04 - CSS (1)
Introduction
CSS : Cascading Style Sheet
Langage permettant de définir l’apparence (le style) des éléments d’un document HTML.
On s’intéresse à la présentation de la page WEB et non à son contenu/sémantique, ni à son comportement.
Plusieurs styles (règles) peuvent s’appliquer “en cascade” au même élément HTML: l’algorithme de cascade lève l’ambiguïté.
Exemple de découplage entre contenu et présentation
Les règles
La programmation à base de règles est un des paradigmes de programmation.
Un programme est écrit sous la forme d’un ensemble de règles (la base de règles)
Une règle a deux parties: la partie gauche ou la condition, et la partie droite ou l’action:
Condition => Action
À un instant t, si la condition d’une règle est vérifiée, son action est alors exécutée.
Une règle CSS se compose de deux parties:
-
Le sélecteur: Qui identifie les éléments auxquels s’applique une règle
-
La déclaration: Qui définit le style à appliquer aux éléments sélectionnés
/* Le sélecteur est h1:
tous les éléments de la page de type h1 seront...*/
h1 {
color: blue; /* de couleur bleue */
font-size: 16px; /* de taille 16px */
font-weight: bold; /* écrits en gras */
}Si on l’associe au cade HTML ci-dessous :
<h1>Titre1</h1>On obtient :
Comment associer le CSS?
Trois possibilités, seule la dernière est recommandée:
