03 - HTML5 (2)
Balises sémantiques
Les balises sémantiques sont les balises qui donnent du sens à vos pages web. Il faut garder à l’esprit que des robots (logiciels) vont lire les pages web :
-
Robots des moteurs de recherche qui vont indexer vos pages.
-
Lecteur de sites web pour les problèmes d’accessibilité.
Il existe un certain nombre de balises, introduites avec HTML5 qui améliore la sémantique de vos pages web :
Article |
Aside |
Details |
Figure |
Figcaption |
Header |
Footer |
Main |
Mark |
Nav |
Section |
Summary |
Time |
Sub |
Em |
Strong |
Q |
Dfn |
Abbr |
Cite |
Code |
Blockquote |
Il est préférable d’utiliser ces balises plutôt que les anciennes balises :
-
b -
div -
…
Exmple d’utilisation de Time :
<time datetime="2020-01-14"> 14 Janvier 2020</time>
article publié <time datetime="2020-01-14" pubdate> hier</time>
<time datetime="2020-01-14T11:30"> 11h30, le 14 Janvier 2020</time>
Le bug de <time datetime="2000">l’an 2000</time>
Je reviens dans <time datetime="P30M">une demi-heure</time>Concernant l’utilisationdes éléments structurant, une discussion intéressante ici.
Une image devrait être insérée de cette façon pour en améliorer la sémantique :
<figure>
<img alt="… " src=" …" />
<figcaption>Figure 1.2 - rapport du …</figcaption>
</figure>Les tableaux
-
Permettent de présenter les données au format tabulaire (lignes et colonnes)
-
Un tableau est structuré en lignes, puis en colonnes
| Mois | Jour | Données climatiques | |
|---|---|---|---|
| Temp. | Hum. | ||
| Juin | 1 | 22.5 | 45% |
| Juin | 2 | 19 | 80% |
| Juin | 2 | 19 | 80% |
| Juin | 2 | 19 | 80% |
| Juin | 2 | 19 | 80% |
Les élémets HTML suivants permettent de définir une table:
| Table | Délimite une table. Tous les éléments ci-dessous sont des sous-éléments de table |
| thead, tbody, tfoot | Structurent le contenu d'une table en en-tête, corps et pied de table. Les lignes et les cellules sont des sous-éléments de thead, tbody ou tfoot |
| colgroup et col | Regrouppement d'en-têtes de colonnes (pas très utile) |
| tr | Encapsule une ligne du tableau |
| td et th | Encapsule le contenu d'une cellule d'entête (th) ou d'une cellule régulière (td) du tableau.Les attributes rowspan et colspan permettent de définir sur combien de lignes ou de colonnes (resp.) une cellule s'étend. |
| caption | Légende du tableau (affichable en haut ou en bas du tableau) |
Le tableau ci-dessus se code donc de la façon suivante :
<table >
<thead>
<tr>
<th rowspan="2">Mois</th>
<th rowspan="2">Jour</th>
<th colspan="2">Données climatiques</th>
</tr>
<tr>
<td >Temp.</td>
<td >Hum.</td>
</tr>
</thead>
<tbody>
<tr>
<td >Juin</td>
<td >1</td>
<td >22.5</td>
<td >45%</td>
</tr>
<tr>
<td >Juin</td>
<td >2</td>
<td >19</td>
<td >80%</td>
</tr>
<tr>
<td >Juin</td>
<td >2</td>
<td >19</td>
<td >80%</td>
</tr>
<tr>
<td >Juin</td>
<td >2</td>
<td >19</td>
<td >80%</td>
</tr>
<tr>
<td >Juin</td>
<td >2</td>
<td >19</td>
<td >80%</td>
</tr>
</tbody>
</table>Autre exemple :
| Jour | Temp. | Hum. |
|---|---|---|
| 1 | 22.5 | 45% |
| 2 | 19 | 80% |
| 3 | 24 | 40% |
<table>
<caption>
Températures mensuelles
</caption>
<thead>
<tr>
<th>Jour</th>
<th>Temp.</th>
<th>Hum.</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>22.5</td>
<td>45%</td>
</tr>
<tr>
<td>2</td>
<td>19</td>
<td>80%</td>
</tr>
<tr>
<td>3</td>
<td>24</td>
<td>40%</td>
</tr>
</tbody>
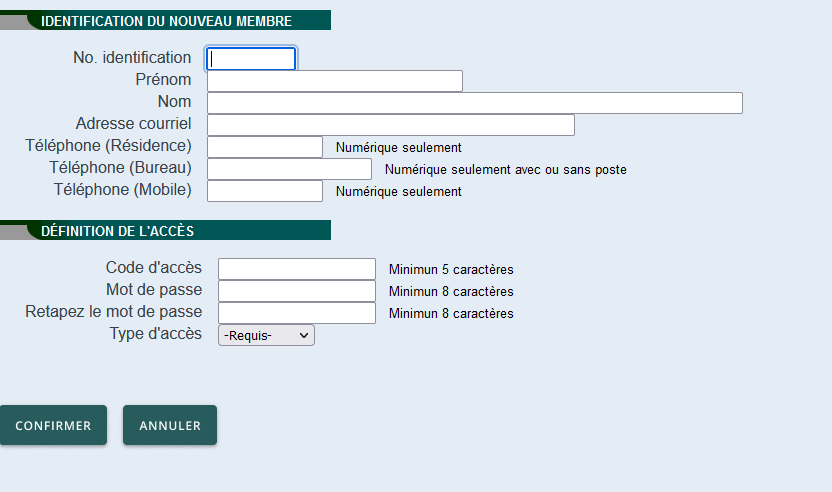
</table>Les formulaires
Structure
Permettent de recceuillir de l’information depuis une page Web.
