07 - JS (Conditions)
Instruction if
Condition (ou expression conditionnelle)
Un script peut réagir différemment selon la valeur d’une expression (par exemple, une donnée fournie par l’utilisateur et stockée dans une variable). La validation du mot de passe entré par l’utilisateur est un exemple de traitement conditionnel; si le mot de passe est valide, il accède à la page suivante, sinon il retourne à la page précédente.
Les instructions conditionnelles if … else et switch permettent l’exécution d’une instruction, ou d’un groupe d’instructions, si une condition est réalisée.
Une condition (ou expression conditionnelle) est généralement une comparaison entre deux expressions.
Une expression peut être une constante, une variable, une expression arithmétique, ….
Exemple 1
if (noteObtenue>=60){
window.alert("Cours réussi, bravo");
}
if (nomLu=="") {
window.alert("SVP précisez votre nom,"
+" cliquez sur OK pour poursuivre");
}
if (langueMaternelle=="français") {
titreFemme="Madame";
titreHomme="Monsieur";
}Dans l’exemple 1, noteObtenue >= 60, nomLu == "" et langueMaternelle == "français" sont trois conditions (ou expressions conditionnelles).
Les formats de l’instruction if sont :
| 1er format de l’instruction | Symboles utilisés dans un organigramme |
|---|---|
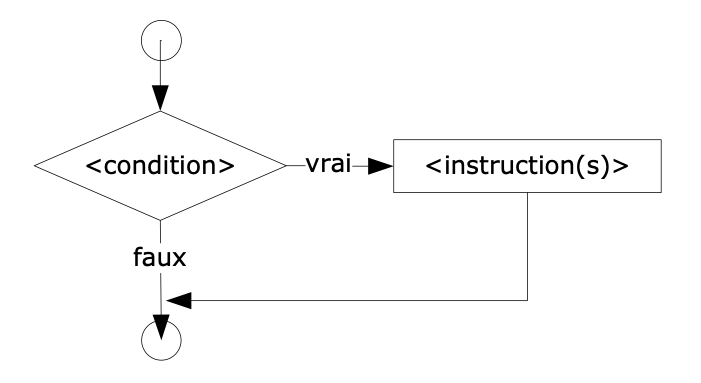
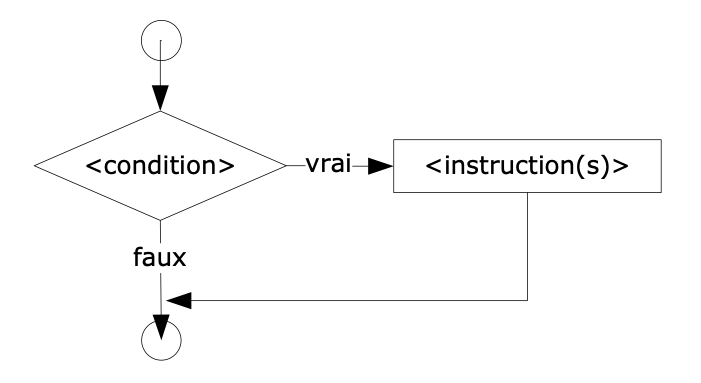
if ( <condition> ){ <instruction(s)>} |

 |
Dans cette première forme, la condition est d’abord évaluée. Si la condition est vraie (remplie) alors on exécute les instructions. Si la condition est fausse, alors on saute aux prochaines instructions.