- Directement dans l’élément HTML concerné, via l’attribut style (pas de sélecteur)
<p style="color:red; font-weight:bold;">
Ce texte s'affichera en gras et en rouge.
</p>- Règles internes, dans une balise d’en-tête style
<head>
<meta charset="utf-8">
<title>Montréal</title>
<style type="text/css">
h1 {
color: blue; /* de couleur bleue */
font-size: 7vh; /* de taille 7% de la hauteur de l'écran */
font-weight: bold; /* écrits en gras */
text-decoration:underline; /* Souligné*
}
</style>
</head>- Dans un fichier .css séparé, inclus avec une balise link
<head>
<meta charset="utf-8">
<title>Montréal</title>
<link rel="stylesheet" href="./mes_styles.css">
</head>Le DOM (Document Object Model)
Structure arborscente d’un document HTML
Soit le document HTML suivant:
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="description" content="Montreal">
<title>Montréal</title>
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
<body>
<h1>Titre1</h1>
<p>
<em>Montréal</em> est une
<a href="https://fr.wikipedia.org/wiki/Montréal">ville</a>
au <strong>Québec</strong>
</p>
<p>
Pour le cours de web
</p>
</body>
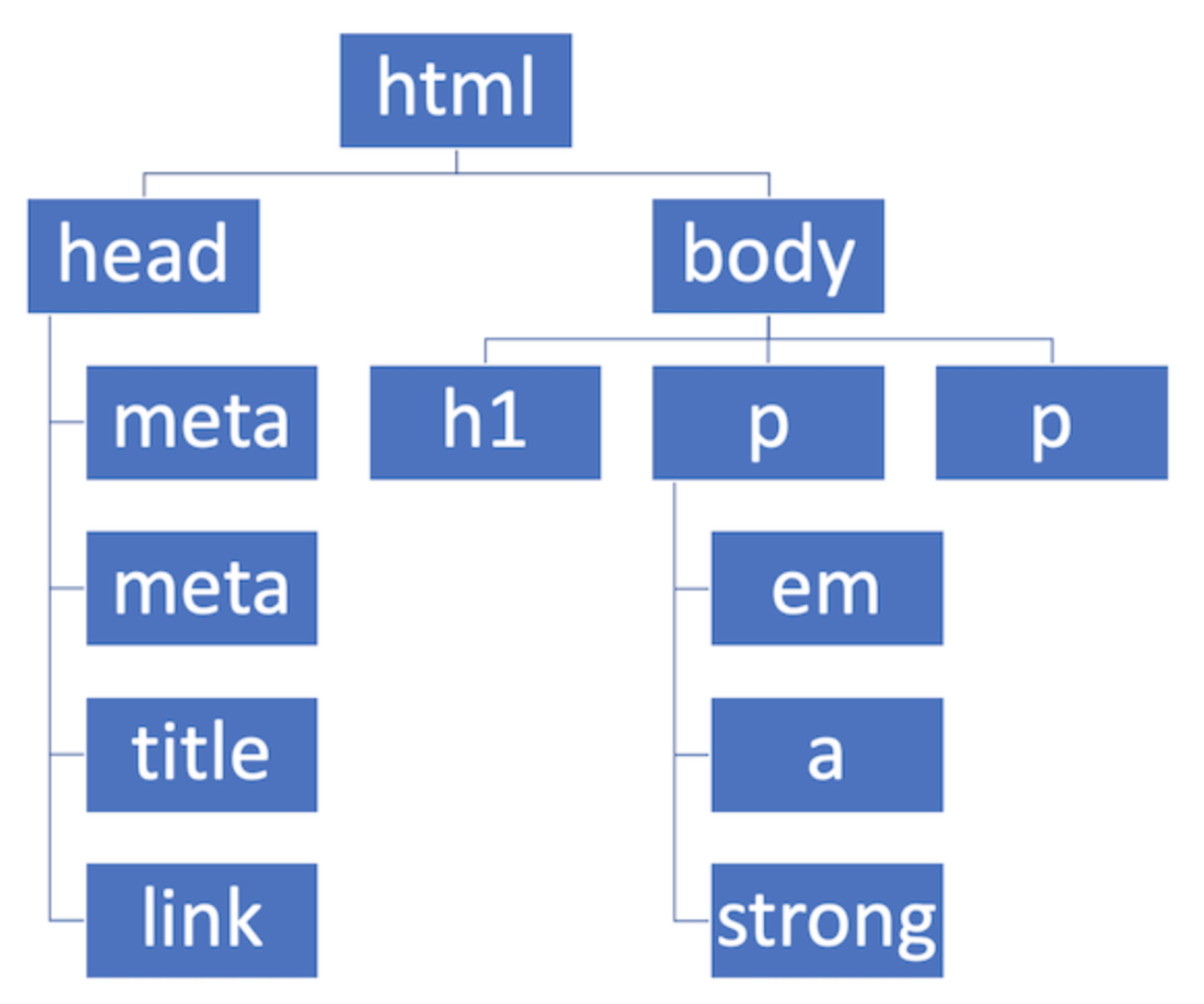
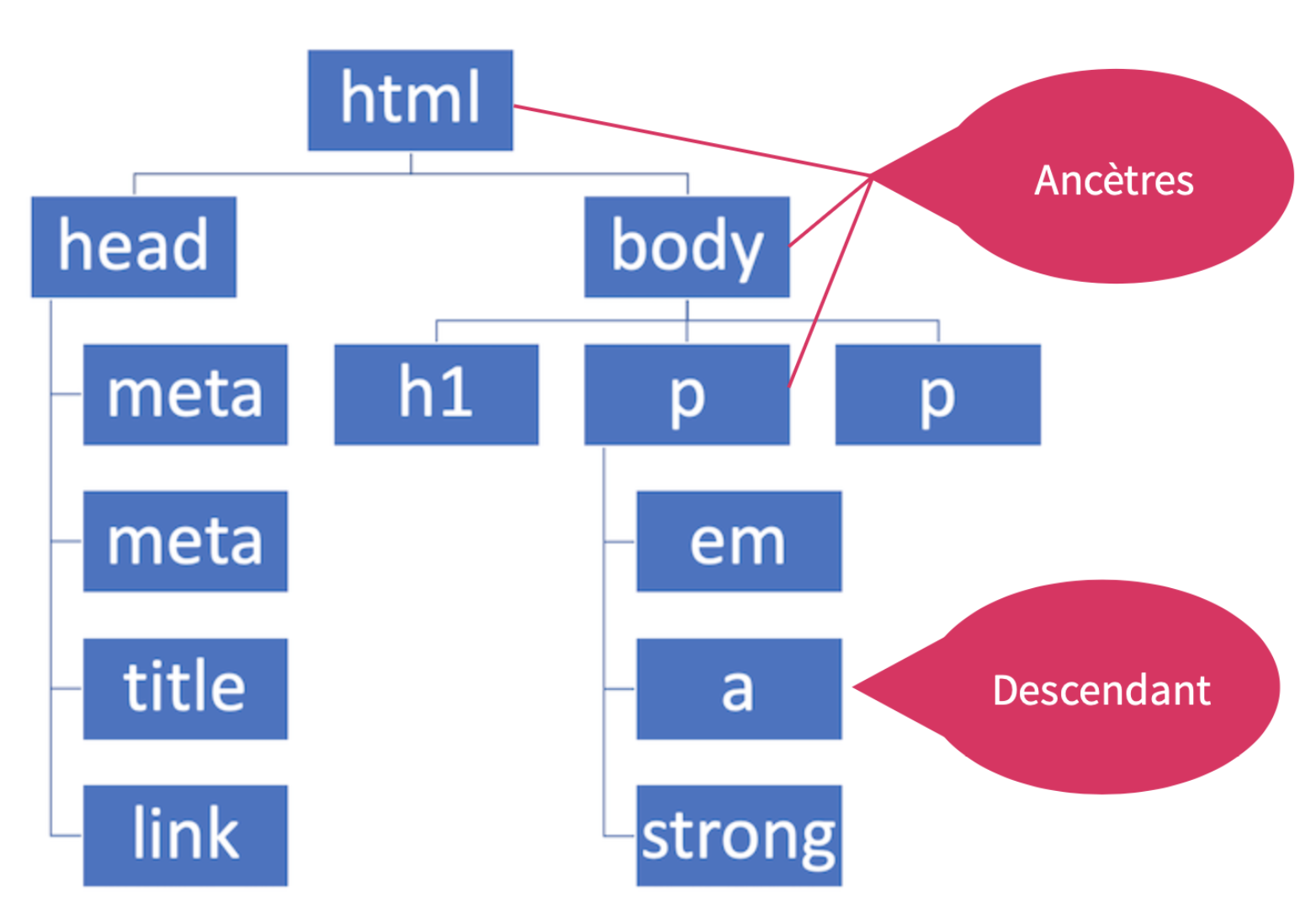
</html>Il s’agit d’une arborescence dont la racine est la balise HTML :
Le DOM
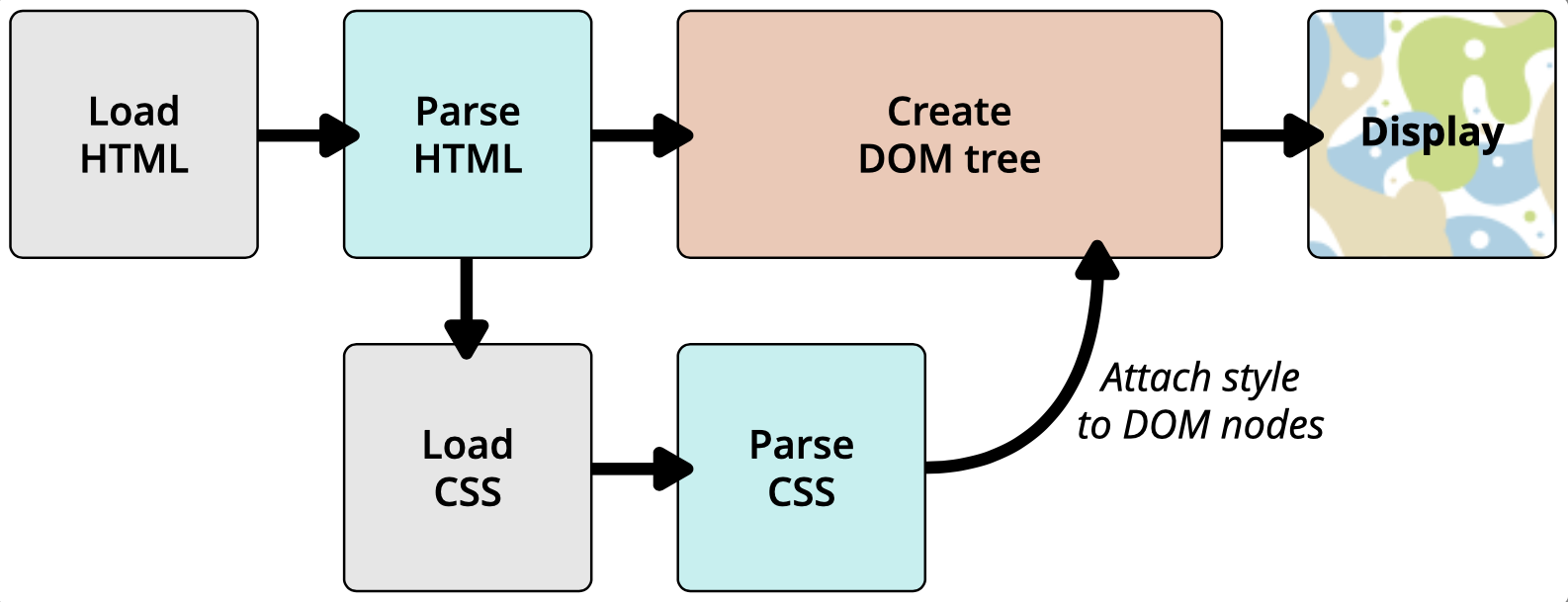
Le navigateur stocke les éléments d’une page Web sous forme d’arborescence en mémoire.