Un formulaire est encapsulé au sein d’un élément form :
<form action="./nouveau_client.php" method="post">
...
</form>-
action: URL du script qui va traiter les informations soumises et retrourner une réponse au navigateur.
-
method: Méthode du protocole HTTP utilisée pour transmettre les informations. Seulement les méthodes
getetpostsont supportées.
Les “contrôles” (i.e. champs) peuvent être de plusieurs types, et décrits par un élément label.
<form action="./nouveau_client.php" method="post">
<label for="nom_prenom">Nom et prénom:</label>
<input type="text" name="nom_prenom" id="nom_prenom">
<label for="adresse">Adresse:</label>
<textarea id="adresse" name="adresse"></textarea>
<label for="nom_usager">Nom d'usager:</label>
<input type="text" name="nom_usager" id="nom_usager">
<label for="mot_passe">Mot de passe:</label>
<input type="password" name="mot_passe" id="mot_passe">
</form>Les contrôles peuvent être regrouppés au sein d’un élément fieldset. Un fieldset peut comporter une légende à l’aide de l’élément [legend}(https://developer.mozilla.org/fr/docs/Web/HTML/Element/legend).
<form action="./nouveau_client.php" method="post">
<fieldset>
<legend>Infos personnelles</legend>
<label for="nom_prenom">Nom et prénom:</label>
<input type="text" name="nom_prenom" id="nom_prenom">
<label for="adresse">Adresse:</label>
<textarea id="adresse" name="adresse"></textarea>
</fieldset>
<fieldset>
<legend>Infos de connexion</legend>
<label for="nom_usager">Nom d'usager:</label>
<input type="text" name="nom_usager" id="nom_usager">
<label for="mot_passe">Mot de passe:</label>
<input type="password" name="mot_passe" id="mot_passe">
</fieldset>
</form>-
Un contrôle est un champs de saisie d’information.
-
L’information saisie peut-être de plusieurs natures (ex.: textuelle, choix, fichier)
-
L’élément input permet d’afficher la plupart des contrôles disponibles, dépendamment de la valeur de l’attribut type.
-
Autres éléments que input pour afficher un champs:
Exemples input
Il existe de nombreux type de input :
<input type="text">
Login :
<input type="password">
Mot de passe :
<input type="checkbox">
Couleurs préférées : rouge, bleu
<input type="date">
<input type="radio" name="sexe">
Sexe : F : , M : , A :
<input type="hidden">
N’affiche rien mais très utile aux programmeurs.
<input type="range" min="0" max="50">
<input type="color">
<input type="submit" value="Envoyer">
<input type="reset" value="Effacer">
<input type="file">
- Et beaucoup d’autres : https://www.w3schools.com/html/html_form_input_types.asp
Exemples select
Le champ select est une liste déroulante.
<select>
<option>Bleu</option>
<option>Rouge</option>
<option>Vert</option>
<option>Jaune</option>
</select><select style=.all: revert">
<select size="4" multiple>
<option>Bleu</option>
<option>Rouge</option>
<option>Vert</option>
<option>Jaune</option>
</select>Exemple textarea
<textarea></textarea>Exemple button
<button>Ok</button>Validation de formulaires côté client
Il existe plusieurs méthodes pour valider qu’un formulaire est corrctement rempli. Ici nous verrons la validation côté client, donc par le navigateur, et grâce à HTML5.
-
Le choix du bon type
inputpermet une certaine validation. Le typeemailforcera la saisie d’un courriel. -
Les attributs
maxlengthetminlengthpermettent de spécifier un nombre de caractères minimum et maximum. -
L’attribut
patternpermet de définir à l’aide d’expressions régulières, le format des données attendues. -
Enfin, grâce aux nombreux type de
input, on peut choisir précisément ce que l’on attend (valeur numérique, date, couleur,… -
Enfin l’attribut
requiredrend le champ obligatoire.
Exemple
<form method="post" action="./index.html">
<label for="courriel">Courriel</label>
<input type="email" name="courriel">
<br>
<label for="mdp">Mot de passe</label>
<input type="password">
<br>
<label for="salutation">Salutations</label>
<input type="text" required name="salutation">
<br>
<label for="zip">Code postal</label>
<input type="text" pattern="[a-zA-Z][0-9][a-zA-Z]" required name="zip">
<br>
<input type="submit" value="Envoyer">
</form>Cet exemple oblige l’utilisateur à fournir un courriel correctement formaté. Le champ saluation doit être rempli, le code postal a un format particulier.