07 - Formulaires
Les formulaires
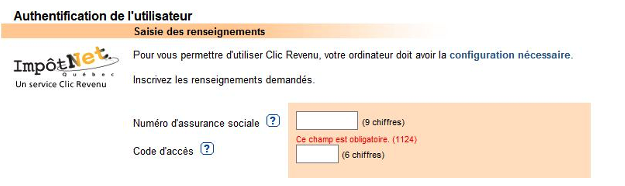
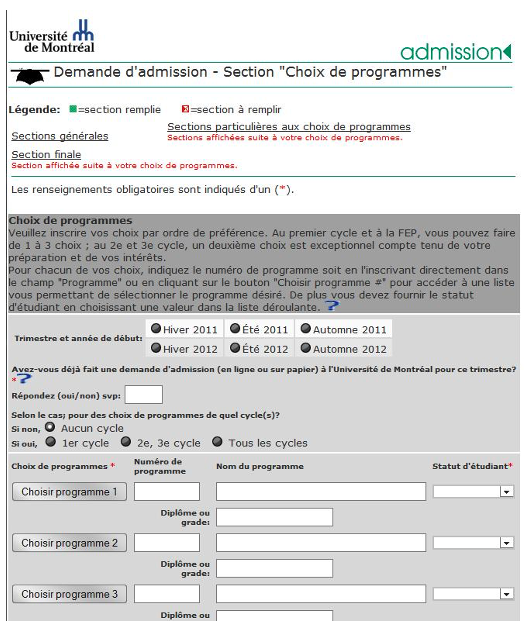
Mais certains formulaires peuvent être beaucoup plus complexes.
Introduction aux formulaires
Permettent d’interagir avec les usagers
Clients – serveurs
-
Affichage du formulaire sur le poste client
-
Envoi du contenu vers le serveur (pour traitement)
<form action="URL" method="post">
Contenu textuel et zones de saisie
</form>Référence: http://www.w3schools.com/html/html_forms.asp
La balise FORM
Conteneur
Attributs:
-
action="URL du programme serveur"ou -
action="mailto:pilona@iro.umontreal.ca" -
method="post"ou -
method="get"
<form method="post" action="http://www.iro.umontreal.ca/~pilona /cgi-bin/pilona.cgi">
...
</form>Les boites de saisie
Boîtes de texte (TextBox)
Multilignes (TextArea)
Listes déroulantes (Select list)
Cases d’option (radio bouton)
Cases à cocher (check box)
Boutons d’action
Boîtes de texte
<input type="text" id="nom" name="nom" />Attributs:
-
type="password" -
readonly -
size="x"où x indique la taille de la boîte -
maxlength="y"où y indique le nombre de caractères permis-
Si y>x;
-
Si y<x;
-
Si y=x.
-
-
value=“texte” pour mettre une valeur initiale
-
disabled
Exemples:
<input type="text" id="prenom" name="prenom" />
<input type="password" id="code" name="code" value="init" />Attributs HTML 5
-
min="1" -
max="5" -
pattern="[A-Z]{3}" -
placeholder="texte à afficher" -
required -
step="2"
<input type="text" id="compte" min="5" max="12" step="2" />
<input type="text" id="codepostal" required placeholder="H1H 1H1"pattern=“[A-Z][0-9][A-Z][0-9][A-Z][0-9]" />Exercices
Créer un formulaire en XHTML:
-
dont l’action est: http://www.iro.umontreal.ca/~pilona/cgi-bin/pilona.cgi
-
la méthode est:
POST -
qui contient quatre boites de texte
-
Nom de longueur 20 et qui permet de saisir 50 caractères.
-
Passe de type
passwordde longueur 10 et qui permet de saisir 10 caractères. -
Telephone de longueur 20 et qui permet de saisir 10 caractères.
-
Un code postal (avec un
patternde validation)
Boîtes multilignes
<textarea name="nom" id="abc" rows="x" cols="y"> Valeur initiale</textarea>Exemples:
<textarea id="adresse" name="adr" rows="4" cols="80"/>
<textarea id="comm" name="comm" rows="5" cols="60">
Inscrivez vos commentaires ici…
</textarea>Exercices
Sur le formulaire de l’exercice précédent:
-
Ajouter deux boîtes multilignes
-
Adresse de 4 lignes par 60 caractères de long.