| 2ème format de l’instruction | Symboles utilisés dans un organigramme |
|---|---|
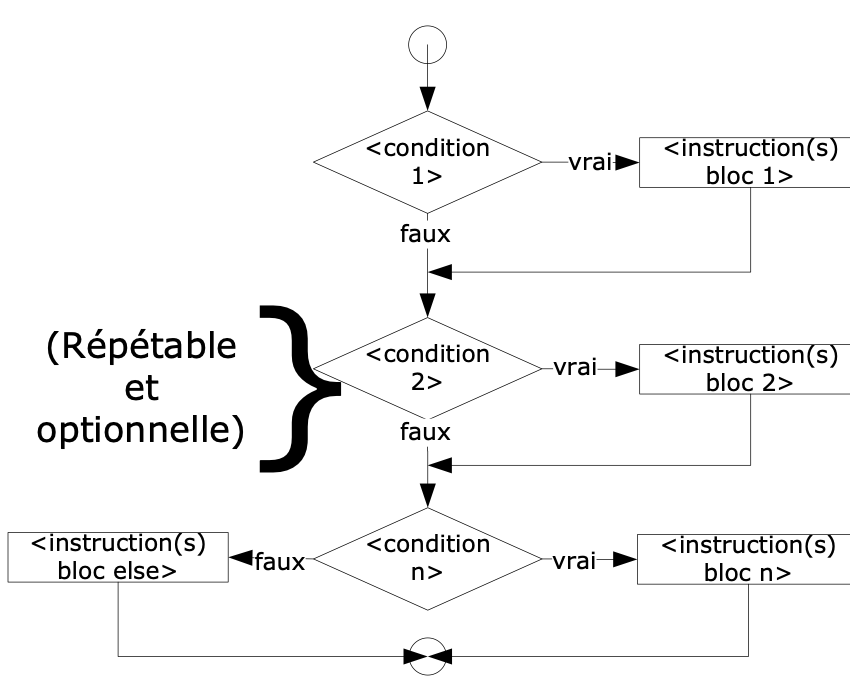
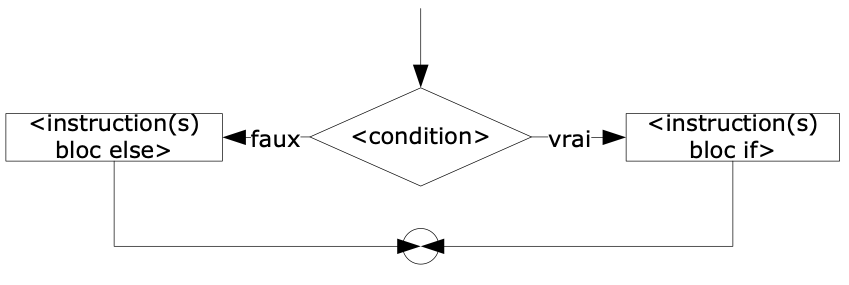
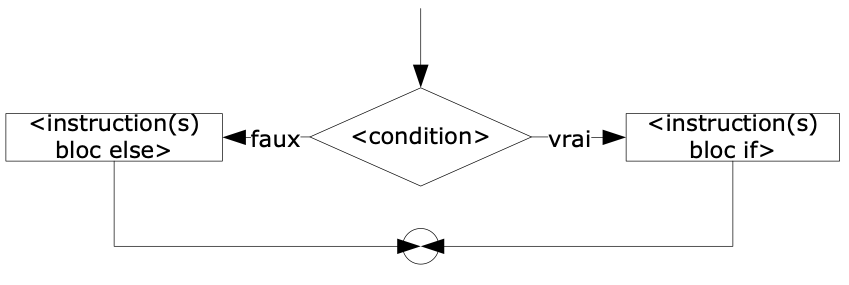
if ( <condition> ){ <instruction(s) bloc if>}else{<instruction(s) bloc else>} |

 |
Dans la deuxième forme, la condition est d’abord évaluée. Si la condition est vraie (remplie) alors on exécute les instructions du bloc if. À l’inverse, si la condition est fausse, alors on saute les instructions du bloc if pour exécuter plutôt les instructions du bloc else.
On utilise cette forme dans le cas où on a plusieurs blocs d’instructions mutuellement exclusives.
La première condition est d’abord évaluée. Si elle est vraie, alors le bloc 1 est exécuté.
Si la première condition était fausse, alors la deuxième condition est évaluée. Si celle-ci est vraie, alors les instructions du bloc 2 sont exécutées.
Si la condition précédente était fausse, alors la condition présente est évaluée. Si celle-ci est vraie, alors les instructions du bloc courant sont exécutées. On peut répéter cette section autant de fois que l’on veut, tant que des conditions mutuellement exclusives doivent être évaluées.
Finalement, si aucune des conditions précédentes étaient vraies, alors le bloc else est exécuté. Ce dernier bloc else est optionnel.
Opérateurs de relation
Dans ce même exemple, les opérateurs >= et == sont deux opérateurs de relation (ou de comparaison).
Les deux expressions sont séparées par un opérateur de relation. Les opérateurs de relation sont :
-
==égal -
!=différent de -
<plus petit -
>plus grand -
<=plus petit ou égal -
>=plus grand ou égal -
Ne pas confondre l’opérateur d’affectation
=et l’opérateur de relation==.
