09 - Les structures complexes
Introduction
Un tableau est une structure de données qui regroupe des variables.
Il est possible de manipuler un tableau comme une seule entité (nom du tableau sans indice) et d’accéder à un élément en particulier à l’aide d’un indice (ou index) spécifié entre crochets [ ].
Un tableau est un objet de type Array.
Un tableau peut contenir des chaînes, des nombres, des booléens ou des objets.
Un tableau peut être vu comme une ligne d’un tableau Excel dont les cases sont numérotées et dans lesquelles on peut stocker des informations.
Création d’un tableau numérique
Exemple 1 : Les tableaux doivent être déclarés avant emploi.
let scores = new Array (4); // crée un tableau de 4 éléments
Dans l’exemple 1, scores est un objet de type Array, Array() est l’appel d’une méthode (donc une fonction) qui crée l’objet et 4 est son paramètre.
Pour affecter une valeur à un élément du tableau, utilisez les crochets et un numéro d’indice.
Les numéros d’indice commencent à 0 (zéro); par conséquent, les éléments du tableau scores de l’exemple 1 portent les numéros d’indice 0 à 3.
Exemple 2
scores[0] = 39; // notez l'utilisation des crochets []
scores[1] = 40; scores[2] = 100; scores[3] = 49;Vous pouvez aussi déclarer un tableau et affecter les valeurs de ses éléments simultanément.
Exemple 3
let scores = new Array (39, 40, 100, 49);Dans l’exemple 3, il y a plusieurs paramètres. Dans ce cas, les paramètres représentent les valeurs à assigner et non pas le nombre d’éléments.
L’instruction de l’exemple 4 a exactement le même effet que celle de l’exemple 3.
Exemple 4
let scores =[39, 40, 100, 49];Longueur d’un tableau : la propriété length
Un tableau (objet Array) a une propriété length; elle indique le nombre d’éléments dans celui-ci.
Exemple 5
let scores = new Array (30); // les numéros d’indice sont 0 à 29
document.write (scores.length); // affichera 30 comme longueur
Vous pouvez déclarer un tableau sans définir sa longueur et modifier celle-ci ultérieurement en affectant des valeurs aux éléments ou en modifiant sa propriété length.
Exemple 6
See the Pen 701-9-1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Accès aux éléments d’un tableau : utilisation d’un indice
A en juger par l’exemple 7, il est fastidieux d’accéder à tous les éléments d’un tableau contenant de nombreux éléments.
Exemple 7
See the Pen 701-9-2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Les boucles facilitent grandement la manipulation du tableau, elles permettent en effet de répéter une même opération sur différents éléments.
Exemple 8
See the Pen 701-9-3 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Le boucles sont vues juste après.
Création et utilisation d’un tableau de chaînes de caractères
La déclaration se fait de la même façon que celle d’un tableau numérique.
Exemple 9
let noms = new Array ( 2 ) ;
noms[0] = "Mélanie Turgeon";
noms[1] = "Clara Hughes";ou
noms = new Array ("Mélanie Turgeon","Clara Hughes");ou
noms =["Mélanie Turgeon","Clara Hughes"];Puisque chaque élément d’un tableau de chaînes de caractères est un objet de type chaîne, vous pouvez utiliser les méthodes et propriétés définies pour les chaînes.
Exemple 10
document.write (noms[1].toUpperCase()); // affiche "CLARA HUGHES"
Faire les exercices 1 à 3
Itération sur un tableau
Pour parcourir un tableau on utilisera une structure répétitive qu’on appelle une boucle. Une boucle permet d’exécuter plusieurs fois le même bloc d’instruction tant qu’une condition est vraie.
La puissance de l’ordinateur réside dans sa faculté de répéter un ensemble d’opérations plusieurs fois, et ce, dans un court laps de temps. Il est donc essentiel de pouvoir regrouper ces opérations en structures répétitives (aussi appelées structures itératives ou boucles). On appelle une itération l’exécution, une seule fois, des opérations du corps de la boucle. Ainsi, l’exécution complète d’une boucle nécessitera habituellement plusieurs itérations.