-
Commentaires de 6 lignes par 80 caractères de long.
-
Listes déroulantes
<select size="x" name="musiciens" id="abc" ><option>Mozart</option>
<option value="Bach">Bach</option>
<option selected="selected">Beethoven</option>
</select>Attributs:
-
multiple=“multiple” permet la sélection de plusieurs items simultanément
-
multiple, value, disabled et selected sont optionnels
Notes: en HTML
-
multiple=“multiple” devient multiple et
-
selected=“selected” devient selected
Exemple:
<select size="3" id="couleurs" name="coul" multiple="multiple">
<option>Vert</option>
<option value="123">Rouge</option>
<option value="bleu" selected="selected">Bleu</option>
</select>Listes de texte (datalist)
<input list="couleurs" >
<datalist id="couleurs" >
<option value="Bleu">
<option value="Blanc">
<option value="Vert">
<option value="Rouge">
</datalist>Permet de spécifier une liste d’options prédéfinies à utiliser dans un champs de type “textbox”.
Exercices
Sur le formulaire de l’exercice précédent:
-
Ajouter une liste de texte
- ChoixCouleur qui contient les 4 couleurs suivantes: bleu, blanc, noir et vert.
-Ajouter deux listes déroulantes
-
Couleurs de taille 1 qui contient les 4 couleurs suivantes: bleu, rouge, vert et orange. Attribuer les valeurs suivantes aux couleurs: 12, 24, 33 et 96 respectivement.
-
Cours de taille 4 qui contient les 6 cours suivants:
-
Ift1152: Axel Seguin
-
Ift1945: Axel Seguin
-
Ift1170: Mohamed Lokbani
-
Ift1800: Francis Fournelle
-
Ift1810: Krystyna Stewart
-
Ift 1941: Charles Hélou
-
Note: faire afficher le sigle du cours et mettre le nom du prof dans la section valeur.
Cases d’option / Boutons radio
<input type="radio" name="nom" id="abc" value="val1" />
<input type="radio" name="nom" id="xyz" value="val2" checked="checked" />On donne le même nom à toutes les cases pour qu’elles deviennent mutuellement exclusives et puissent être manipulées ensembles en JavaScript.
Notes: en html
checked="checked" est remplacé par checked
Pas de / à la fin
Exemple:
M <input type="radio" name="sexe" value="masculin" />
F <input type="radio" name="sexe" value="feminin" checked="checked" />Exercice
Sur le formulaire de l’exercice précédent:
-
Ajouter deux groupes de cases d’option
-
Sexe: masculin et féminin.
-
Jour: lundi, mardi, mercredi, jeudi et vendredi.
Vérifier que les cases des deux groupes fonctionnent correctement c’est-à-dire que la sélection d’une case du premier groupe n’influence pas celles du second.
Cases à cocher
<input type="checkbox" name="nom" id="abc" value="val1" />
<input type="checkbox" name="nom" value="val2" checked="checked" />On donne le même nom à toutes les cases pour qu’elles deviennent mutuellement exclusives et puissent être manipulées ensembles en JavaScript.
Notes: en html
checked="checked" est remplacé par checked
Pas de / à la fin
Exemple:
Lundi <input type="checkbox" name="jours" value="lundi" checked="checked"/>
Mardi <input type="checkbox" name="jours" value="mardi" />Exercices
Sur le formulaire de l’exercice précédent:
-
Ajouter deux groupes de cases à cocher
-
Fleurs: Rose et Jasmin.
-
Langues: Français, Anglais et Espagnol.
-
Boutons d’action
<input type="button" value="Envoyer" onclick="submit()" />
<input type="submit" value="Envoyer" />
<input type="reset" value="Rétablir" />
<button>Texte sur le bouton</button>
<input type="image" src="map.jpg" name="nom" />Exercices
Sur le formulaire de l’exercice précédent:
-
Ajouter deux boutons d’action
-
Submit. -
Reset.