Les instructions à exécuter sont délimitées avec des accolades { }. Même si l’utilisation des accolades est facultative s’il n’y a qu’une seule instruction, nous les utiliserons systématiquement dans chaque instruction if.
L’évaluation d’une condition donne comme résultat une des deux valeurs booléennes : true ou false.
Opérateurs logiques
Les opérateurs logiques permettent de combiner plusieurs conditions simples.
Les opérateurs logiques sont :
-
||ou (vrai si au moins une expression est vraie) -
&&et (vrai si toutes les expressions sont vraies) -
!négation
Exemple 1:
Les deux instructions :
if (telephone=="") {
window.alert("SVP précisez votre téléphone");
}
if (email=="") {
window.alert("SVP précisez votre email");
}peuvent être remplacées par :
if (telephone=="" || email=="") {
window.alert("SVP précisez votre téléphone et/ou votre email");
}Exemple 2:
if (telephone=="" && email=="") {
window.alert("SVP précisez votre téléphone et votre email");
}Exemple 3:
if (!(telephone=="" || email=="") {
window.alert("Merci, d’avoir précisé votre " + "téléphone et votre email");
}Ne pas confondre l’opérateur logique ! et l’opérateur de relation !=.
L’instruction de l’exemple 4 est équivalente à celle de l’exemple 3.
Exemple 4:
if(telephone!="" && email!=""){
window.alert("Merci, d’avoir précisé votre" +" téléphone et votre email");
}Si l’interpréteur JavaScript trouve la réponse à une expression conditionnelle avec opérateurs logiques avant d’atteindre la fin de celle-ci, il en ignore la suite. Ainsi, si la première des deux conditions séparées par l’opérateur logique && est fausse, la seconde n’est pas évaluée. Vous pouvez exploiter ce fait pour rendre vos scripts plus rapides.
Le mot clef else
Le mot clé else (sinon) peut venir compléter l’instruction if. Il permet d’indiquer à l’interpréteur l’(es) instruction(s) à exécuter si l’évaluation de la condition (ou expression conditionnelle) est fausse.
Exemple :
if (noteObtenue>=60){
window.alert("Cours réussi, bravo.")
}
else {
window.alert("Cours à reprendre.");
}
if (langueMaternelle=="français"){
titreFemme="Mme";
}
else {
titreFemme="Mrs";
}
if (langueMaternelle=="français") {
titreFemme="Mme";
titreHomme="M.";
}
else {
titreFemme="Mrs";
titreHomme="Mr";
}Comparaison d’opérandes de type chaine
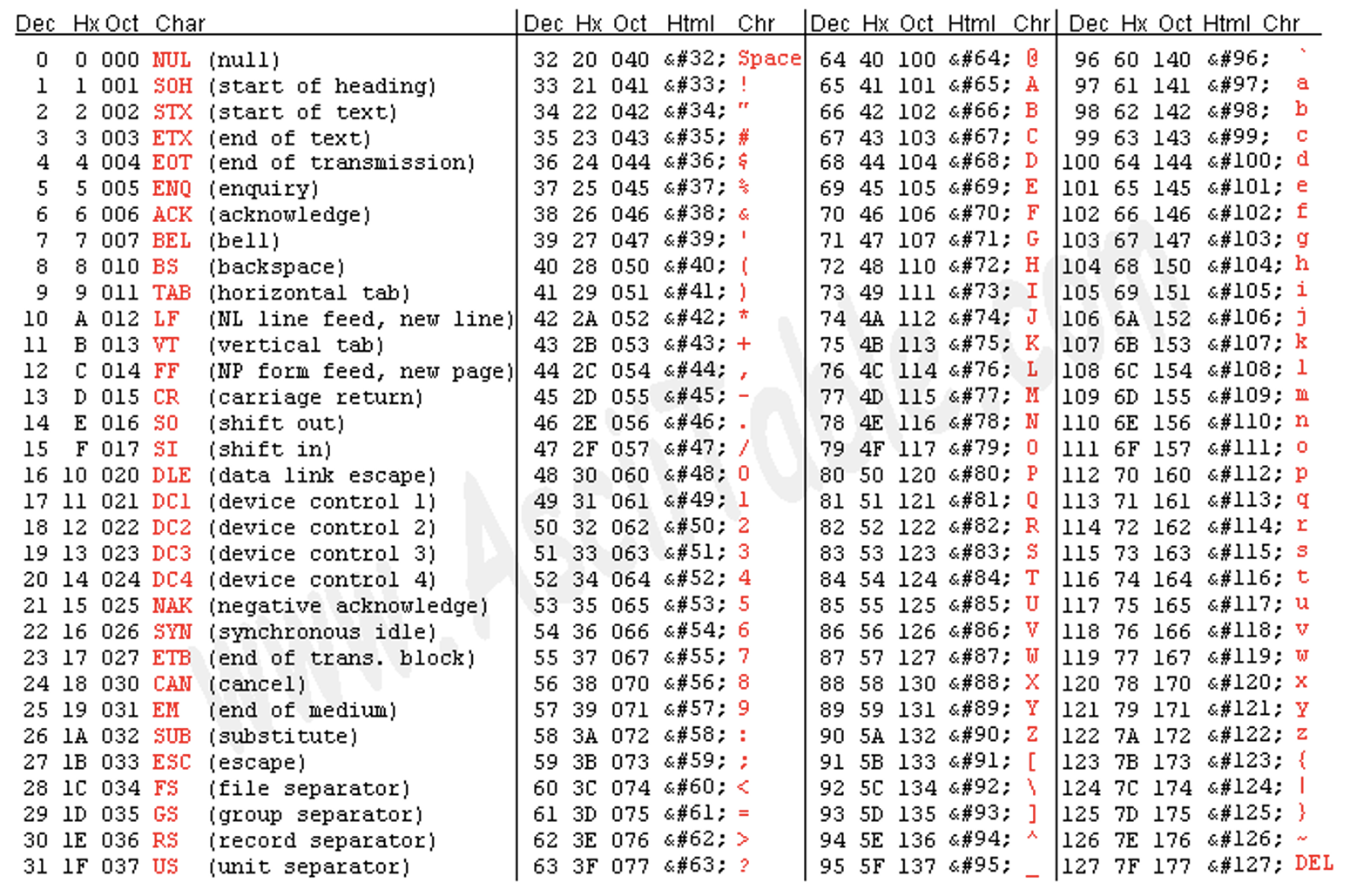