Cette représentation permet au navigateur d’analyser et de traiter le contenu de la page en vue d’en faire le rendu à l’écran.
Cette représentation mémoire de l’arborescence des éléments HTML d’une page est ce qu’on appelle le DOM (Document Object Model).
Le DOM est accessible aux développeu.rs.ses pour cibler des éléments de la page (en CSS et en Javascript).
Relation entre les éléments du DOM
Dans une arboresence, chaque élément (noeud) est l’enfant d’au plus un autre noeud, et est le parent de 0 ou plusieurs enfants.
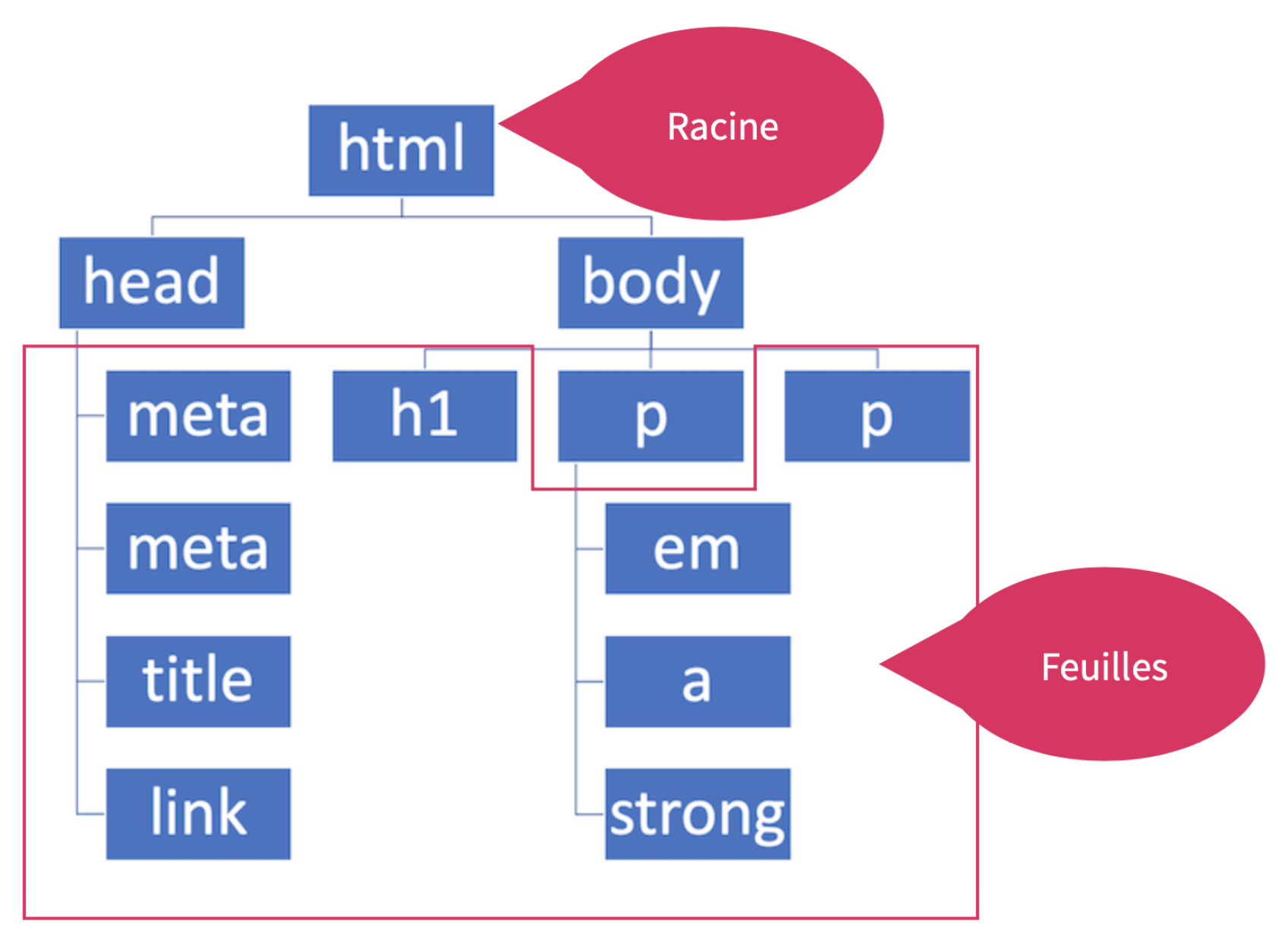
Deux cas particuliers:
-
La racine: le seul noeud qui n’a pas de parent
-
Les feuilles: qui n’ont aucun enfant
D’autres types de relations peuvent être exploitées (et qui nous serviront): les ancètres, les descendants, les frêres
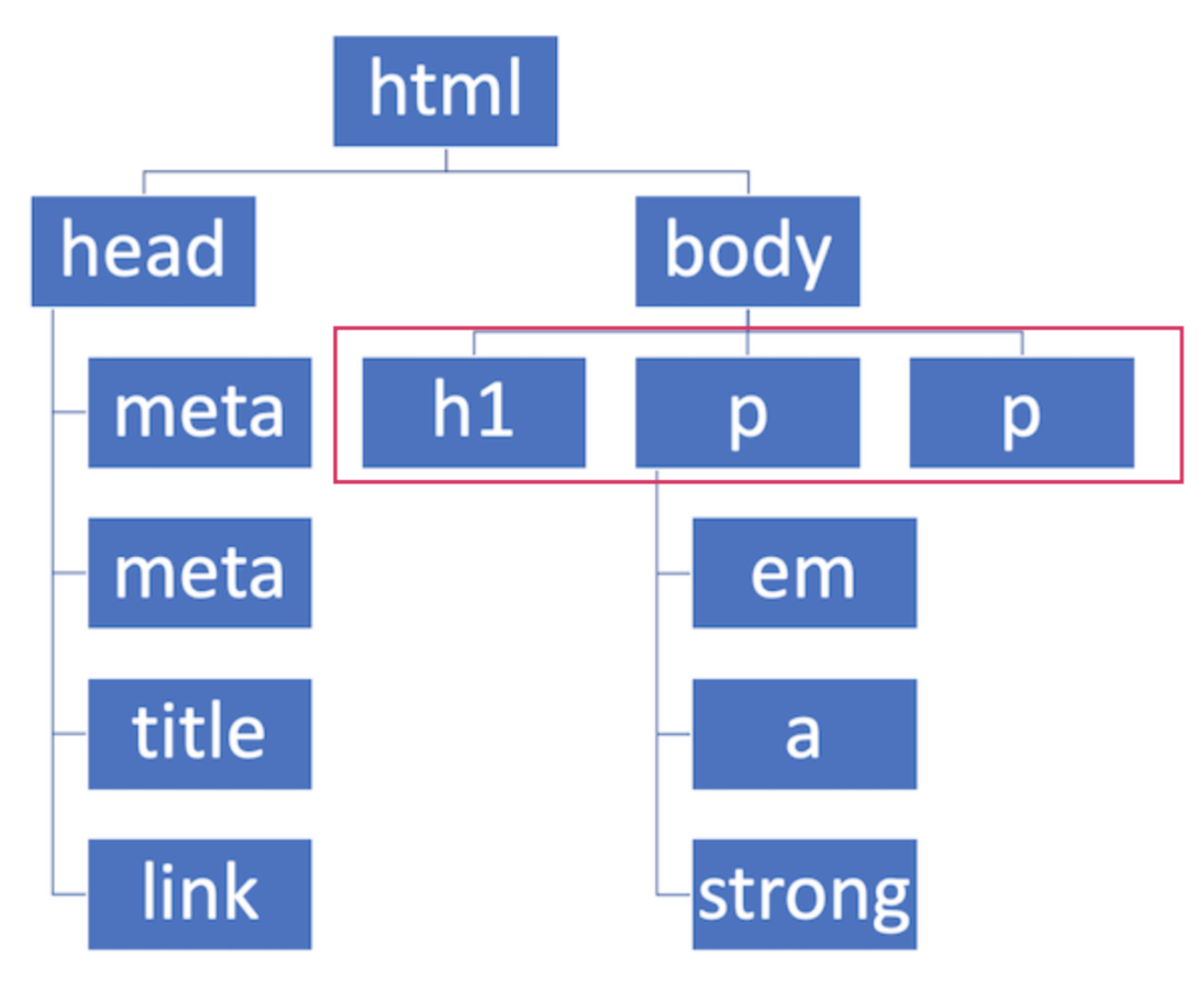
Et ici la fratrie.
Identification des éléments : classes et identifiants
Tout élément HTML peut avoir un identifiant unique.
L’identifiant est spécifié à travers l’attribut id:
<nav id="menu_principal">
<a href="./">Acceuil</a>
<a href="./produits/">Nos produits</a>
...
</nav>Tout élément HTML peut aussi appartenir à une catégorie ou classe d’éléments.
La classe est spécifiée à travers l’attribut class:
<p class="desc_courte_produit">....</p>
...
<p class="desc_courte_produit">....</p>
...-
Généralement, plusieurs éléments sont dans la même classe.
-
Un élément peut avoir plus d’une classe, séparées par des espaces:
<p class="desc_courte_produit selectionne">....</p>Construction d’une règle CSS
Le sélecteur
Le sélecteur: Partie qui définit à quel(s) élément(s) s’appliquera la règle.
La déclaration: Règles de style qui seront appliquées aux éléments sélectionnés.
h1 {
color: blue; /* de couleur bleue */
font-size: 16px; /* de taille 16px */
font-weight: bold; /* écrits en gras */
}Sélecteurs de base
- Sélecteur universel:
/* Tous les éléments auront une taille de 12px...*/
* {
font-size: 12px;
}- Sélecteur par types:
/* Tous les éléments A auront la couleur Cyan...*/
