Exercices
Exercice 1
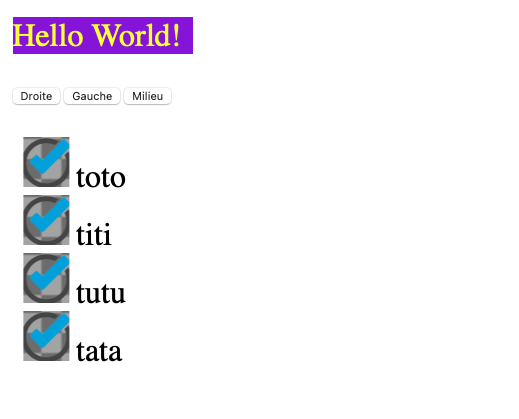
Reproduire l’image ci-dessus en utilisant HTML et CSS.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style>
.couleur{
color: blue;
font-size: xx-large;
background-color: aquamarine;
width: 180px;
}
.reset{
color: yellow;
font-size: xx-large;
background-color: blueviolet;
width: 180px;
}
.agauche{
position: relative;
left: 2%;
}
.adroite{
position: relative;
left: 85%;
}
.ul {
font-size: 200%;
list-style-image: linear-gradient(to left bottom, red, blue);
}
.puce{
font-size: 200%;
list-style-image: url('puce.png');
position: absolute;
left: 5%;
}
</style>
<script>
function droite(){
document.getElementById("div1").style.left="";
document.getElementById("p2").className="couleur";
document.getElementById("div1").className="adroite";
document.getElementById("liste").className="ul";
}
function gauche(){
document.getElementById("div1").style.left="";
document.getElementById("p2").className="reset";
document.getElementById("div1").className="agauche";
var a=25, x=++a*10;
alert(a);
alert(x);
}
function milieu(){
document.getElementById("div1").style.left="40%";
document.getElementById("liste").className="puce";
document.dom
}
</script>
</head>
<body>
<div id="div1" class="agauche">
<p id="p2" class="reset">Hello World!</p>
<input type="button" onclick="droite();" value="Droite" id="b1"/>
<input type="button" onclick="gauche();" value="Gauche"/>
<input type="button" onclick="milieu();" value="Milieu"/>
</div>
<div>
<ul id="liste" class="puce">
<li>toto</li>
<li>titi</li>
<li>tutu</li>
<li>tata</li>
</ul>
</div>
</body>
</html> Exercice 2
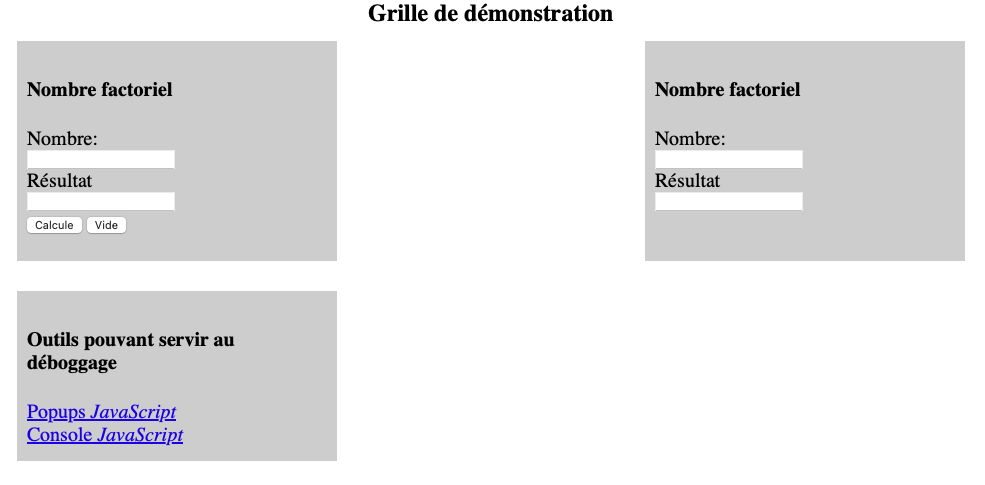
Reproduire l’image ci-dessous avec HTML et CSS :
<html>
<head>
<title>LES FONCTIONS</title>
<meta charset="windows-1252">
<style> /* ====================================== */
h2, h3 { text-align:center; }
input, label { display: block; }
div { background-color: lightgrey;
width: 300px; height: 200px;
margin: 25px; padding: 10px;
font-size: 125%;
}
.d1 { position:absolute; top:25px; left: 25px; }
.d2 { position:absolute; top:25px; right: 25px; }
.d3 { position:absolute; top:275px; left: 25px; height: 150px; }