Les opérateurs <, <=, > et >= comparent deux chaînes pour déterminer dans quel ordre elles doivent apparaître. La comparaison utilise l’ordre déterminé par l’ordre des caractères dans la table ASCII (voir annexe). Par exemple, les majuscules apparaissent avant les minuscules.
Les opérateurs de comparaison effectuent des comparaisons de chaînes uniquement si les deux opérandes sont des chaînes. Si un seul opérande est une chaîne, JavaScript tente de la convertir en nombre.
La condition "un" < 3 donne false comme résultat car "un" est converti en NaN.
Instruction switch
Qu’advient-il si votre script contient une série de décisions dans laquelle la valeur d’une variable ou d’une expression détermine plusieurs traitements différents ? La série d’instructions if de l’exemple ci-dessous illustre cette situation.
Exemple :
note = …; // une valeur est affectée à la variable
. . .
if (note=="A") {
window.alert("Réussi avec excellence");
}
else {
if (note =="B") {
window.alert("Très bien réussi");
}else {
if (note=="C") {
window.alert("Bien réussi");
} else {
if (note=="D") {
window.alert("Réussi");
} else {
window.alert("Il faudra te reprendre");
}
}
}
}Cette succession d’instructions if peut être remplacée par une seule instruction switch.
Exemple :
note = …; // une valeur est affectée à la variable
. . .
switch (note) {
case "A":
window.alert("Réussi avec excellence");
break;
case "B":
window.alert("Très bien réussi");
break;
case "C":
window.alert("Bien réussi") ;
break;
case "D":
window.alert("Réussi");
break;
default:
window.alert("La note est invalide, elle " + "doit être comprise entre A et D");
}Quelques remarques sur l’instruction switch de l’exemple qui précède :
-
la variable ou l’expression à tester, note dans ce cas-ci, doit être entre parenthèses;
-
chaque étiquette case permet de comparer la variable note avec une valeur particulière;
-
si la condition est satisfaite, les instructions qui suivent le caractère
:sont exécutées; -
en l’absence de l’instruction
break, les instructions des blocs case qui suivent sont exécutées sans aucun test préalable; -
la partie
defaultest facultative ; -
vous pouvez placer une série d’instructions après le caractère
:de chaque étiquette sans employer d’accolades; -
les accolades encadrent le contenu de l’instruction switch comme dans une fonction ;
-
la valeur, qui apparaît dans chaque étiquette case, doit être du même type que la variable ou l’expression à tester, voir l’exemple ci-dessous;
-
pas possible de comparer l’expression à une plage de valeurs.
