03 - Introduction à CSS
Les feuilles de style
CSS: Cascading Style Sheets
Ajoutées à partir de HTML 4.0
HTML et XHTML contrôlent la structure du contenu du document.
CSS contrôle de la mise en forme d’un document HTML (polices de caractères, couleurs etc.)
Nous allons utiliser la version 3 de la norme CSS (CSS3).
Avantages:
-
Séparation entre contenu et présentation.
-
Permettre de faire un fichier contenu qui peut devenir indépendant de la plateforme utilisée pour la lecture.
-
Contenu devient indépendant du média et de la présentation.
-
Uniformité d’un site qui peut réutiliser la mise en forme pour toutes les pages.
-
Normalisation et standardisation de la mise en forme des pages.
http://caniuse.com/ pour CSS3 entre aures…
Exemple de pages avec CSS
Les formes de style CSS
On peut utiliser CSS de trois façons :
- Dans des fichiers externes au code HTML (recommandé), style lié :
<html>
<head>
<title>Formulaire CSS</title>
<link rel="stylesheet" href="./feuille.css">
</head>
<body>
...Le code CSS est dans son propre fichier texte
Centralisation des propriétés de mise en page dans un fichier qui peut être chargé par plusieurs fichiers HTML (tout le site Web)
- Dans l’en-tête du fichier HTML, style incorporé :
<html>
<head>
<title>Formulaire CSS</title>
<style>
...
</style>
</head>
<body>
...Au début de document pour modifier la présentation du document.
- Au coeur du HTML, style intégré :
<body>
<p style="...">...</p>
...
</body>Directement dans les balises HTML pour modifier l’élément.
Le style lié (fichier externe)
Fichier HTML et fichier CSS sont deux fichiers séparés.
On ajoute alors à l’en-tête du fichier HTML (dans <head>):
<link rel="stylesheet" type="text/css" href="presentation.css">Exemple de fichier presentation.css
/* écriture bleue sur arrière fond jaune */
body {
background-color : yellow;
color : blue ;
}
h1 { color : red; }Le style incorporé
Utilisation du conteneur <style> pour redéfinir la mise en page pour le fichier courant seulement.
Exemple de fichier HTML:
<html>
<head>
…
<style>
/* écriture bleue sur arrière fond jaune */
body {
background-color : yellow;
color : blue ;
}
h1 { color : red; }
</style>
</head>
...
</html>Le style intégré
Utilisation de l’attribut <… style="valeur"> pour redéfinir la mise en page pour la balise courante seulement.
Exemple de fichier HTML:
<html>
<head>
…
</head>
<body style="background-color : yellow; color : blue;">
…
<h1 style="color : green;">Titre niveau 1</h1>
</body>
</html>Il est facile de savoir à quel élément s’applique le CSS…
Fonctionnement
Sélecteurs
Forme générale des feuilles de style liées et/ou incorporées.
sélecteur {
liste de propriétés;
}Le sélecteur permet de choisir les éléments sur lesquels appliqués le style (p, h1, b, td,…).
Une entrée d’une définition CSS est composée d’un mot clé d’une balise HTML (on l’appelle sélecteur) suivi d’une liste des propriétés que l’on souhaite y appliquer.
Le sélecteur permet d’identifier l’élément (ou les éléments) touché par cette définition.
On peut aussi spécifier plusieurs balises HTML en même temps séparées par des ,.
Ex:
h1, h2, h3 {liste de propriétés}Sélecteur universel: en utilisant * comme sélecteur le style sera appliqué à tous les éléments.
* {liste de propriétés}Syntaxe d’une liste de propriétés:
selecteur {
propriete : valeur;
propriete2 : valeur2;
...
proprieteN : valeurN;
} Par exemple :
h1 { color: blue; }
p {
font-family: Arial;
font-size: 12pt;
}Le conteneur span
Pour associer un style ou une classe à quelques mots d’un paragraphe.
Dans le fichier HTML:
See the Pen 1945-3-1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Le conteneur div
Pour associer un style ou une classe à plusieurs éléments d’une page Web.
