11 - Introduction au DOM
Introduction
DOM : Document Object Model
-
DOM 0 - 1995 - guerre des navigateurs (procédés propriétaires)
-
DOM 1 - 1998 - première norme (2 modules: Core et HTML)
-
DOM 2 - 2000 - en 6 modules (Core, Views, Events, Style, Traversal and Range, and the DOM2 HTML) — introduction dans le Core de getElementById()
-
DOM 3 - 2004 - 5 modules (DOM3 Core, Load and Save, Validation, Events, and XPath)
-
DOM 4 - 2015 - dernière modification: 24 janvier 2024 !
Le DOM permet une représentation de la page HTML sous forme d’une arborescence. Cette arborescence est stockée dans la mémoire du navigateur et nous permettra d’accéder à tous les éléments de la page à l’aide de Javascript, de les lire, de les modifier, de les supprimer ou d’en ajouter.
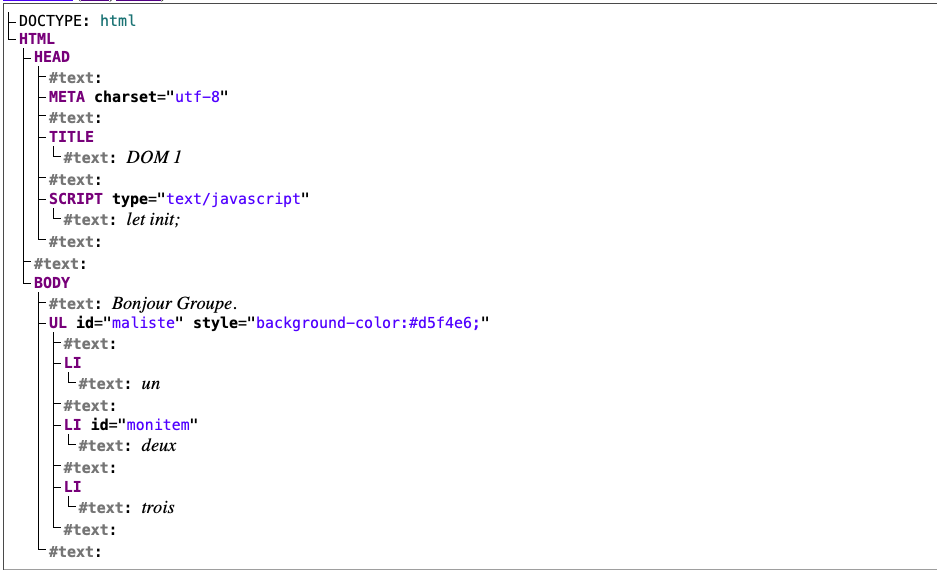
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM 1</title>
<script type="text/javascript">
let init = function () {
...
}
</script>
</head>
<body>
Bonjour Groupe.
<ul id="maliste" style="background-color:#d5f4e6;">
<li>un</li>
<li id="monitem">deux</li>
<li>trois</li>
</ul>
</body>
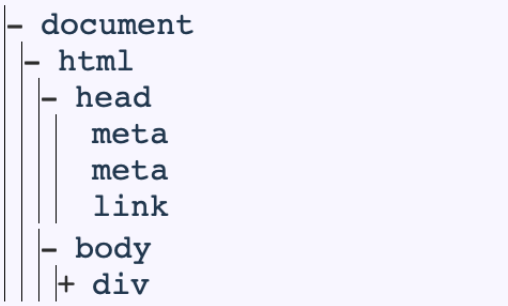
</html>Ce document HTML peut être représenté sous la forme de l’arbre ci-dessous :
Voici le lien pour afficher le DOM : https://software.hixie.ch/utilities/js/live-dom-viewer/
-
Le DOM est une une structure hiérarchique qui représente le contenu d’une page sous forme d’une arborescence
-
L’arbre peut-être manipulé avec du code Javascript: tout changement au DOM se reflète de façon dynamique sur le rendu de la page (à l’écran)
