06 - JS (Introduction)
Introduction
Motivation
HTML nous a permis de définir le contenu.
CSS nous a permis de définir l’apparence des pages.
Javascript nous permettra d’ajouter des aspects dynamiques à nos pages. Ex.:
-
Réagir aux actions de l’usager.
-
Charger du contenu dynamiquement.
-
Animations.
-
…
Javascript est le seul langage de programmation qui s’exécute côté client mais il peut aussi s’exécuter côté serveur (NodeJS) ou dans des applications de bureau (ELECTRON).
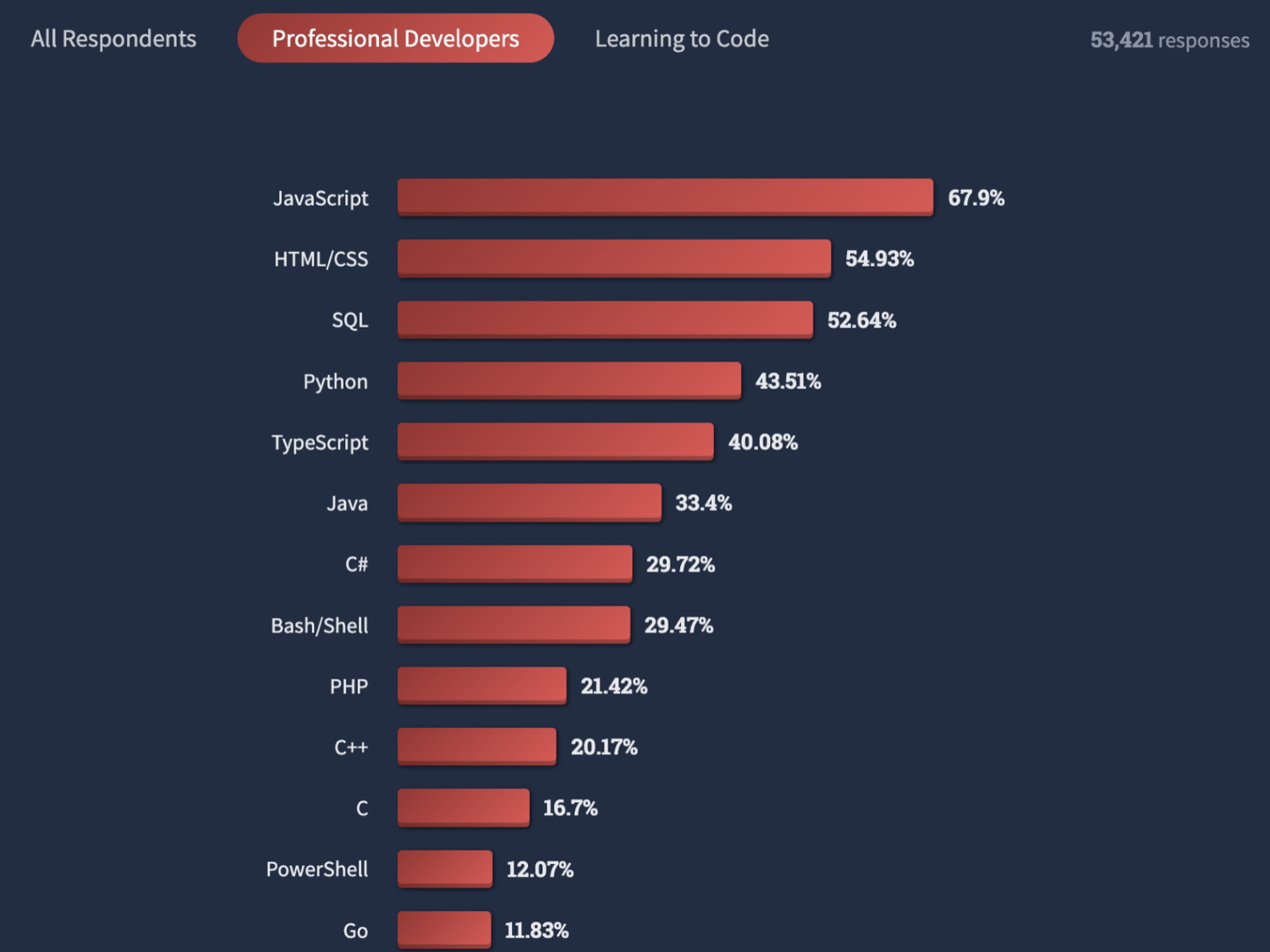
Très utilisé
Emplacement
Comme CSS, plusieurs possibilités s’offrent au développeur pour insérer du JavaScript:
- Comme attribut (très mauvais!) :
<p>...</p>
<a onclick="alert('Bonjour le monde!');">Cliquez ici!</a>- Balise script (à éviter) :
<p>...</p>
<script type="text/javascript">
alert("Bonjour le monde!");
</script>- Dans un fichier externe (mieux) :
<head>
...
