02 - HTML5 (1)
Introduction
HTML : Hyper Text Markup Language
HTML est un standard en constante évolution, tois sites sont particulièrements interessants :
-
Le standard : https://html.spec.whatwg.org
-
Mozilla Developper Network : https://developer.mozilla.org/fr/
-
W3School : https://www.w3schools.com
Ne visitez pas n’importe quel site qui vous donnerait de mauvaises habitudes
HTML a donc un historique, nous sommes à la version 5.
HTML est un langage de balises, les éléments sont définis par des balises. Une balise est de la forme <…>.
Balise: Unité syntaxique permettant de délimiter du contenu.
<address>1100, rue Notre-Dame Ouest
Montréal (Qc) H3C 1K3</address>Une balise est une instance d’un élément HTML tel que définit dans la norme (Ex.: address, p, div, etc.).
Les balises permettent de structurer le contenu d’une page, c’est donc le rôle de HTML.
La liste complète des balises HTML (environ 110): https://developer.mozilla.org/fr/docs/Web/HTML/Element
Les fonctionnalités d’une page web peuvent être divisées en trois :
-
Structure du document : comment est organisée la page, est-ce qu’il y a des titres, des images, des tableaux, des liens… C’est le rôle de HTML.
-
Aspect du document : les couleurs, les polices de caractères, les aspects visuels en général, certaines animations… C’est le rôle de CSS.
-
Les aspects dynamiques, les réactions aux évènements des utilisateurs, des animations… C’est le rôle de JavaScript.
Avantages:
-
Améliorer la maintenabilité de la page
-
Améliorer l’accessibilité de la page
-
Maximiser les performances de référencement
Imbrication
Les balises sont imbriquées les unes dans les autres:
<p>
<em>Montréal</em> est une
<a href="https://fr.wikipedia.org/wiki/Montréal">ville</a>
au <strong>Québec</strong>
</p>Pas de chevauchement des balises
Structure d’un document HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- .... -->
</head>
<body>
<!-- .... -->
</body>
</html>-
html: Balise qui concapsule l’intégralité du document
-
head: Entête, contient des métadonnées sur la page
-
body: Le corps du document, partie visible de la page
-
doctype: Définit le type (langage/formalisme) de document.
-
meta charset: Définit l’encodage du fichier (presque toujours utf-8)
Premières balises
Voici quelques exemples :
<h1>Un titre</h1>
<em>Du texte important</em>
<img src="iamges.png">Comme on le voit, il y a des balises ouvrante <…> et des balises fermantes </…>.
En HTML5, certaines balises peuvent ne pas être fermées après avoir été ouvertes comme par exemple les balises pour les images.
Dans une page HTML, les espaces (plus d’un espace) et les lignes vides sont ignorés. Pour forcer un retour à la ligne, il faudra utiliser une balise spéciale.
Voici quelques balises :
<p>Pour définir un paragraphe</p>
Voici une ligne qui <br>s'affiche sur deux lignes.
<a href="www.google.com">Voici un lien hypertexte</a>La syntaxe générale d’une balise est la suivante :
<nom_element attribut1="..." attribut2="...">
Contenu de l'élément
</nom_element>Exemple d’une ancre :
<a class="lien_extermne" href="http://www.wikipedia.org"
target="_blank">Wikipedia</a>Les attributs
Chaque éléments peut avoir des attributs qui décrivent l’élément.
Un attribut est une clé/valeur qui s’écrit:
<... clé="valeur" ... />Certains attributs sont universels: communs à tous les éléments (ex.: id, class, hidden, spellcheck, lang )
Certains attributs sont restreints à certains éléments spécifiques
L’élément INPUT comporte 31 attributs spécifiques, en plus des attributs universels.
Classification des éléments HTML
Plusieurs façons de classer les éléments:
-
Selon le type syntaxique de l’élément
-
Selon la fonction de l’élément
-
Selon le modèle de contenu
La classification est généralement “Multicatégorielle”: l’intersection entre les catégories est non-vide.