See the Pen 1945-3-2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Propriété “display”
Les éléments à afficher sur la page Web sont inclus dans des boîtes, qui peuvent être affichées:
-
inline: l’élément est affiché sans mettre de ligne vide avant et après. C’est la valeur par défaut pour certains éléments html tels questrong,em,img,a,span, etc… -
block: l’élément est affiché avec une ligne vide avant et après. Comme pour les paragraphes et les éléments suivants:h1,h2, …,blockquote,hr,ul,ol,div, etc… -
none: l’élément n’est pas affiché. -
D’autres valeurs sont possibles telles que:
table,list-item,table-row, etc…
Exemple:
img { display: block; }
/* les images pas à l’intérieur des paragraphes */Les couleurs en CSS
Noms des couleurs: 147 noms prédéfinis mais seulement 16 noms supportés par tous les navigateurs.
Triplet RGB:
Hexadécimal: #000000 (i.e. #RRGGBB) 00 à FF
Décimal: rgb(0, 0, 0) (i.e. rgb(red, green, blue)) 0 à 255
Propriété couleur du texte en CSS:
h1 { color: red; }
/* rouge */
h2 { color: #00FF00; }
/* vert */
h3 { color: rgb(0, 0, 255); }
/* bleu */Possiblité de rajouter une composante de transparence :
h1 { color: rgba(255, 0, 0, 0.3); }La dernière composante donne la transparence : 0 complètement transparent, 1 complètement opaque.
Références :
https://htmlcolorcodes.com/fr/
Longueur en CSS
Les longueurs en CSS peuvent être exprimées dans plusieurs unités différentes selon les besoins et les goûts du concepteur.
Absolus: (attention, utiliser avec modération pour la taille des caractères).
-
px: pixel -
cm,mm,in -
pt: point (1/72 pouce) -
pc: pica (1 pc égal 12pt)
Relatifs:
-
ex: selon la hauteur de la lettre x minuscule (qui à ce moment là dépend de la taille de la police de caractères utilisée). -
em: qui représente la taille de la police (selon la largeur de la lettre M majuscule). -
%: un pourcentage en fonction de l’objet hierarchique supérieur. -
Etc…
Exemples :
Absolus:
-
10px;150px; -
1.5cm;12mm;0.7in; -
10pt;12pt; -
1pc;
Relatifs:
-
1.2ex;2ex; -
1.4em;2em; -
110%;90%;200%;
En HTML:
See the Pen 1945-3-3 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Propriétés de l’arrière plan
Couleur:
background-color: yellow;Image en arrière-plan: background-image
<p style="background-image: url('paper01.jpg')">Répétition de l’image: background-repeat peut prendre comme valeurs: repeat , repeat-x, repeat-y et no-repeat
ex:
background-repeat: no-repeat;Position de l’image: background-position peut prendre comme valeurs: top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
Cela prend deux valeurs: une pour horizontale et l’autre verticale. On peut aussi mettre des % ou des positions en pixels (ou longueurs).
ex:
background-position: 50% 25%;Défilement de l’image: background-attachment peut prendre fixed, scroll ou inherit (hérite du parent).
ex:
background-attachment: fixed;Exemple: w3Schools
Exemple:
<p style="background-image: url('paper01.jpg'); background-repeat: repeat-x; background-position: center;"> Para</p>Propriété du texte
color permet d’indiquer la couleur du texte.
ex:
<p style="color: silver; background-color: yellow;">Note: pour être conforme lorsque vous spécifiez la couleur du texte il faut aussi obligatoirement spécifier la couleur de l’arrière-plan.
text-align spécifie l’alignement du texte et peut prendre comme valeur: left, right, center et justify.
ex:
<p style="text-align: center;">Centre</p>text-decoration ajoute une décoration. Valeurs possibles: none, underline, overline, line-through et blink.
ex:
text-decoration: overline;text-indent pour spécifier l’indentation de la 1e ligne d’un bloc. Valeurs possibles: longeur, % ou + ou -long (pour additionner ou soustraire à la valeur courante).
ex:
text-indent: 50px;line-height pour spécifier la hauteur de la ligne (en plus de la hauteur définit par la police).
vertical-align permet de spécifier l’alignement vertical du texte (dans un tableau par exemple): peut prendre les valeurs top, middle, bottom, n%, longueur, etc…
text-transform permet de modifier le texte en utilisant les valeurs: none, capitalize (1e lettre de chaque mot en majuscule), uppercase (toutes les lettres en majuscule) et lowercase (toutes les lettres en minuscule).
word-spacing et letter-spacing ajustent l’espacement entre, respectivement, des lettres et des mots. Ils prennent une longueur (ou normal) comme valeur. La longueur peut être précédée d’un signe + ou – (pour addition ou soustraction à la valeur courante).
direction pour spécifier le sens d’écriture du texte qui prend comme valeur ltr (left to right) ou rtl (right to left).