<script type="text/javascript" src="./mon_code.js">Exécution
Un script JavaScript est exécuté lors de son chargement. C’est souvent une mauvaise idée car les éléments HTML ne sont pas encore chargés complètement ce qui peut empêcher certaines partie du script de fonctionner.
On ajoutera donc ceci dans notre code HTML pour s’assurer que le script s’exécute lorsque toute la page est chargée :
<body onload="init();">init() est le nom de la première fonction que nous appellerons dans notre fichier JavaScript (le nom n’a pas d’importance, elle pourrait tout à fait s’appeler autrement).
Éléments de base du langage
Exemple de programme Javascript
Imaginons que nous voulions laisser le choix à l’utilisateur pour afficher une image : Tintin, Astérix, Bob l’éponge ou Gaston Lagaffe. C’est très simple avec JavaScript.
Soit le code HTML suivant :
<!DOCTYPE html>
<html >
<head>
<title>Affichage de Tintin</title>
<meta charset="utf-8">
<script type="text/javascript" src="./exemplejs1.js" defer></script>
</head>
<body">
<img id="img1" src="" alt=""/>
</body>
</html>Et le fichier Javascript contient :
function init2(){
let nom=window.prompt("Entre le nom (tintin, gaston," + " asterix ou spongebob)","");
document.getElementById("img1").src = nom + ".png";
}
init2();Vous pouvez télécharger tous les fichiers de cet exemple ici.
Lors de l’exécution, une fenêtre s’affiche pour demander à l’utilisateur de choisir un nom (window.prompt) puis la balise image ayant pour id img1 voit son attribut src modifié pour afficher la bonne image.
Le code HTML est modifié dynamiquement.
Quelques fonctionnalités envisageables avec JavaScript (cette liste n’est pas exhaustive : il y a beaucoup d’autres applications possibles de JavaScript) :
-
Affichage de l’heure courante
-
Affichage dans la barre d’état (adresse du site, message défilant, heure courante, etc.)
-
Changement d’aspect d’un bouton lors de son survol par le curseur
-
Changement du contenu d’une page en fonction d’un choix dans la liste déroulante
-
Affichage d’une fenêtre de message
-
Affichage de fenêtres publicitaires
-
Calculs interactifs
-
Formulaires complexes et calculs interactifs
-
Bannières, détection de la présence de plugiciels (ou plugins), détection de la version du navigateur
Sensibilité à la casse
JavaScript est un langage sensible à la casse. En d’autres termes, les mots réservés et les identificateurs doivent toujours être saisis dans le respect des majuscules et des minuscules. Les mots réservés composent le lexique du langage. Les identificateurs, mots définis par le programmeur, désignent le nom d’une variable, d’une constante ou d’une fonction.
Le mot clé while, doit être tapé while, non pas While ou WHILE. Le nom de variable prenom désigne un espace mémoire différent de celui identifié par Prenom.
Les balises HTML devraient être écrites en minuscules.
Séparateur d’instructions
Les instructions sont généralement terminées par un point-virgule ;. Le point-virgule sert de séparateur d’instructions. Même s’il est généralement possible de l’omettre dans la mesure où chacune des instructions est sur une ligne séparée, son utilisation systématique est une bonne pratique en programmation.
Les commentaires
Tout texte entre le symbole // et la fin d’une ligne est considéré comme un commentaire et il est ignoré par JavaScript.
Tout texte entre les symboles /* et */ est également traité comme un commentaire. Il peut s’étaler sur plusieurs lignes.
Les identificateurs
Un identificateur est un nom utilisé pour nommer les variables, les constantes et les fonctions.