a {
color: cyan;
}- Par identifiant:
/* L'élément ayant pour identifiant "titre" sera en rouge.*/
#titre {
color: red;
}
/* L'élément h1 ayant pour identifiant "titre" sera en rouge.*/
h1#titre {
color: red;
}- Par classe:
/* Les éléments de classe "pas_important" s'afficheront
en gris clair */
.pas_important {
color: rgb(200, 200, 200);
}
/* equivalent à: *.pas_important */
/* Les liens de classe "externe" seront en rose */
a.externe {
color: pink;
}
/* Les paragraphes de classe "detail" ET
"important" */
p.detail.important {
text-align: center;
}Sélecteurs combinés
Liste de sélecteurs: définie à l’aide de l’opérateur virgule (,).
Les éléments répondant à au moins un des sélecteurs seront affectés:
/* Tous les niveaux de titres seront soulignés et
décalés de 20px à gauche */
h1, h2, h3, h4, h5, h6 {
text-decoration: underline;
padding-left: 20px;
}- Sélecteurs combinés: descendants
A B: Sélectionne tous les éléments sélectionnés par B qui sont un descendant d’un élément sélectionné par A.
/* Met en rouge les éléments "em" de classe "rouge"
qui sont des descendants d'un élément "p" */
p em.rouge {
text-decoration: underline;
padding-left: 20px;
}
/* Met en gras les liens qui sont des descendants d'un
élément LI ayant pour classe "courant" si ces derniers
sont eux-mêmes descendant d'un élément NAV ayant pour
classe "principal" */
nav.principal li.courant a {
font-weight: bold;
}- Sélecteurs combinés: enfants
A > B: Sélectionne tous les éléments sélectionnés pas B qui sont un enfant (direct) d’un élément sélectionné par A.
/* Les liens qui sont un enfant direct d'un élément
"aside" de classe "complément" seront affichés
comme un bouton de bordure noire */
aside.complement > a {
display: block;
padding: 10px;
border: 1px solid #000;
}- Sélecteurs combinés: frère adjacent
A + B: Sélectionne tous les éléments sélectionnés par B qui:
-
Ont le même parent qu’un élément sélectionné par A; et
-
Qui suivent directement l’élément sélectionné par A dans l’arbre.