Exemple: w3Schools.
Polices de caractères
Il existe 3 grandes familles de polices pour CSS (reconnues par la majorité des navigateurs)
-
serif: police proportionnelle telle que Times -
sans-serif: police proportionnelle telle que Helvetica -
monospace: police non proportionnelle telle que Courier
font-family : liste de polices de caractères à utiliser (séparées par des virgules) peut prendre comme valeur des polices explicites et/ou des familles.
Il est de bon style de spécifier aussi la famille si on spécifie une police explicite puisqu’il est impossible de savoir à priori quelles polices seront disponibles dans le navigateur du client.
<body style="font- family : 'New Century Schoolbook', Times , serif;">font-size : peut prendre comme valeur:
-
une longeur ou (attention, éviter les valeurs absolues)
-
xx-small,x-small,small,medium,large,x-large,xx-largeou -
smalleroulargerou -
%(de l’élément parent). -
Il est recommandé par le W3C d’utiliser
em(1emvaut16pxpar défaut).
font-style : normal, italic ou oblique.
font-weight : les valeurs les plus usuelles sont light, normal, ligther, bold et bolder.
font-variant : normal ou small-caps.
font-stretch : normal, wider ou narrower (pour élargir ou réduire le texte horizontalement.
forme abrégée : font: valeurs séparées par espace.ex: font: x-large italic bold arial
Exemple: w3Schools.
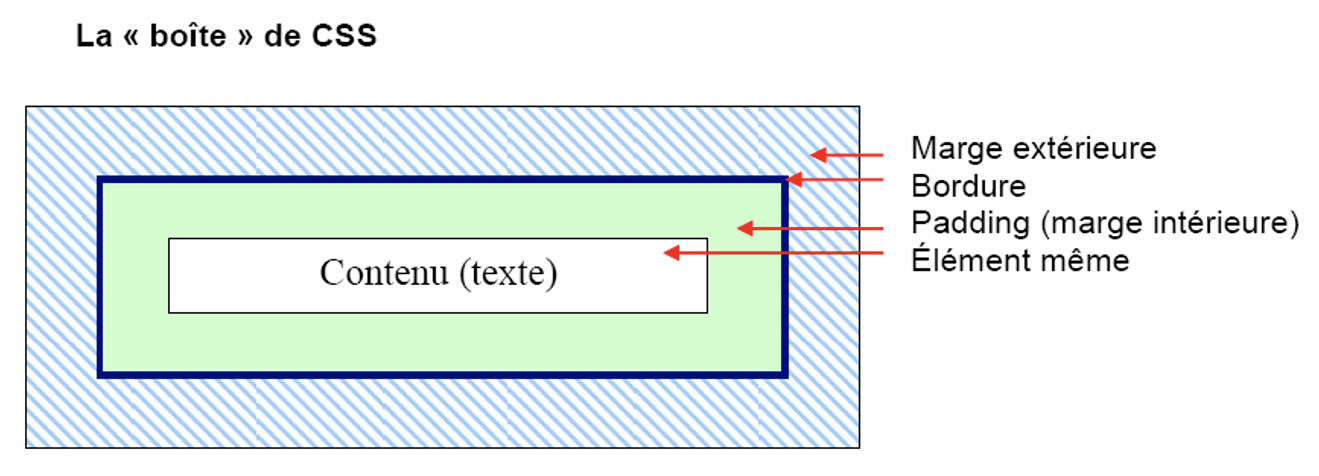
Les éléments html et l’affichage
La boîte CSS simplifiée (autour de tous les éléments html):
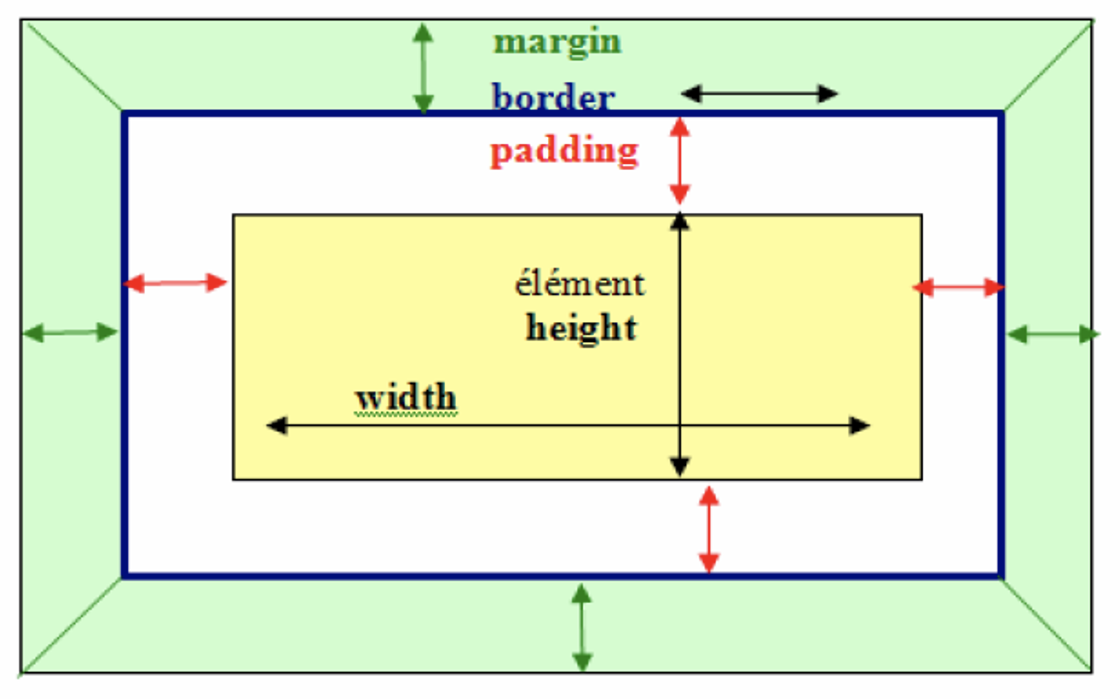
Largeur et hauteur
width et height permettent de spécifier respectivement la largeur et la hauteur d’un objet.
