false. L’élément sera de la pseudo-classe CSS :valid si le retour est true ; de la pseudo-classe CSS :invalid si le retour est false. |
validity.valueMissing |
Renvoie true si l’élément n’a pas de valeur alors que le champ est requis, sinon false. L’élément sera de la pseudo-classe CSS :invalid si le retour est true. |
willValidate |
Retourne true si l’élément est validé lorsque le formulaire est soumis, false dans le cas contraire. |
On peut ensuite personnaliser le message à l’aide de setCustomValidity(message).
See the Pen 701-14-2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Autre exemple :
See the Pen 701-14-3 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Faire l’exercice 1