-
La manipulation se fait à travers une API commune à tous les navigateurs
-
Le DOM est une entité qui évolue constamment dans les pages/application WEB modernes
API du DOM
L’API du DOM est un ensemble de fonction disponibles pour :
-
Localiser des éléments de la page
-
Modifier des éléments identifiés (contenu, ajout d’enfants, suppression)
-
Accéder et agir sur les différentes propriétés des éléments
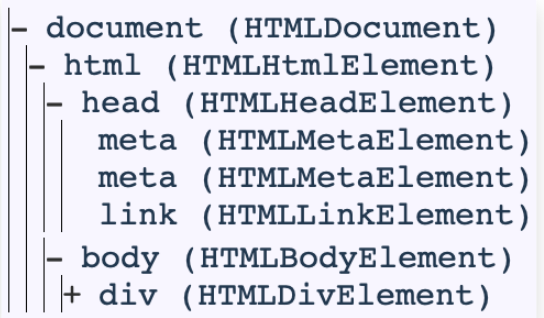
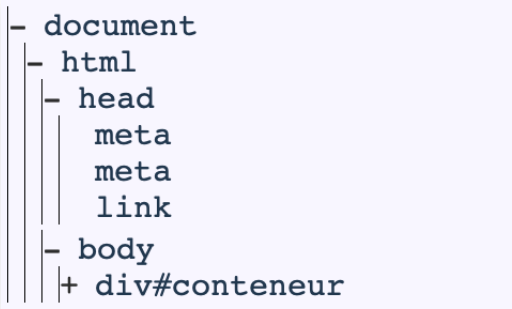
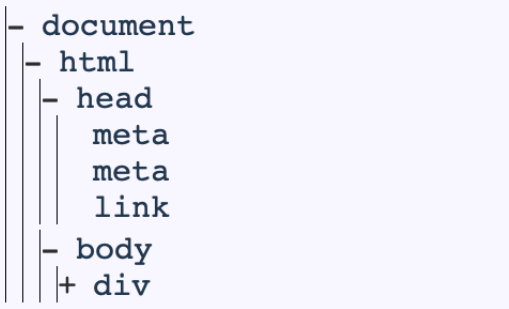
Dans ce cours, nous parlerons uniquement du DOM HTML.
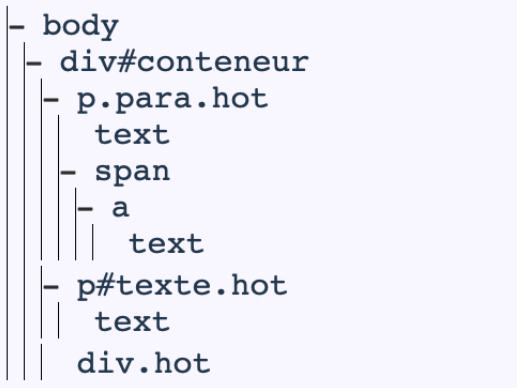
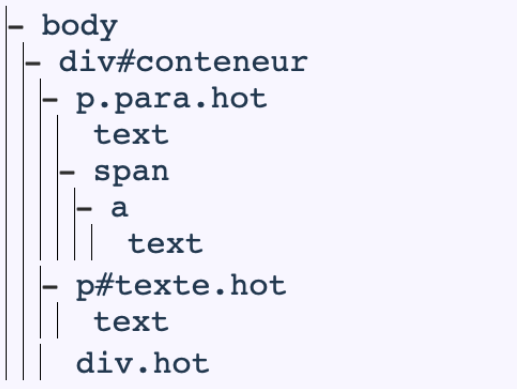
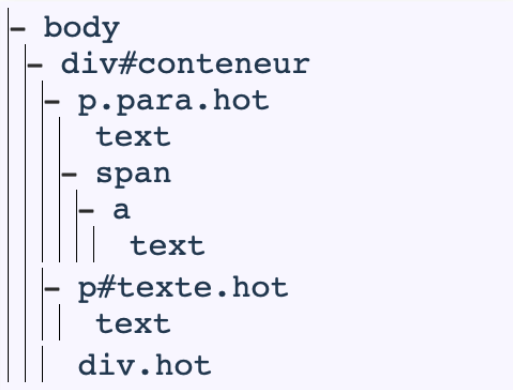
<!doctype html>
<html>
<head>
<meta />
<meta />
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div id='conteneur'>
<p id='p1' class='important rouge hot'>
Aller au
<span><a>Site du cours</a>
</span>
</p>
<p id="texte" class="hot">Du texte</p>
<div class="hot"></div>
</div>
<span class="rouge">Bon cours</span>
</body>
</html>Manipulation du DOM
Sélection d’éléments
Il existe quatre méthodes pour sélectionner des éléments du DOM :
-
getElementById -
getElementsByTagName -
getElementsByClassName -
querySlectoretquerySelectorAll
Sélection par identifiant
const conteneur = document.getElementById('conteneur');Sélection par classe
const hots = document.getElementsByClassName('rouge');
//NOTE: `hots` est un tableau!!
Sélection par type
const paragraphes = document.getElementsByTagName('p');
//NOTE: paragraphes est un tableau!!