</style>
<script> /* ====================================== */
// Transformation de données
// Sans paramètres ni valeur de retour
function factoriel( ) {
var valeur = document.getElementById("valeur").value;
window.console.log(valeur); // DEBUG
if ( valeur == "" ) alert("Vous devez d'abord entrer\n une valeur !");
var tempo = valeur;
while ( tempo > 1 ) {
valeur = valeur * --tempo;
window.console.log(valeur); // DEBUG
} // while
document.getElementById("reponse").value = valeur;
} // factoriel(...
// Transformation de données
// Passage de l'objet à l'appel
function factoriel2 ( obj ) {
window.console.log(obj); // DEBUG
var valeur = obj.value;
window.console.log(valeur); // DEBUG
var tempo = valeur;
while ( tempo > 1 ) {
valeur = valeur * --tempo;
window.console.log(valeur); // DEBUG
} // while
document.getElementById("reponse2").value = valeur;
} // factoriel(...
// Effectue une action seulement
// Avec paramètres ni valeur de retour
function vider( entre, resultat ) {
window.console.log( entre ); // DEBUG
window.console.log( resultat ); // DEBUG
document.getElementById(entre).value = "";
document.getElementById(resultat).value = "";
} // vider()
</script>
</head>
<body>
<h2>Grille de démonstration</h2>
<div class="d1">
<h4>Nombre factoriel</h4>
<label>Nombre:</label> <input type="text" id="valeur" />
<label>Résultat</label> <input type="text" id="reponse" />
<button onclick="factoriel();">Calcule</button>
<button onclick="vider( 'valeur', 'reponse');">Vide</button>
</div>
<div class="d2">
<h4>Nombre factoriel</h4>
<label>Nombre:</label>
<input type="text" id="valeur2"
onfocus="vider( 'valeur2', 'reponse2');"
onblur="factoriel2(this);" />
<label>Résultat</label> <input type="text" id="reponse2" />
</div>
<div class="d3">
<h4><b>Outils pouvant servir au déboggage</b></h4>
<a href="https://www.w3schools.com/js/js_popup.asp">Popups <i>JavaScript</i></a><br/>
<a href="https://www.w3schools.com/jsref/met_console_log.asp">Console <i>JavaScript</i></a>
</div>
</body>
</html>Exercice 3
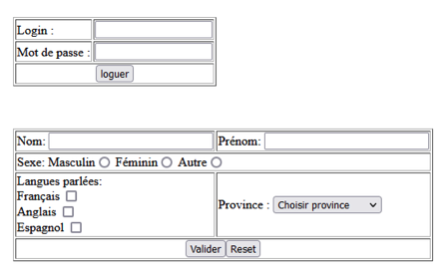
Reprodusisez les formulaires ci-dessous :
Exercice 4
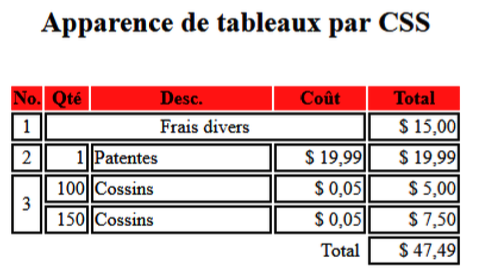
Reproduisez le tableau ci-dessous :