Classification par type syntaxique
Six types (selon la section 13.1.2 de la norme)
| Élements sans contenu | br, hr, img, input, link, meta… |
| Éléments de texte brut | script, style |
| L’élément template | template |
| Éléments de texte brut échappables | textarea, title |
| Éléments étrangers | MathML, SVG |
| Tous les autres éléments | Tous les autres éléments |
Classification selon le modèle de contenu
-
Classification selon le type de contenu de l’élément HTML
-
Utilisé par la norme pour déterminer les relations entre les éléments (ex.: quels peuvent être le parent et les enfants d’un élément donné?)
-
Les éléments sont subdivisés en 7 catégories:
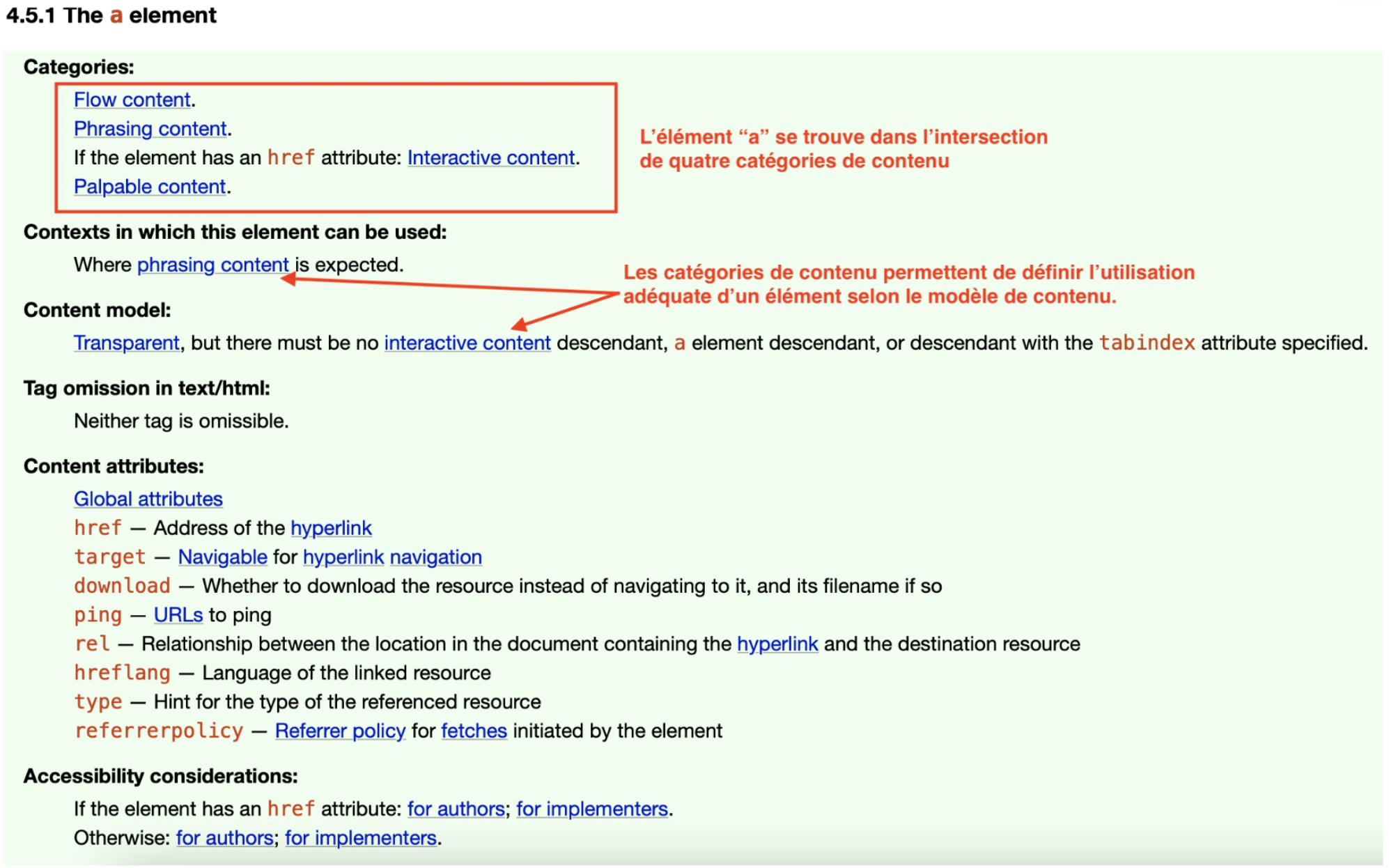
Catégories dans la norme
Classification selon le flux
Il existe deux catégories d’éléments:
-
block: ces éléments s’insèrent dans la page en créant une ligne vide avant et une ligne vide après, ils occupent la largeur de la page. Exemples: p, div, h1,…
-
inline: ces éléments s’insèrent dans le flux courant et ne créent pas de nouvelle ligne. Exemple: span, em, address, input
Principaux éléments HTML
-La norme HTML5 comporte environ 110 éléments
-
Nous nous intéresserons, dans ce cours, au principaux éléments. D’autres éléments seront rencontrés dans les prochains cours.
-
Toujours se reporter à la documentation. Le site Mozilla Developer Network (MDN) est fortement conseillé.
Ces éléments font partie des éléments les plus utilisés dans un document HTML de base:
-
a
-
p
-
br
-
h(1..6)
-
div
-
img
-
em
-
strong
Les listes
-