-
La solution des exercices de ce chapitre est donnée dans la section démonstration du cours.
Les étiquettes
<label for="idXY">texte</label>
<input type="radio" name="abc" id="idXY" />Permet d’étendre la zone cliquable du bouton.
Exemple:
<br />
Sexe: <label for="sexeM">M</label>
<input type="radio" name="sexe" id="sexeM" value="masc" />
<label for="sexeF">F</label>
<input type="radio" name="sexe" id="sexeF" value="fem" />ou
<br />
Sexe: <label>M
<input type="radio" name="sexe" id="sexeM" value="masc" /></label>
<label>F
<input type="radio" name="sexe" id="sexeF" value="fem" /></label>Les ensembles de boîtes
<fieldset>
<legend>texte</legend>
...
</fieldset>Permet de dessiner une boîte autour de plusieurs éléments et de mettre un texte sur la bordure, afin de créer un regroupement logique.
Élément de type “block” (comme un paragraphe).
Exemple:
<fieldset>
<legend>Client</legend>
Nom<input type="text" id="idnom" name="nom" />
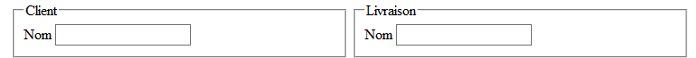
</fieldset>Pour mettre deux boite sur la même ligne il faut modifier le type d’affichage de l’élément et la largeur.
Exemples
<fieldset style="display:inline; width:46%">
<legend>Client</legend>
Nom <input type="text" id="nomC" name="nomC" />
</fieldset>
<fieldset style="display:inline; width:46%">
<legend>Livraison</legend>
Nom<input type="text" id="nomL" name="nomL" />
</fieldset>Les types d’entrée avec html5
<input type="number" name="age" />
<input type="color" name="couleur" />Exercices
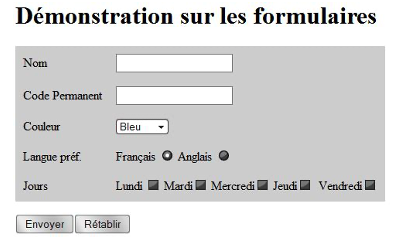
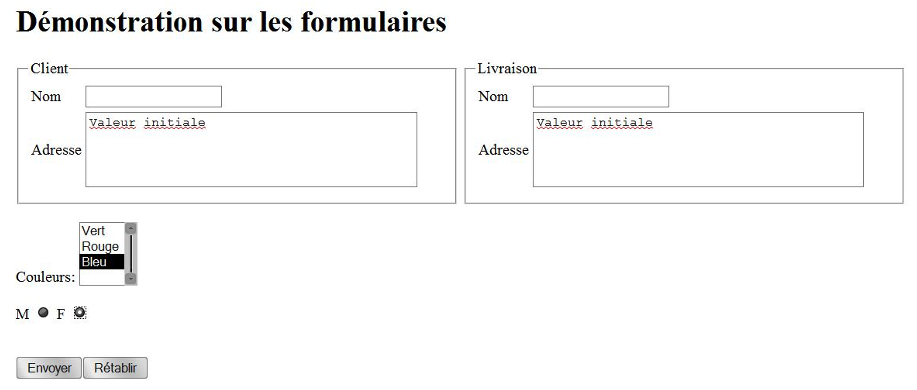
Reproduire la page Web suivante:
Reprendre l’exercice précédent en ajoutant des
Exercices
Reproduire la page suivante:
Note: s’assurer que le clique sur les lettres M et F produise le même effet que sur les cases correspondantes.
Exemples input
Il existe de nombreux type de input :
<input type="text">
Login :
<input type="password">
Mot de passe :
<input type="checkbox">
Couleurs préférées : rouge, bleu
<input type="date">
<input type="radio" name="sexe">
Sexe : F : , M : , A :
<input type="hidden">
N’affiche rien mais très utile aux programmeurs.
0<input type="range" min="0" max="50">50
050
<input type="color">
<input type="submit" value="Envoyer">
<input type="reset" value="Effacer">
<input type="file">
- Et beaucoup d’autres : https://www.w3schools.com/html/html_form_input_types.asp