/* Tous les éléments P qui suivent immédiatement un
élément h3 de classe "entete" et qui ont le même parent
auront une bordure noire de 1px de large */
h3.entete + p {
border: 1px solid #000;
}- Sélecteurs combinés: frère antérieur
A ~ B: Sélectionne tous les éléments sélectionnés par B qui
-
Ont le même parent qu’un élément sélectionné par A; et
-
Qui viennent après l’élément sélectionné par A dans l’arbre.
/* Tous les éléments span qui suivent ont le même
parent qu'un élément div qui les précède, auront
du texte en rouge */
div ~ span {
color: #f00;
}- Sélection par attribut
La sélection se base sur un attribut spécifique et sa valeur:
/* Liens dont l'attribut "target" vaut "_blank" */
a[target="_blank"] { ... }
/* Les images ayant un attribut "alt" */
img[alt] { ... }
/* Liens dont l'adresse contient mondomaine.ca */
a[href*="mondomaine.ca"] { ... }Consulter les différents opérateurs sur le site MDN.
Pseudo-classes
Une pseudo-classe identifie un état particulier d’un élément.
La pseudo-classe est ajoutée à la suite du sélecteur, en les séparant par un :.
Liste complète sur le site MDN.
/* Lien sur lequel la souris est positionnée */
a:hover { color: red; }
/* Un élément Input de type Text, dont la valeur
saisie est invalide */
input[type="text"]:invalid { ... }
/* Les premiers éléments des listes non ordonnées */
ul li:first-child { ... }Pseudo-éléments
Un pseudo-élément vise à sélectionner une portion de l’élément sélectionné.
Le pseudo-élément est ajouté à la suite du sélecteur, en les séparant par un ::.
Liste complète sur le site MDN
/* La première lettre d'un paragraphe s'affiche
en gros, brun et en gras */
p::first-letter {
font-size: 1.5rem;
font-weight: bold;
color: brown;
} Sujet d’un sélecteur
Dans le cas d’un sélecteur combiné: Ce sont toujours les éléments correspond à la partie la plus à droite du sélecteur qui seront sélectionnés!
ul > li a[href*="mondomaine.ca"] { ... }Dans l’exemple ci-dessus, seuls des éléments A seront sélectionnés. Il faudra toutefois qu’ils soient descendants d’un LI qui lui même est un descendant direct d’un UL.
La déclaration
Déclaration de style
Une déclaration de style est un ensemble de paires de clé-valeur, encapsulées entre des { } et séparées par des ;
Clé: Élément de style à altérer
Valeur: La valeur définissant l’apparence désirée
????? {
font-size: 20px;
padding: 10px 0 0 20px;
background-color: #1270a1;
}Stylage du texte
Ensemble de déclarations permettant de modifier l’apparence du texte, tels que:
La police: Voir: https://www.cssfontstack.com
XXX { font-family: "Trebuchet MS", Verdana, sans-serif;}La taille:
XXX { font-size: 1.2rem}La couleur:
XXX { color: rgb(123, 67, 89) }Le style:
XXX {
font-style: oblique;
font-weight: bolder;
}Consulter le site MDN pour connaitre les principaux éléments de styles du texte.
D’autres références associées aux déclarations de style du texte:
Le modèle en boite
Le rendu des éléments à l’écran s’effectue de deux manières:
-
En ligne: À la suite de l’élément qui le suit (le texte, les liens, les span, …)
-
En boite: Le contenu est encapsulé au sein d’une boite englobante qui se détache (par défaut) du flux normal du contenu (i.e. revient à la ligne)
-
Il est possible d’altérer le style par défaut en modifiant la propriété display: inline ou block:
Il existe d’autres valeurs possibles pour la propriété display que nous verrons dans la section Positionnement.
a.en_boite {/* Un lien qui s'affiche en boite plutôt qu'en-ligne */
display: block;
...
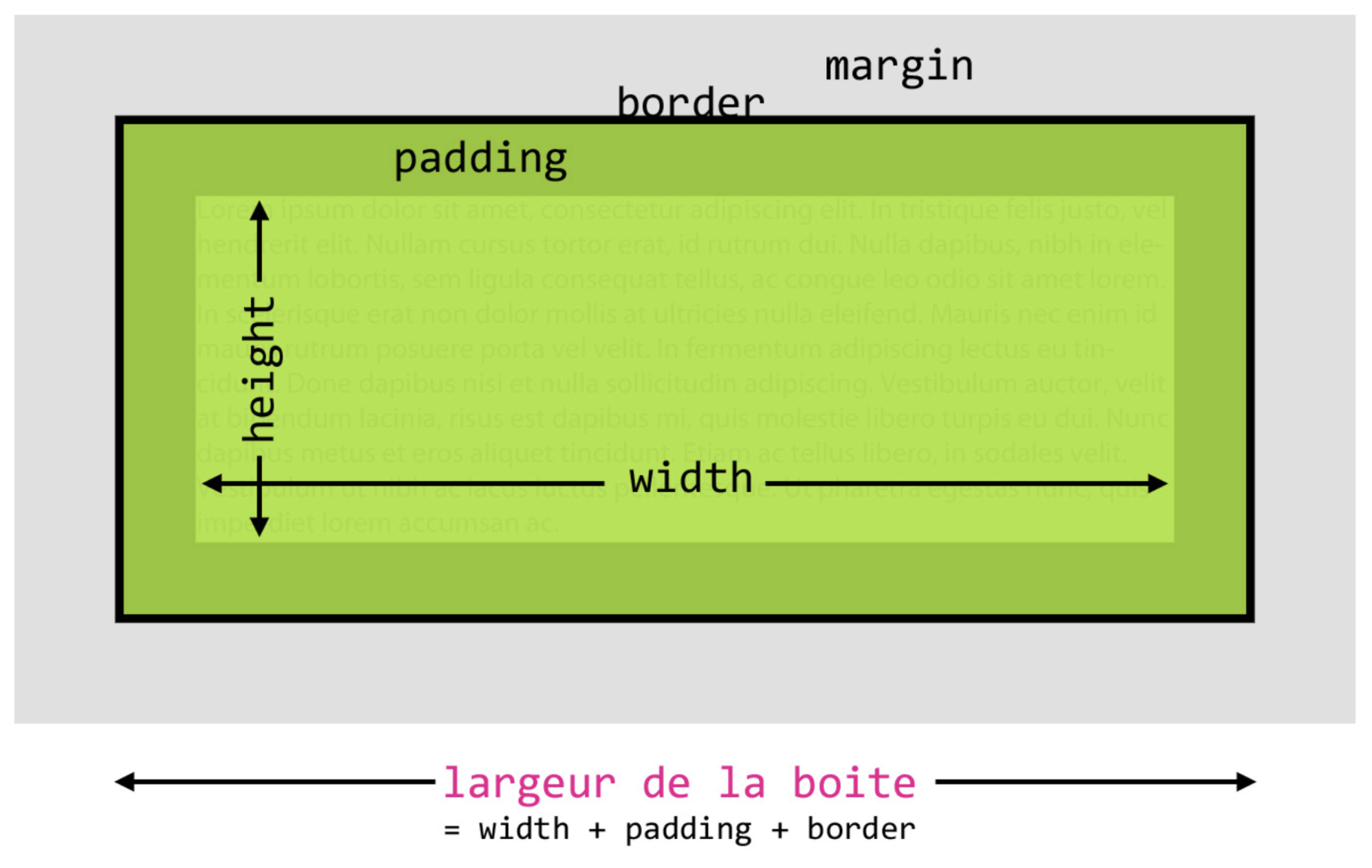
}Stylage en boite
Nous pouvons agir de façons indépendante sur chaque constituante de la boite:
p.beau_paragraphe {
color: #f38630;
margin-top: 12px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 20px;
border: 1px solid #222222;
padding: 10px 0 10px 5px;
background-color: #fafafa;
}Valeurs CSS
Chaque déclaration CSS comporte une valeur.