Permettent de présenter du contenu structuré sous forme d’une liste ordonnée ou non-ordonnée.
-
Trois types de listes:
-
Liste non-ordonnées (puces)
-
Liste ordonnées (ordre numérique)
-
Liste de descriptions
-
-
Les listes peuvent être imbriquées
-
Le comportement d’une liste (ex.: type de numérotation, numérotation à l’envers, etc. ) peut être modifié à l’aide d’attributs spécifiques aux éléments de liste.
Les listes non-ordonnées
UL Unordered List
LI Liste Item
<ul>
<li>Elément 1</li>
<li>Elément 2</li>
<li>Elément 3</li>
</ul>- Elément 1
- Elément 2
- Elément 3
Les listes ordonnées
OL ordered List
LI Liste Item
<ol>
<li>Elément 1</li>
<li>Elément 2</li>
<li>Elément 3</li>
</ol>- Elément 1
- Elément 2
- Elément 3
Listes de menu
MENU Comportement identique à UL.
<menu>
<li>Section 1</li>
<li>Section 2</li>
<li>Section 3</li>
</menu>Liste de descriptions
DL Description List
DT Description Term
DD Description Details
<dl>
<dt>Terme 1</dt>
<dd>Définition 1</dd>
<dt>Terme 2</dt>
<dd>Définition 2</dd>
</dl>- Terme 1
- Définition 1
- Terme 2
- Définition 2
Validation et bonnes pratiques
Validation: problème 1
-
Le HTML a évolué rapidementm en “production”
-
Les navigateurs ont adopté une politique permissive: le document s’affiche même si ce dernier est mal-formé.
-
Problème: Chaque navigateur interprète un document erroné à sa façon
Le validateur syntaxique
Validation: problème 2
-
Les normes HTML et CSS ont souvent été ambigües
-
Les différents navigateur ont souvent interprété à leur manière la norme (même les éléments peu ambigüs!)