Exemples:
See the Pen 1945-3-4 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Bordures
Toutes les bordures ne sont pas supportées par tous les navigateurs: vérifier avant d’utiliser!
Peut s’appliquer à tous les éléments html.Autant <p> que <table>
border-style : le type de bordure dotted, dashed, solid, double, groove, ridge, inset, outset
border-width : l’épaisseur de la bordure thin, medium, thick ou une longueur
border-color : couleur de la bordure
Chacune des propriétés précédentes existe aussi en version border-top-, border-right-, border-bottom- et border-left-
ex: border-top-style ou border-left-color …
Il est possible de préciser une valeur différente pour chaque bordure dans la même déclaration:
ex:
p {
border-color: blue red green silver
}Il s’agit de mettre quatre valeurs consécutives (séparées par des espaces). La définition se fait dans l’ordre suivant: bordure du haut, de droite, du bas et finalement de gauche (en partant du haut en suivant le sens horaire).
Si trois valeurs sont mentionnées la 1e est appliquée à la bordure du haut, la 2e à la bordure de droite et de gauche et la dernière à la bordure du bas.
Si deux valeurs sont mentinonées la la 1e est appliquée à la bordure du haut et du bas et la 2e à la bordure de droite et de gauche.
Les marges et marges intérieures (padding)
Les marges indiquent l’espacement entre un objet et les autres à côté.
margin permet de spécifier les marges de haut, de droite, de bas et de gauche (dans l’ordre) en une seule déclaration.
ex:
p {
margin : 5px
}Comme pour les bordures on peut spécifier 2, 3 ou 4 valeurs pour les marges (voir diapo. plus heut).