Exemple :
var choix;
…
choix=window.prompt("Entrez un chiffre compris entre 1 et 3","");
switch(choix){
case "1":
window.alert("choix vaut le nombre 1");
break;
case "2":
window.alert("choix vaut le nombre 2 ");
break;
case "3":
window.alert("choix vaut le nombre 3");
break;
default:
window.alert("choix ne vaut pas 1, 2 ou 3");
}Dans les étiquettes case de l’exemple, les valeurs constantes 1, 2 et 3 sont de type chaîne car la variable choix est de type chaîne. Si vous utilisez la méthode parseInt dans l’instruction de saisie, choix=window.parseInt(prompt("Entrez un chiffre compris entre 1 et 3","")); alors les valeurs constantes dans les étiquettes case doivent être de type numérique, sans les guillemets.
Exemple :
Cet exemple crée une page qui :
-
demande à l’utilisateur de saisir un mot qui représente la page demandée,
-
teste sa réponse,
-
et charge la page demandée
-
ou une page par défaut, si le choix de l’utilisateur n’est pas un des choix proposés.
var destination ;
...
destination = window.prompt("Où souhaitez-vous vous" + " rendre? Saisir Netscape, Microsoft ou" + " Maisonneuve","");
switch (destination) {
case "Netscape" :
window.location="http://www.netscape.fr";
break;
case "Microsoft":
window.location="http://www.microsoft.com";
break;
case "Maisonneuve":
window.location="http://www.cmaisonneuve.qc.ca";
break;
default:
window.location="http://www.google.com";
}Le dernier exemple n’est là que pour illustrer l’utilisation de l’instruction switch et de la propriété location de l’objet window. Une boîte de dialogue n’est pas la meilleure façon de procéder pour permettre à l’utilisateur de préciser un lien à établir.
Malgré la remarque qui précède, une solution améliorée pourrait être :
Exemple :
Dans cette version, l’utilisateur n’a pas à se soucier de la casse (minuscules ou majuscules) de sa réponse et seulement les deux premiers caractères sont pris en compte. Notez que les méthodes qui permettent de traiter les chaînes de caractères seront abordées dans un prochain module.
var destination ;
...
destination=window.prompt("Où souhaitez-vous vous"
+" rendre? Saisir NEtscape, MIcrosoft ou"
+"MAisonneuve","");
switch (destination.substring(0,2).toUpperCase()) {
case "NE":
window.location="http://www.netscape.fr";
break;
case "MI":
window.location="http://www.microsoft.com";
break;
case "MA":
window.location="http://www.cmaisonneuve.qc.ca";
break;
default:
window.location="http://www.google.com";
}Notez que dans l’exemple qui précède, une variable de travail aurait pu être utilisée :
...
abrevDest = destination.substring(0,2).toUpperCase()
switch ( abrevDest) {
...Truthy et Falsy
En javascript, les booléens sont les variables qui peuvent être True ou False. D’autres valeurs peuvent être considérées True ou False autre que les booléens.
On dit de ces valeurs qu’elles sont Truthy et Falsy.
Toutes les valeurs sont considérées comme True sauf les valeurs suivantes : 0, -0, "" (chaine de caractères vide), null, NaN.
Exemple, tous les tests suivants donnent True :
if (true)
if ({})
if ([])
if (42)
if ("0")
if ("false")
if (new Date())
if (-42)
if (12n)
if (3.14)
if (-3.14)
if (Infinity)
if (-Infinity)Inversement, tous les exemples suivamnts son `False :
if (false) {
// Jamais exécuté
}
if (null) {
// Jamais exécuté
}
if (undefined) {
// Jamais exécuté
}
if (0) {
// Jamais exécuté
}
if (-0) {
// Jamais exécuté
}
if (0n) {
// Jamais exécuté
}
if (NaN) {
// Jamais exécuté
}
if ("") {
// Jamais exécuté
}