-
Les navigateurs n’intègrent pas les nouveautés des normes au même rythme
-
Résultat: Même un document HTML conforme aux normes risque de se comporter différemment selon les navigateurs
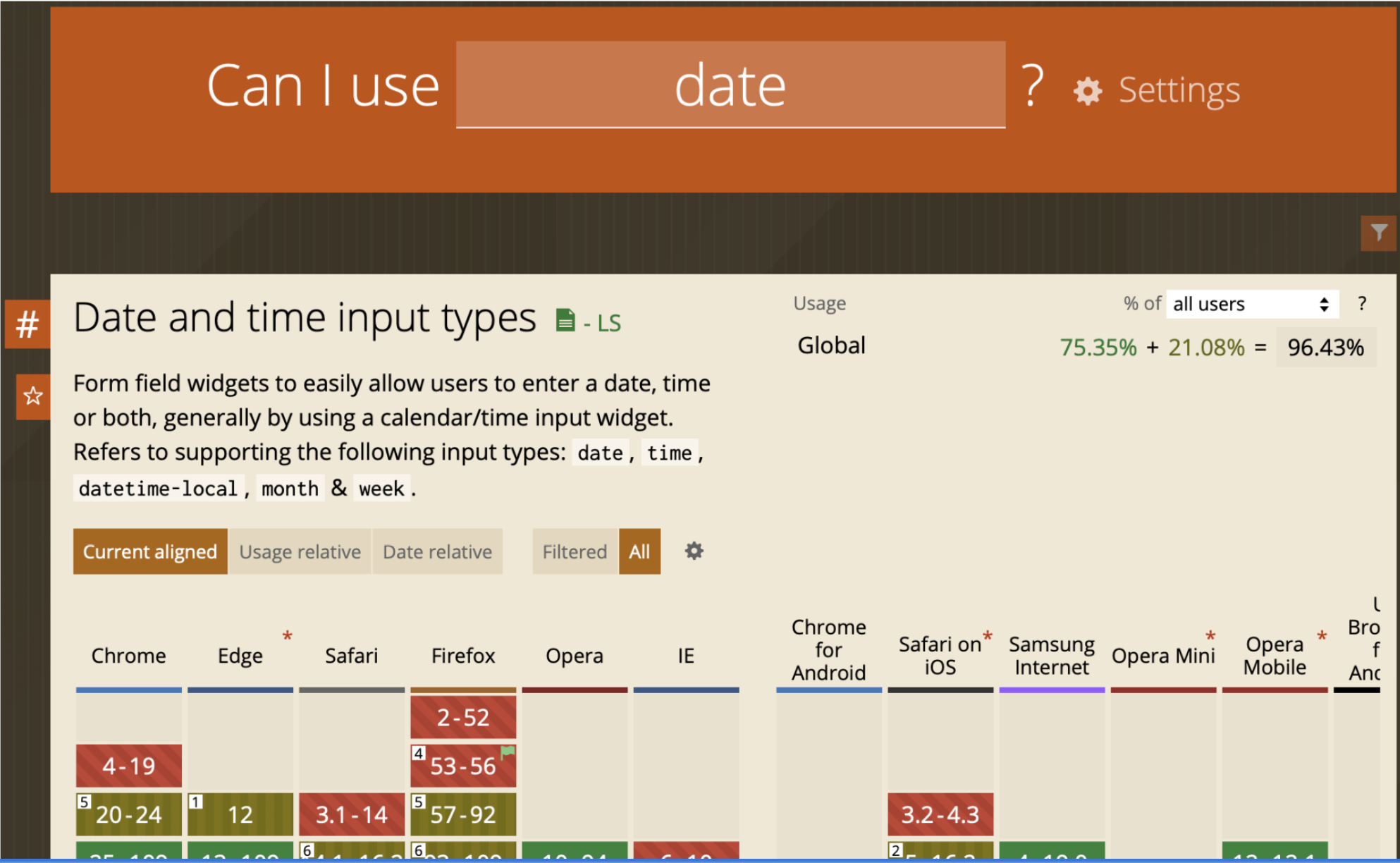
Le site Can I use permet de vérifier la compatibilité des navigateurs avec HTML5.
Validation: problème 3
-
Les différents comportements entre navigateurs ont longtemps été une source de complexité pour les professionnel(le)s du Web
-
Ces dernièr(s)s ont souvent adopté des stratégies de contournement, souvent aux dépens de la séparation des préoccupations
-
Résultat: Du code peu maintenable et du contenu non-accessible.