L’instruction for
La plupart des boucles ont une variable qui compte le nombre d’itérations. Cette variable est appelée index, variable de contrôle ou compteur d’itérations de la boucle.
| Syntaxe | Organigramme |
|---|---|
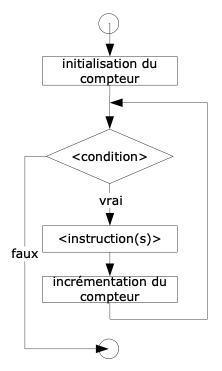
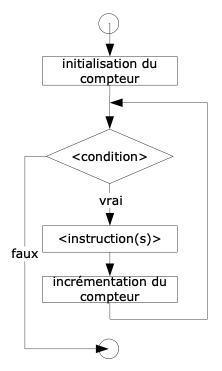
for (<initialisation du compteur>; <condition d’arrêt>; <incrémentation>) { <instructions> } |

 |
L’exécution d’une instruction for se fait en plusieurs étapes dont l’ordre est :
-
initialisation du compteur d’itérations
-
test de la condition (cette condition peut comprendre des opérateurs logiques qui permettent de combiner des conditions simples)
-
si la condition est vraie,
-
les instructions du corps de la boucle sont exécutées une fois
-
à la fin de cette itération, automatiquement, le compteur d’itérations est mis à jour
-
et retour à la deuxième étape (test de la condition)
-
-
Si la condition est initialement fausse, les instructions du corps de la boucle ne seront pas exécutées.
Exemple 1
for ( var i = 1; i <= 10; i = i +1 ) {
document.write ("Ceci est la ligne no " + i + <br>");
}Exemple 2
for (var i = 100; i <= 10; i = i +1 ) {
document.write ("Cette ligne ne sera pas exécutée");
}Quelques exemples
Illustration d’une boucle de type for (pour). Le corps de la boucle (une seule instruction dans ce cas-ci) sera exécuté neuf fois.
See the Pen 701-9-5 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Illustration du fonctionnement d’une boucle de type for (pour). Si la condition est fausse au départ, le corps de la boucle (une seule instruction dans ce cas-ci) ne sera pas exécuté.
See the Pen 701-9-6 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Illustration d’une boucle de type “for” (pour). Le corps de la boucle est exécuté huit fois.
See the Pen 701-9-7 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Exemple d’utilisation de tableaux
Faire la somme des éléments d’un tableau
Il est important d’initialiser la variable somme à 0 avant le calcul pour ne pas avoir de message d’erreur.
See the Pen 701-9-9 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Faire la moyenne des éléments d’un tableau
On utilise la longueur du tableau pour savoir combien il y a d’éléments dans le tableau pour le calcul de la moyenne.
See the Pen 701-9-10 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Trouver la valeur max et/ou min dans un tableau
Pour cela, nous devrons parcourir le tableau à l’aide d’une boucle.
See the Pen 701-9-8 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Faire les exercices 4 à 6
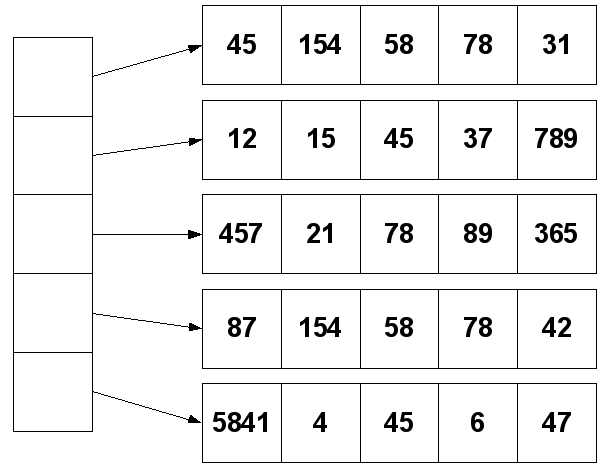
Les tableaux à plusieurs dimensions
Les tableaux à deux dimensions peuvent être vus comme des tableaux de tableaux. En fait, chaque case du tableau initial contient elle-même un tableau.