La valeur peut être de plusieurs types (même pour la même propriété!).
Un type de valeur donné doit être utilisé dans le contexte approprié.
Ex.: Il n’est pas possible de mettre une valeur de type image pour spécifier la taille d’une marge…
Types de valeurs
- Numériques:
50px, 5cm, 1.5em, 3rem, 10vh, 20%- Couleur:
darkblue, #12a4b7, #faf, rgb(109, 234, 234), ...- Image:
background-image: url(../images/logo_ets.png)- Position:
center, left, right, middle, ...- Chaines de caractères:
content: "Bizarrerie de CSS"- Fonctions:
width: calc(100px + 20%)Nous allons nous intéresser spécifiquement aux valeurs numériques de taille et aux couleurs. Pour une référence complète, voir le site MDN.
Les unités de taille
Une taille peut-être:
-
absolue: valeur numérique sans dépendance (ex.: cm, in, px), ou
-
relative: valeur dépendant d’une autre valeur (typiquement du parent).
L’unité utilisée détermine le type de longueur
Unités absolues
-
Pixel (px): unité de base d’un écran.
-
Pouces (in): On assume que 1 in = 96px
-
Centimètres (cm): 25.2/64in = 37.8px
-
Millimètre (mm): 1/10cm = 3.78px
-
Point (pt): 1/72 in
-
Picas (pc): 1/6 in
Unités relatives
-
%: Pourcentage de la taille (totale) du parent.
-
em: Taille de la police du parent.
-
rem: Taille de la police de la racine (html)
-
vh: 1% de la hauteur de la partie visible de l’écran
-
vw: 1% de la largeur de la partie visible de l’écran
-
fr: Unités fractionnaires de l’espace encore disponible du parent (voir Grid Layout)
Couleurs
-
Nommées: yellow, red, … liste disponible isur MDN.
-
Hexadécimal: Valeur du Rouge, Vert et Bleu, sur deux digits hexa chacun (#xxxxxx)
-
RGB: En utilisant la fonction rgb() et en passant des valeurs décimales pour le rouge, vert et bleu.
-
RGBA: Comme RGB mais avec un 4e paramètre qui représente l’opacité (0: opaque, 1: transparent)
p.demo {
color: rgb(120, 45, 20);
background-color: rgba(34,23,123, .5);
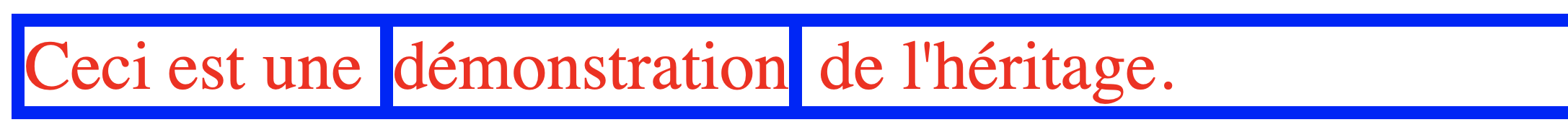
}Héritage
En CSS, l’héritage contrôle l’apparence d’un élément lorsqu’aucune valeur n’a été spécifiée.
Les propriétés CSS sont soit:
-
Héritables: Sa valeur est définie, par défaut, à la valeur calculée du parent.
-
Non-héritables: Sa valeur est définie, par défaut, à la valeur initiale de la propriété.
Propriétés héritées
p.demo {
color: red;
}
<p class="demo">
Ceci est une <span>démonstration</span> de l'héritage.
</p>Propriétés non-héritées
p.demo {
border: 3px solid blue;
}
<p class="demo">
Ceci est une <span>démonstration</span> de l'héritage.
</p>Altérer l’héritage
p.demo {
border: 3px solid blue;
}
p.demo > span{
border: inherit;
}
<p class="demo">
Ceci est une <span>démonstration</span> de l'héritage.
</p>La propriété all peut être utilisée si on souhaite modifier le mode d’héritage de toutes les propriétés dans une déclaration. Voir la syntaxe ici.