Sélection par sélecteur
const lesHot = document.querySelector('#conteneur p.hot');
//NOTE: Un seul élément est sélectionné (le premier
// qui est satisfaisant)
Ou bien :
const lesHot = document.querySelectorAll('#conteneur p.hot');
//NOTE: Tous les éléments satisfaisants au sélecteur seront
// retournés (dans un tableau)
Sélection en sous-arbre
Les méthodes getElementById, getElementsByClassName, getElementsByTagName et querySelector sont disponibles pour tout objet de type Element.
Utiliser ces fonctions sur un élément en particulier (pas document) exécutera la requête comme si l’élémenent était la racine de l’arbre.
Les éléments retournés seront seulement ceux qui sont descendants de l’élément.
const conteneur = document.getElementById('conteneur');
const paragraphes = conteneur.getElementsByTagName('p');
//NOTE: Seuls les paragraphes descendants du div#conteneur
//seront sélectionnées!
Parcours du DOM
Une fois un élément sélectionné, il est souvent désirable de parcourir l’ensemble des éléments qui lui sont liés de façon hiérarchique.
Plusieurs proprités de chaque élément permettent d’accéder - de proche en proche - aux enfants, frêres et parents, de l’élément :
-
parentNode -
childNodes -
firstChild,lastChild -
nextSibling,previousSibling
Noeuds parents
const lien = document.querySelector('div p a');
const leSpan = lien.parentNode;Noeuds enfants
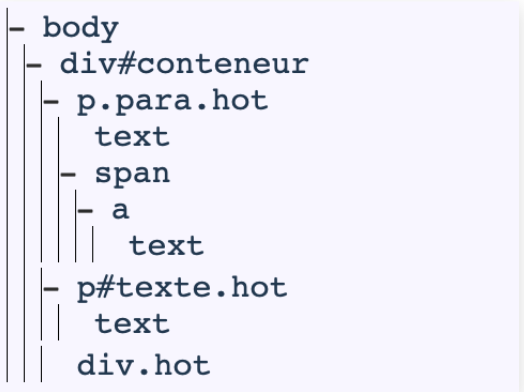
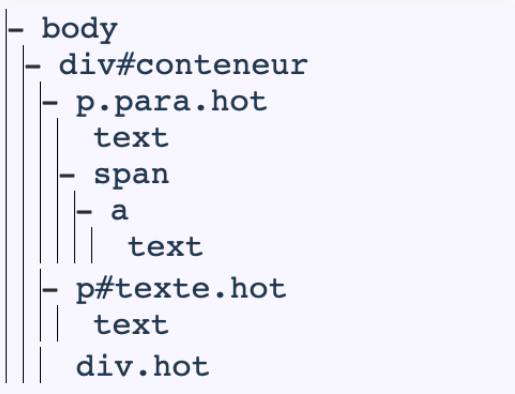
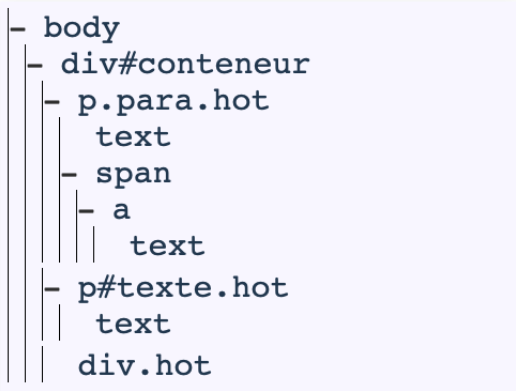
const conteneur = document.querySelector('div#conteneur');
const enfants = conteneur.childNodes;
//Contient les noeuds p.para.hot, p#texte et div.hot
Premier et dernier enfants
const conteneur = document.querySelector('div#conteneur');
const premier = conteneur.firstChild; //p.para.hot
const dernier = conteneur.lastChild; //div.hot
Frères précédent et suivant
const conteneur = document.querySelector('p#texte');
const premier = conteneur.previousSibling; //p.para.hot
const dernier = conteneur.nextSibling; //div.hot
Contenu d’un élément
Trois méthodes pour lire le contenu d’un élément (et pour le modifier!) :
-
innerText -
innerHTML -
textContent
Exmple :
See the Pen 701-12-1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Parcours des éléments sélectionnés
Lorsque l’on récupère plusieurs éléments, on obtient un tableau d’élément que l’on peut parcourir à l’aide d’une boucle.
<!doctype html>
<html>
<head>
<meta />
<meta />
</head>
<body>
<div id='conteneur'>
<p id='p1' class='important rouge hot'>
Aller au
<span><a>Site du cours</a>
</span>
</p>
<p id="texte" class="hot">Du texte</p>
<div></div>
</div>
<span class="rouge">Bon cours</span>
</body>
<script type="text/javascript">
let p = document.getElementsByTagName('p');
console.log(p.length);
for(let i = 0; i < p.length; i++){
console.log(p[i]);
}
</script>
</html>Faire les exercices 1 à 4
Modification du DOM
Création d’un nouvel élément
La méthode document.createElement permet de créer un élénent du type spécifié.