Le premier caractère doit être une lettre, un souligné _ ou un symbole $. Les caractères suivants peuvent être n’importe quelle lettre ou chiffre, un souligné ou un signe de dollar. Par convention, nous n’utiliserons pas le souligné et le symbole $.
Les mots réservés ou mots clefs
Les mots réservés ou mots clés de JavaScript ne peuvent être utilisés comme identificateurs (noms de variables, de constantes et de fonctions). Ces mots ont une signification particulière en JavaScript, ils font partie de la syntaxe du langage.
Les mots réservés en JavaScript sont :
break |
do |
if |
switch |
typeof |
case |
else |
in |
this |
var |
catch |
false |
instanceof |
throw |
void |
continue |
finally |
new |
true |
while |
default |
for |
null |
try |
with |
delete |
function |
return |
||
abstract |
double |
goto |
native |
static |
boolean |
enum |
implements |
package |
super |
byte |
export |
import |
private |
synchronized |
char |
extends |
int |
protected |
throws |
class |
final |
interface |
public |
transient |
const |
float |
long |
short |
volatile |
debugger |
Les types de données
Les données traitées par un programme peuvent être un nombre 3.14 ou du texte "Bonjour à tous".
Les types de valeurs qui peuvent être représentées et traitées dans un langage de programmation sont connus sous le nom de types de données.
L’une des caractéristiques les plus importantes d’un langage de programmation en particulier est l’ensemble des types de données qu’il prend en charge.
Un type de données est dit primaire s’il représente une seule valeur et structuré s’il représente une collection de valeurs. Dans le cas d’un type structuré, chaque valeur de la collection peut être de type primaire ou elle-même de type structuré.
JavaScript permet de travailler avec trois types de données primaires : les nombres, les chaînes de caractères (appelées simplement “chaînes”) et les booléens.
Parmi les types de données structurées permis en JavaScript on retrouve : le type objet (Object) et le type tableau (Array).
Le type objet représente une collection de données non ordonnée. Par exemple, l’objet étudiant peut représenter les valeurs suivantes : prénom, nom, adresse, date de naissance, etc. Nous utiliserons certains types d’objets spécialisés, des objets de type Date, par exemple. Vous pourrez ainsi déterminer si, au chargement de votre page Web :
-
vous devez souligner la St-Valentin ou la fête de Noël
-
afficher une bannière de publicité pour des activités hivernales durant les mois d’octobre et novembre seulement
-
ou une autre à l’intention de toute personne qui atteint l’âge de la maturité
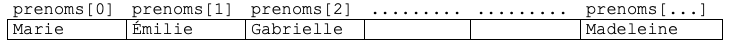
Le type tableau représente une collection de valeurs numérotées. Par exemple :
Les types structurés seront traités plus loin.
Les types de données primaires
Les nombres
Le type nombre représente le type de données le plus élémentaire. Il permet de représenter les valeurs entières et les valeurs à virgules flottantes (réels).
Contrairement à la majorité des autres langages de programmation, il n’y a pas un type de données spécifiques aux valeurs entières et un autre pour les réels.
Les opérateurs arithmétiques +, -, *, % (modulo) et / permettent d’effectuer des calculs avec ces nombres. Les opérations mathématiques plus complexes sont réalisées à travers un grand nombre de fonctions mathématiques qui font partie intégrante du langage, nous y reviendrons plus loin.
JavaScript utilise une valeur numérique spéciale NaN (Not a Number). Cette valeur est retournée lorsqu’une lorsque qu’une chaîne ne peut être convertie en numérique. Dans ce cas, le résultat est la valeur spéciale non-un-nombre, affichée sous la forme NaN. La fonction prédéfinie isNaN() permet de tester cette valeur.
Exemples :
isNaN("allo") // retourne true
isNaN("3") // retourne false
isNaN(ageLu) // permet de déterminer si le contenu de la variable ageLu est numérique
Le code suivant provoque l’affichage du message ci-dessous :
window.alert("a" * "2");Les chaines
Une chaîne est délimitée par deux guillemets identiques, simples ou doubles (' ou ").
Notez que JavaScript n’a pas de type de données Caractère, tel que char pris en charge par les langages C, C++ et Java. Pour représenter un seul caractère, il faut utiliser une chaîne ayant une longueur de 1.
Pour inclure un caractère particulier dans une chaîne tels que : retour à la ligne, ', " ou \, utilisez \n, \', \" et \\ respectivement.