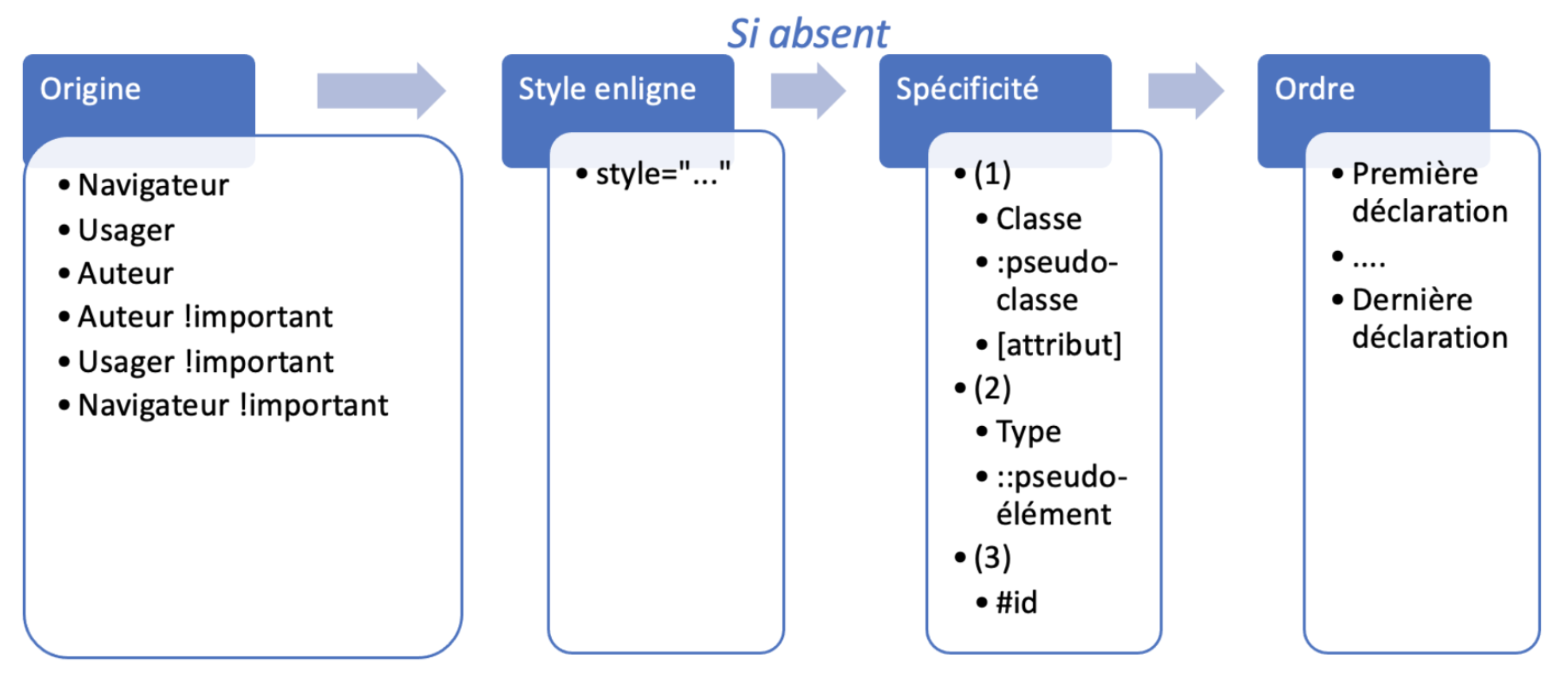
Algorithme de cascade
Motivation
Un document peut inclure plusieurs feuilles de style CSS, des éléments peuvent avoir des style enligne.
D’autres feuilles de style sont utilisées, en plus de celles créées par la personne qui développe le site (navigateur, préférences personnelles).
Il est fréquent que, pour un élément donné et une propriété donnée, plusieurs valeurs s’opposent.
Quelle valeur choisir? ⇨ Algorithme de cascade.
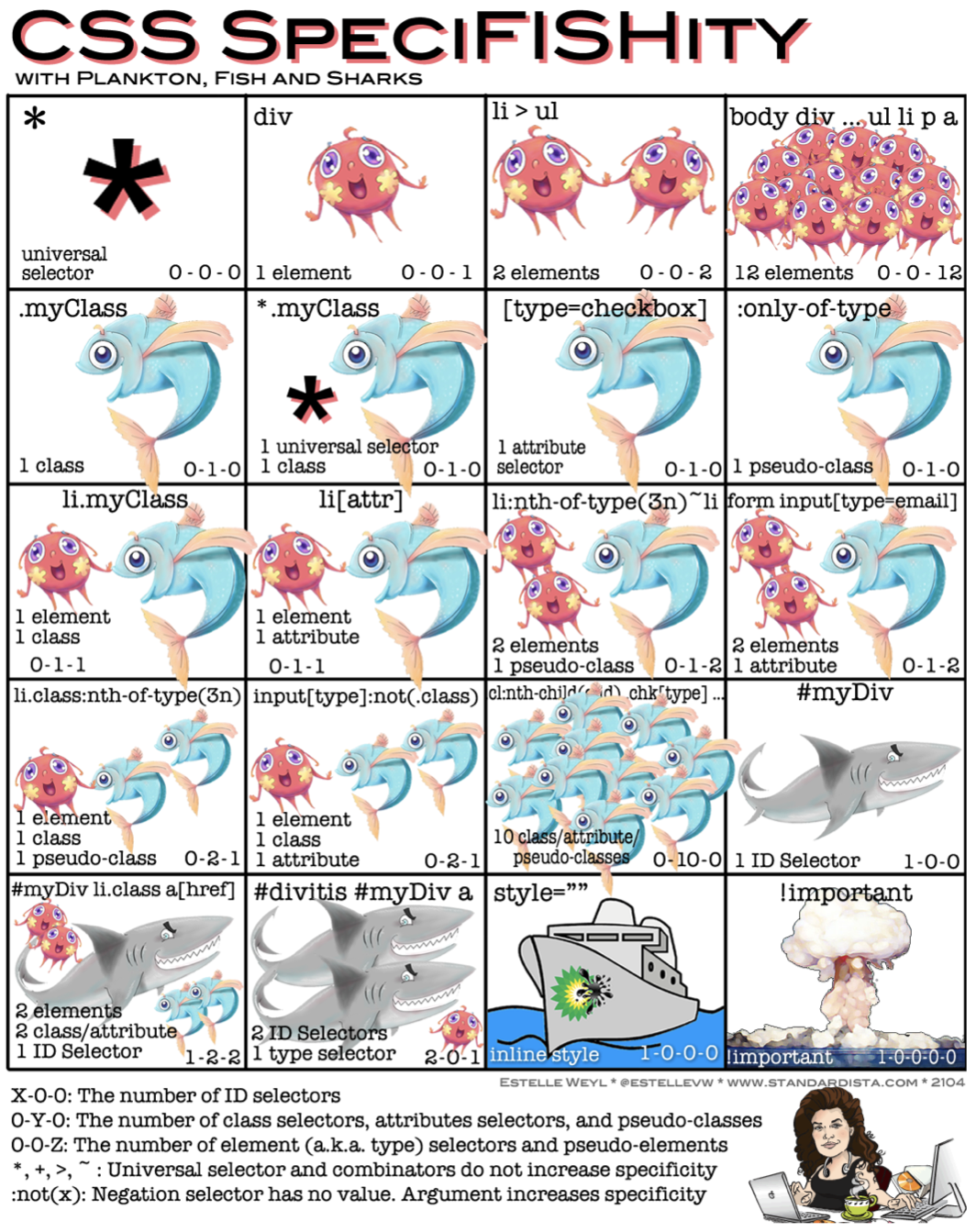
Specifishity
Le positionnement
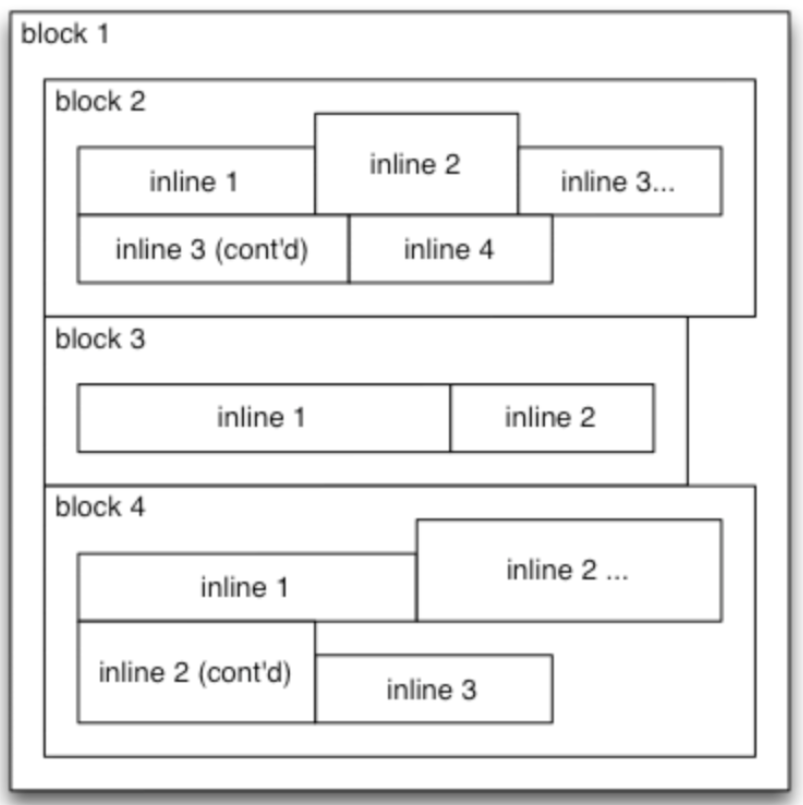
Le flux normal
Mode de rendu des éléments si ceci n’a pas été explicitement modifié via CSS.
Il est possible de changer la méthode d’affichage d’un élément à l’aide de la propriété display.