//Création d'un nouveau paragraphe
const nouveauParagraphe = document.createElement("p");
//Définition du contenu du paragraphe
nouveauParagraphe.textContent = "Ceci est le contenu du nouveau paragraphe";Le nouvel élément n’est pas ajouté à la page, il faut le lier à l’arbre du DOM
Ajout d’un élément dans le DOM
-
elt.append(...): Ajoute un ou plusieurs éléments après le dernier enfant de elt -
elt.appendChild(...): Ajoute un élément comme dernier enfant de elt. L’enfant ajouté est retourné. -
elt.insertBefore(nouv , ref): Ajoute le noeud nouv comme enfant de elt avant l’élément ref
Exemple :
See the Pen 701-12-2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Suppression d’un élément
On utilise la méthode elt.remove() pour supprimer un élément de l’arbre.
const elt = document.querySelector("#mon_element");
elt.remove(); //L'élément disparait de l'écran
Si on dispose du parent, on peut utiliser la méthode parent.removeChild(elt), qui retourne l’élément supprimé (pour l’ajouter ailleurs éventuellement)
const conteneur = document.querySelector("#conteneur");
//On supprime le 3e enfant de conteneur
const supprime = conteneur.removeChild( conteneur.childNode[2] );Attributs HTML - Ajout/modification
Deux façons pour modifier les attributs d’un élément:
Directement en utilisant la notation point .:
const a = document.createElement('a');
a.href = "https://www.gyoukou.ca";
a.target = "_blank";
let valeur = a.target;L’approche la plus simple
Certains attributs s’appelle différamment en JS qu’en HTML (ex.: className)
Certains attributs spéciaux ne fonctionnent pas (ex.: data-extra-info)
Deux façons pour modifier les attributs d’un élément:
-
Directement en utilisant la notation point
. -
En utilisant la méthode setAttribute:
const a = document.createElement('a');
a.setAttribute('href', "https://www.gyoukou.ca");
a.setAttribute('target', "_blank");Plus homogène: fonctionne toujours de la même façon quel que soit l’attribut.
Ne respecte pas la casse (case insensitive) contrairement à la notation ..
Méthode getAttribute pour la lecture
Suppression
En utilisant la méthode removeAttribute:
const para = document.createElement('p');
para.id="un-identifiant";
para.removeAttribute('id');Définir la valeur à null ne supprime pas un attribut.
Modification du style
Propriété className
Modifie l’attribut class de l’élément.
const para = document.createElement('p');
//Définit les classes 'important' et 'citation' au
//nouvel élément créé
para.className = "important citation";
//équivalent à:
//para.setAttribute('class', "important citation");
Pratique lorsqu’on doit définir une seule classe, sans conserver les classes existantes.
La tableau classList d’un élément
elt.classList: Renvoie toutes les classes d’un élément.
On utilise les méthodes add, remove et replace pour changer les classes de l’élément.
const conteneur = document.querySelector("#conteneur");
//Ajoute la classe `large` à conteneur
conteneur.classList.add('large');
//Supprime la classe `demo` de conteneur
conteneur.classList.remove('demo');La méthode toggle est utile pour désactiver et réactiver une classe.
Ajout de style en-ligne à un élément
La propriété style regrouppe toutes les déclarations de style définies en-ligne sur un élément.
const conteneur = document.querySelector("#conteneur");
conteneur.style.width = '100fr';Les noms des déclarations CSS doivent être convertis en camelCase.
conteneur.style.backgroundColor = 'lightgreen';
//Au lieu de:
//conteneur.style.background-color = 'lightgreen'; //INCORRECT
Faire les exercices 5 à 9
Parcours d’un tableau d’éléments
Vous pouvez parcourir un tableau d’éléments à l’aide d’une boucle for. Il est aussi possible de parcourir les éléments d’un tableau à l’aide d’une boucle while.
La structure d’une boucle while est la suivante :
while(condition){
instruction;
}Tant que la condition est vraie, la boucle s’exécute.
Vous pouvez donc parcourir un tableau de cette façon :
let i = 0;
while(i < tab.length){
console.log(tab[i]);
i++;
}Autre exemple :
Vous souhaitez tirer au hasard trois valeur différentes entre 0 et 4 (sans répétition).
let tab = [-1, -1, -1];
let i = 0;
let x;
while(i < 3){
x = Math.floor(Math.random() * 4);
if(!tab.includes(x)){
tab[i] = x;
i++;
}
}
for(i=0; i<tab.length; i++)
console.log(tab[i]);Faire les exercices 10 à 11