On peut aussi spécifier une marge négative, ce qui permettrait à plusieurs objets de se superposer.
On peut utiliser margin-top, margin-right, margin-bottom et margin-left.
Espace entre un élément et sa bordure utilise padding:
<p style="padding: 0.2em;">Paragraphe</p>on peut aussi utiliser padding-top, …
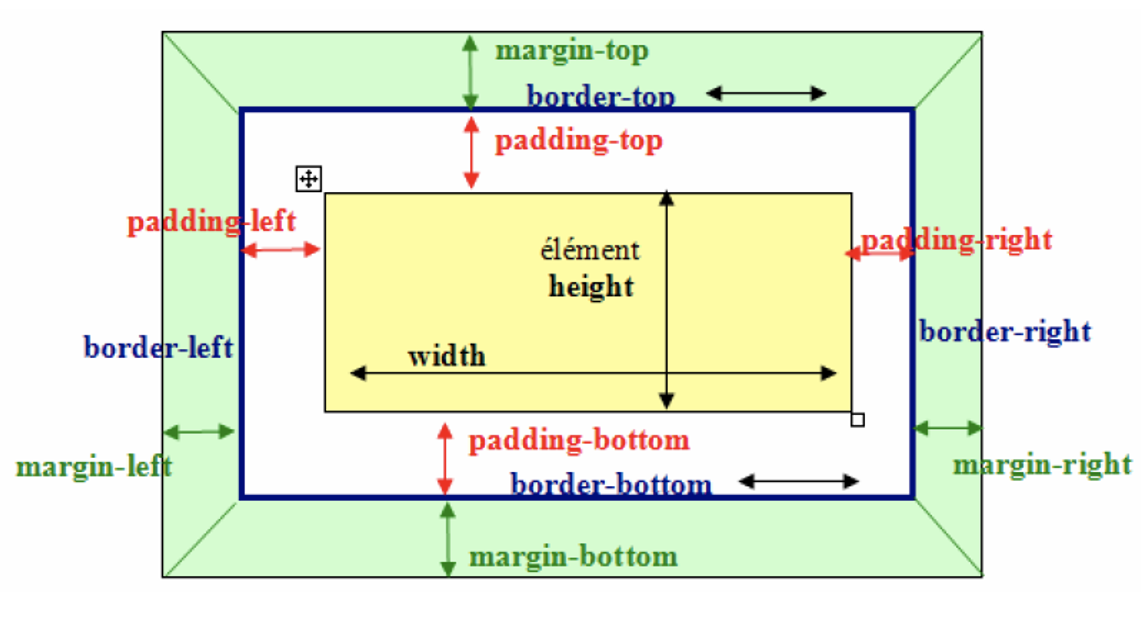
La boite CSS détaillée
Les propriétés top, right, bottom et left:
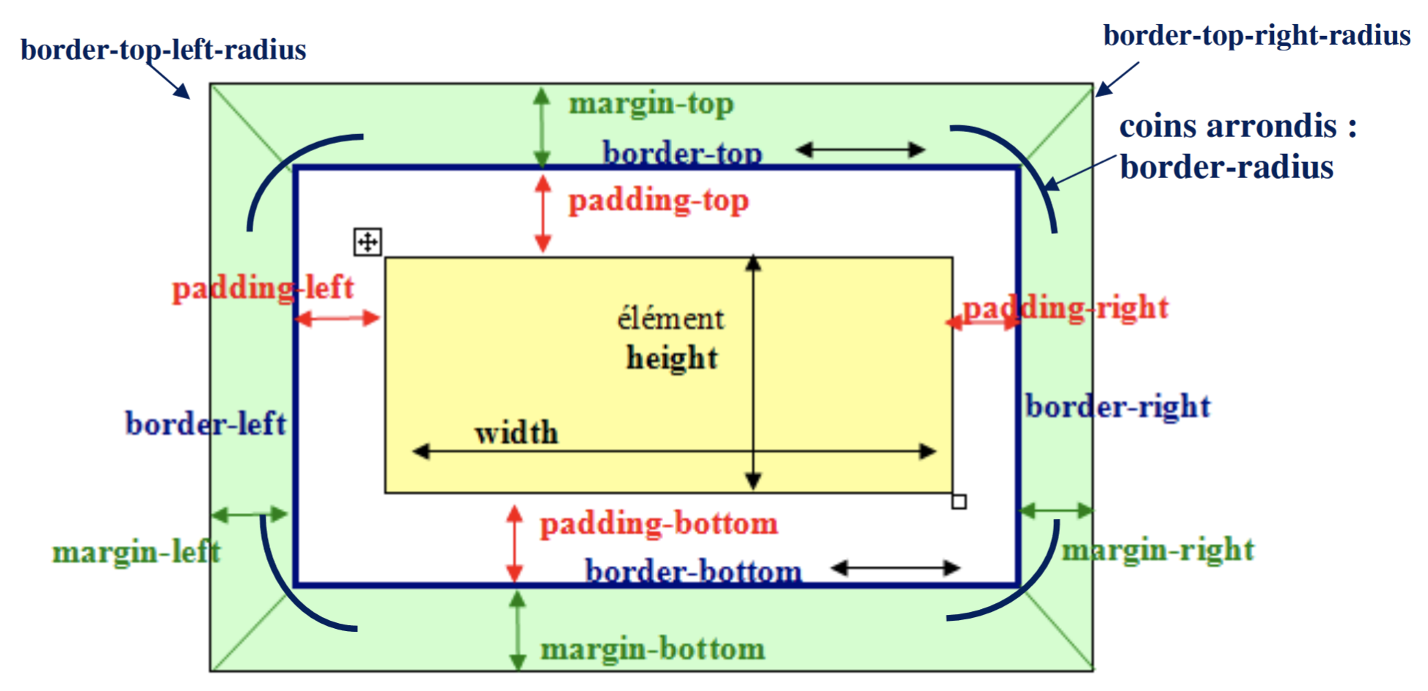
On peut aussi ajouter les coins arrondis des boites
Les classes de style
Pour ne pas changer tous les éléments d’une page.
Par exemple, pour changer quelques paragraphes seulement, on utilise une classe pour ceux-ci.
Dans le CSS:
See the Pen 1945-3-5 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Possibilité de définir une classe utilisable pour tous les objets HTML
See the Pen 1945-3-6 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Les pseudo-classes
Il existe des classes prédéfinies pour les ancres (liens):
-
a:visited(lien déjà visité), -
a:link(lien pas encore visité), -
a:hover(souris au dessus du lien), -
a:active(lien sélectionné).
Permet de modifier l’apparence d’un ancre selon le cas: si le lien a déjà été visité, s’il est présentement sélectionné ou pas, etc.
Exemple:
a:hover {color:white; }On peut combiner des pseudo-classes avec des classes:
a.special:hover { color: red; }<a class="special" href="index.html">Retour</a>Pseudo-classe :lang