Pour créer un tableau à deux dimensions :
let tab = new Array(2);
tab[0] = [1, 2, 3, 4, 5, 6];
tab[1] = [7, 8, 9, 10, 11, 12];Pour accéder à l’élément 1 on utilisera :
tab[0][0];Pour accéder à l’élément 12 on utilisera :
tab[1][5];Pour parcourir tous les éléments d’un tableau :
See the Pen 701-9-11 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Quelques fonctions prédéfinies
Conversion entre chaines et tableaux
La fonction split permet de placer les différents éléments d’une chaine dans un tableau en utilisant un séparateur. Le séparateur sera la , dans l’exemple ci-dessous mais on pourrait utiliser (espace) pour séparer les mots d’une phrase.
La fonction join part d’un tableau et donne une chaine de caractères, elle fait l’inverse de la fonction split.
See the Pen 701-9-12 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Ajout et suppression d’éléments
La fontion push permet d’ajouter un élément à la fin du tableau.
La fonction pop permet de supprimer le dernier élément d’un tableau.
See the Pen 701-9-13 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Les objets
Un objet est un ensemble de propriétés de type clé-valeur.
let etudiant = {
"nom": "Seguin",
"prenom": "Axel",
"age": 35
}On accède aux propriétés d’un objet à l’aide de la notation pointée xxx.yyy:
document.write(etudiant.nom);Ou bien sous la forme de ce que l’on appelle un tableau associatif :
document.write(etudiant["nom"];On peut ainsi définir des structures plus complexes qu’un entier ou une chaine ou un booléen.
On peut placer des objets dans des tableaux.
See the Pen 701-9-14 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Notez que les clés sont toutes entre ", les valeurs le sont aussi s’il s’agit de chaines de caractères.
Vous pouvez définir autant d’objets que vous le souhaitez.
On peut ajouter des propriétés à un objet à la demande. Ainsi, en reprenant l’objet perroquet, on pourrait le modifier de cette façon:
perroquet.age = 4;Ajout de fonctions dans un objet
On peut créer une fonction dans un objet.
See the Pen 701-9-24 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Faire les exercices 7 à 10
Parcourir les propriétés d’un objet
Il est possible d’afficher toutes les propriétés d’un objet grâce à une boucle :
for (const propriete in nomObjet) {
document.write(propriete + " : " + nomObjet[propriete] + "<br>");
}Définition d’un objet
Il est possible de définir la structure d’un objet avant de l’utiliser. C’est comme définir un nouveau type.
On dit qu’on crée une classe. Le nom d’une classe débute par une majuscule.
class Animal{
constructor(nom, espece){
this.nom = nom;
this.espece = espece;
}
}Ici on crée la classe Animal. On vient de définir un nouveau type Animal. Lorsque l’on souhaite créer un objet de ce nouveau type, on dit que l’on va instancier cette classe.
Cette classe contient un constructeur. Le constructeur permet de définir les propriétés de l’objet lors de son instanciation (création).
let chien = new Animal("Milou", "chien");On peut ensuite accéder aux propriétés de l’objet comme vu précédemment.
On peut aussi ajouter des fonctions à un objet, on les appelle des méthodes.
class Animal{
constructor(nom, espece){
this.nom = nom;
this.espece = espece;
}
crie(){
document.write(`Je suis un ${this.espece}<br>`);
}
parle(phrase){
document.write(phrase);
}
}On peut ensuite appeler ces méthodes avec la notation pointée.
let chien = new Animal("Milou", "chien");
chien.crie();
chien.parle(`Bonjour je m'appelle ${chien.nom}`);Faire l’exercices 11