div.div-enligne {
display: inline;
}
span.span-en-block {
display: block;
}
div.div-hybride {
display: inline-block;
}La propritété position permet de définir comment positionner un bloc relativement aux éléments de la page
Positionnements possibles:
-
static (par défaut).
-
relative: Relatif au flux normal
-
absolute: Relatif au parent
-
fixed: Relatif à la fenêtre (viewport)
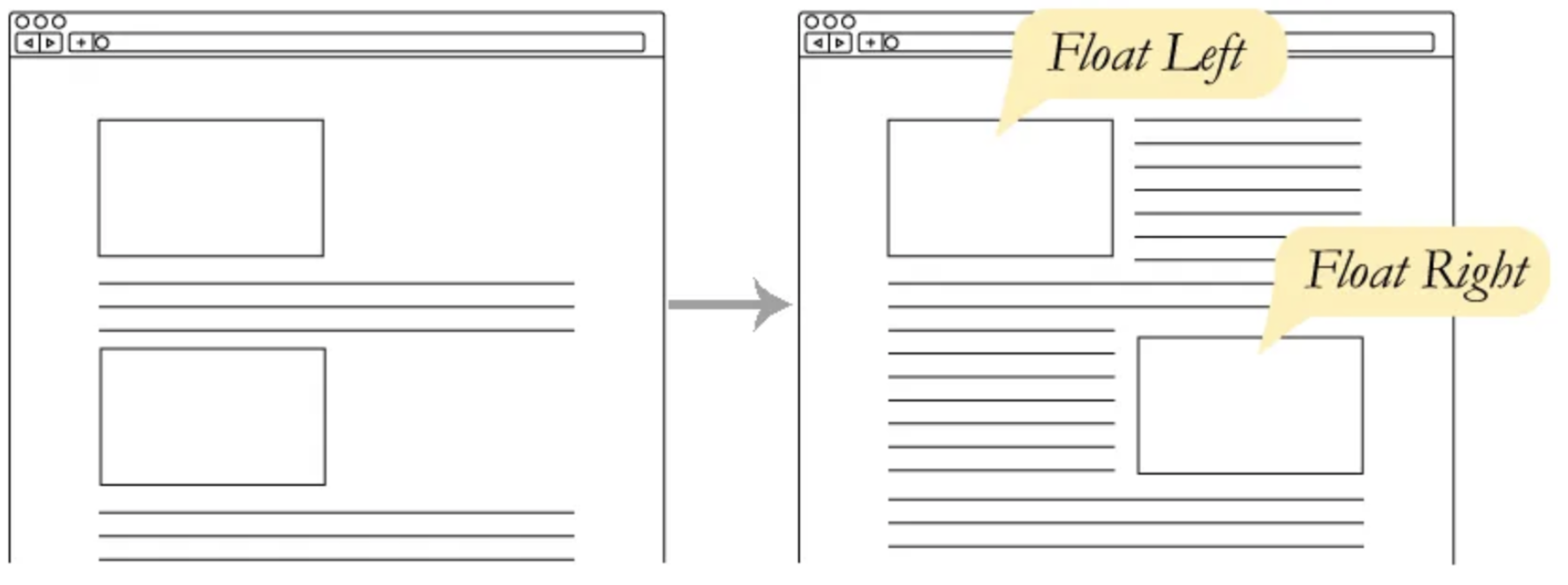
Positionnement flottant
Permet de “faire flotter” les éléments suivants autour du bloc;
Largement utilisé avant le CSS3 pour la conception de pages, beaucoup moins de nos jours.
On utilise la propriété float sur l’élément qu’on souhaite rendre flottant.
Valeur possibles: right et left.