L’instruction window.alert(……), dans laquelle vous placez la chaîne "Cette chaîne contient un \' et un \" et ce qui suit s'affiche \n sur une deuxième ligne", affiche la boîte de message suivante :
Pour concaténer deux chaînes utilisez l’opérateur +. Notez cependant que cet opérateur, utilisé avec deux nombres, les additionnera.
msg = "Bonjour " + "à tous";
// Affecte à la variable msg la chaîne "Bonjour à tous"
msg = 3 + 4;
// Affecte à la variable msg le nombre 7
msg = "3" + 4;
// Affecte à la variable msg la chaîne "34" !
En résumé :
| Type | Expression | Résultat |
|---|---|---|
| nombre + nombre | addition | nombre |
| chaine + chaine | concaténation | chaine |
| nombre + chaine | concaténation | chaine |
Les booléens
Les types de données nombre et chaîne ont un très grand nombre de valeurs possibles. Le type de données booléen, quant à lui, n’en possède que deux : true et false.
Exemple :
let fini;
fini = false;
(…)
if (total >100) {
fini = true
}
(…)
if (fini == true) {
window.alert ("À la prochaine");
}Les variables
En programmation, on peut avoir besoin de stocker de l’information. Pour cela on pourra utiliser des variables qui sont des emplacements en mémoire dans lesquels on pourra stocker de l’information.
Pour simplifier la gestion de ces emplacements, il est possible de leur donner un nom.
Exemple :
let age = 25;
let prenom = "Axel";
let note = 94.6;Notez le mot clé let qui permet de déclarer une variable et le symbole = qui permet de lui donner une valeur.
Dans les vielles versions de Javascript, le mot clef var était utilisé à la place de let. Le mot clef var ne doit plus être utilisé!
Choix du nom d’une variable
Un nom de variable est un identificateur :
-
peut comprendre toutes les lettres de l’alphabet, en majuscules ou en minuscules, des chiffres (0 à 9), le caractère de soulignement (_) et le signe de ($);
-
ne peut pas comprendre un espace ou un signe de ponctuation;
-
est sensible à la casse :
totalnum,Totalnum,TotalNum,totalNumsont quatre variables différentes; -
le premier caractère doit être une lettre, le caractère de soulignement ou le signe de $; il ne peut pas débuter par un chiffre.
-
ne peut pas être un des mots réservés
-
par convention, nous n’utiliserons pas le caractère de soulignement et le signe de $.
nbTotalPoissons, totalVentes, noLu
taxe provinciale, total.mois, 100taine
Déclaration d’une variable
La déclaration d’une variable permet à l’ordinateur de lui réserver un emplacement mémoire, avant sa première utilisation.
En JavaScript, on déclare une variable avec le mot clé let.
Exemple 1 :
let nom;
let age;
// Ou plus simplement
let nom, age;Si vous ne déclarez pas explicitement une variable, JavaScript la déclarera implicitement pour vous si vous lui affectez une valeur lors de sa première utilisation.
Exemple 2 :
let a; // Déclaration explicite
a = 3;
b = 2; // Déclaration implicite
Il fortement recommandé de déclarer explicitement toutes vos variables avec le mot clé let.
Un script se termine en état d’erreur si l’on essaie de consulter la valeur d’une variable qui n’a jamais été déclarée (ni explicitement, ni implicitement).
Exemple 3 :
let somme;
somme = 240 + nb; //que vaut nb???
Initialisation d’une variable
Initialiser une variable, c’est lui affecter une première valeur.
Exemple 4 :
let nbDeClics; // ou let nbDeClics = 0;
nbDeClics = 0;La valeur d’une variable déclarée explicitement qui n’a pas eu d’affectation de valeur est undefined.
Si l’on doit consulter la valeur d’une variable, on doit s’assurer qu’elle ait été initialisée auparavant.
Exemple 5 :
let nb1, nb2;
window.alert(nb1);
nb2 = nb1;
window.alert(nb2);Cet exemple ne cause pas d’arrêt du programme. On obtient simplement deux fois l’affichage suivant :
Type d’une variable
Le type d’une variable est le type de la valeur qu’elle contient (chaîne, nombre ou booléen).
En JavaScript, contrairement à la majorité des langages, le programmeur n’a pas à préciser le type de la variable.