html:lang(fr) {quotes: '« ' ' »'} Les listes
On peut modifier l’apparence des listes (<li>) grâce aux feuilles de styles.
list-style-type indique le type de représentation: none, disc, circle, square, decimal, lower-alpha, upper-roman, lower-greek, …
On peut utiliser une image avec list-style-image: url(image.gif).
list-style-position: inside ou outside (position de la puce par rapport au texte)
Les tableaux
Pour définir les marges et bordures vous devez référer à la section correspondante (dans les pages précédentes).
border-collapse: permet de spécifier si les bordures sont jointes dans une seule ligne ou deux lignes (valeur par défaut). Valeurs possibles: collapse ou separate.
border-spacing: permet de spécifier la distance entre les deux lignes (seulement pour les bordures séparées).
caption-side: où placer la légende de la table. Valeurs possibles: top, bottom, left ou right.
empty-cells: valeurs possibles: show ou hide. Permet d’afficher (ou non) les cellules vides.
Exemple: w3Schools.
ex:
ol {
list-style-type : upper-alpha
}Validation
Comme pour les pages html et xhtml on utilise l’outil du W3C pour valider les CSS.
http://jigsaw.w3.org/css-validator/
Exercice 1
See the Pen 1945-3-ex1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Exercice 2
See the Pen 1945-3-ex2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.