Une variable peut changer de type au cours de l’exécution d’un script, mais nous éviterons cette façon de faire en pratique:
Exemple (non recommandé) :
let a;
a = "bonjour";
a = 3;La conversion du type d’une donnée sera abordée plus loin.
Saisie de données et affichage de résultats
L’affichage de résultats et la saisie de données en JavaScript comprend trois parties :
-
Affichage et saisie à l’aide d’une boîte de dialogue
-
Affichage dans la page Web (ou création de HTML dynamiquement).
-
Affichage et saisie à l’aide d’un formulaire
Dans ce module, nous aborderons l’affichage et la saisie à l’aide d’une boîte de dialogue .
Il décrit les méthodes permettant de convertir une valeur de type chaîne en valeur de type numérique (entière ou réelle).
L’objet window représente la fenêtre du navigateur.
L’objet document représente le document HTML affiché dans la fenêtre du navigateur.
window.alert
Syntaxe: window.alert (chaîne);
La méthode window.alert génère une boîte de dialogue (petite fenêtre) et y affiche le texte passé en paramètre.
window.prompt
Syntaxe: chaine = window.prompt(msgInvite, défaut);
La méthode window.prompt génère une boîte de dialogue (petite fenêtre) où figure une zone de saisie dans laquelle l’utilisateur peut entrer une donnée. Le premier paramètre (msgInvite) spécifie le message d’invite, et le deuxième paramètre (défaut) indique la chaîne par défaut à placer dans la zone de saisie.
Au clic du bouton OK, la méthode window.prompt retourne au script la donnée fournie par l’utilisateur en la plaçant dans la variable prévue à cet effet (celle qui apparaît à gauche de la méthode window.prompt).
Conversion d’une chaine
Il est important de savoir que la méthode window.prompt retourne toujours la réponse sous forme de chaîne de caractères (texte). Par exemple, si l’utilisateur a entré une valeur numérique (disons 5), la réponse retournée au script sera la chaîne de caractère “5”. En conséquence, si le script doit utiliser cette saisie pour faire de l’arithmétique, il faudra d’abord la convertir en valeur numérique à l’aide des méthodes suivantes:
-
window.parseInt: convertit une chaîne en nombre entier -
window.parseFloat: convertit une chaîne en nombre réel
Exemple erroné :
let age, prochainAge;
age = window.prompt("Entrez votre âge:", "") ;
prochainAge = age + 1;
window.alert ("L'année prochaine vous aurez " + prochainAge + " ans ");Si l’utilisateur entre 20, alors le script affiche “L’année prochaine vous aurez 201 ans”, puisqu’il considère age comme étant une chaîne de caractères.
Si on corrige le script en convertissant en entier la valeur retournée par la méthode window.prompt, on obtient le résultat escompté, soit “L’année prochaine vous aurez 21 ans” :
let age, prochainAge;
age = window.parseInt(window.prompt("Entrez votre âge:", ""));
prochainAge = age + 1;
window.alert("L'année prochaine vous aurez " + prochainAge + " ans ");Gestion des erreurs
Tous les navigateurs disposent d’une console dans laquelle des messages s’affichent. On y accède à l’aide d’un click droit dans la page puis “Inspecter”.
Lorsqu’un programme ne fonctionne pas, on peut aller lire dans la console s’il y a des messages et on peut aussi afficher des messages dans la console console.log(message); ou dans une alerte.
Il est souvent utile d’afficher le contenu de nos variables pour trouver d’où vient le problème.
Les erreurs fréquentes sont les suivantes :
-
Variable non initialisée ou non déclarée.
-
Non respect de la casse.
-
Pas le même nombre de
(que de)ou{et}. -
Mauvais opérateurs utilisés.
Constante
Il existe un type de variable particulier, on les appelle les constantes. Les constantes ne change généralement pas de valeur au cours de l’exécution du programme.
Exemple :
const PI = 3.141459;
const TPS = 0.09975;On définit les constantes en tête du programme, on peut ensuite les utiliser à n’importe quel moment. L’intérêt de déclarer des constantes est pouvoir les modifier simplement sans avoir à parcourir tout le code.
Par exemple si le montant de la TPS change, on peut l’ajuster à un seul endroit sans avoir à parcourir tout le code et modifier chacune de ses utilisations.