06 - CSS avancé
Propriétés pour les médias
Il faut ajouter @media type_media { devant la définition pour qu’elle s’applique à un média spécifique. Définition des médias disponibles plus bas.
Par exemple:
@media screen {
body { font-size: 10pt; }
}s’applique seulement aux écrans (pas pour l’impression par exemple).
On peut aussi préciser l’attribut media dans la balise <link...> afin de charger un document css seulement si le média utilisé est celui mentionné
<link rel="stylesheet" media="screen" href="…">Les médias en CSS3
Le format général du media query en CSS3 est:
@media typeMedia and (expressions) {
CSS;
}Ou bien
<link rel="stylesheet" media="typeMedia and (expressions)" href="fichier.css" />Les types de média supportés sont:
-
screen: écran d’ordinateur, tablette, téléphone, etc. -
print: imprimante. -
speech: pour les appareils qui lisent la page dans les hauts-parleurs. -
all: tous les médias.
les autres (une dizaine) sont déconseillés.
L’utilisation de and permet de combiner des conditions, par exemple écran et au moins 480px: @media screen and (min-width: 480px)
On peut avoir plusieurs conditions par exemple écran et au moins 480px et ratio d’affichage de 1/1: screen and (min-width: 480px) and (min-aspect-ratio: 1/1)
On peut remplacer le and par , (virgule) qui permet de réaliser l’opérateur logique ou (or). Par exemple, on veut appliquer le CSS si c’est un écran ET (largeur au moins 480px OU ratio 1/1):screen and ((min-width: 480px), (min-aspect-ratio: 1/1))
Les expressions permettent de vérifier, entre autres:
-
La hauteur et la largeur de la fenêtre d’affichage,
-
La hauteur et la largeur de l’appareil,
-
L’orientation de l’appareil (landscape ou portrait),
-
La résolution,
-
Ratio largeur/hauteur, etc.
Par exemple:
@media screen and (min-width: 480px) {
#gauche {width: 200px; float: left;}
#principal {margin-left:216px;}
}Il est également possible d’ajouter not devant une condition pour inverser son interprétation: par exemple: not print.
Importer un fichier CSS
L’idée est d’inclure un second fichier CSS dans un premier. L’objectif est de modulariser tout en gardant de plus petit les fichiers CSS.
La commande est:
@import url(nom_fichier.css);Identifiants
Les balises html peuvent utiliser des identifiants permettant ainsi de référencer individuellement chaque balise en CSS et en JavaScript.
Un identifiant est unique et ne peut être utiliser qu’à une seule place dans un document html.
Le format pour identifier les balises html est le suivant: <balise id="nom_unique">…</balise>
On peut utiliser cet identifiant comme sélecteur en CSS comme ceci: #nom_unique { color: red; }
Comme un identifiant est unique cela permet d’appliquer une mise en forme à un élément précis du document html.
Propriété display avancée
La propriété display permet de définir le type d’affichage de l’élément sur la page. Les valeurs possibles sont:
-
inline: affiche sans changer de ligne, les attributs height et width n’ont pas d’effet. -
block: affiche en changeant de ligne. -
none: n’affiche pas cet élément. -
inline-block: affiche sans changer de ligne, les attributs height et width sont pris en compte.
Références :
Flottement des éléments
La propriété float permet de définir la position d’un élément par rapport à son élément parent.
Les valeurs possibles sont:
-
left: le texte ou l’image est déplacé à gauche dans l’élément parent. -
right: le texte ou l’image est déplacé à droite dans l’élément parent. -
none: valeur par défaut, l’élément apparaît à l’endroit précis où il est inséré.
Voir les exemples:
http://www.w3schools.com/css/tryit.asp?filename=trycss_float
Flottement en utilisant le inline-block:
http://www.w3schools.com/css/css_inline-block.asp
Positionnement des éléments
La propriété position permet de définir la position d’un bloc sur une page. Les valeurs possibles sont:
static: l’élément est placé selon le flot normal (ne tenant pas compte des déclarationstop,bottom,leftetright).
See the Pen 1945-6-1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
absolute: l’élément est placé à la position définit par les propriétéstopetleft.
See the Pen 1945-6-2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
relative: l’élément est placé selon le flot normal tout en tenant compte des déclarationstop,bottom,leftetright. Par exemple, on pourrait faireleft:20;ce qui ajouterait 20 pixels (à gauche) à la position normale de l’élément.
See the Pen 1945-6-3 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
fixed: l’élément est placé à une position fixe définit par les propriétéstop,left, etc. Lorsque la page défile (scroll) cet élément ne défile pas avec le reste du texte.
See the Pen 1945-6-4 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
sticky: l’élément est positionné relativement au flot normal, jusqu’à ce qu’il atteigne sa position, alors il devientfixed.
See the Pen 1945-6-10 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Voir les exemples sur le lien suivant: http://www.w3schools.com/css/css_positioning.asp
Alignement des éléments de type block
Centrer avec l’utilisation de margin: auto
Exemple:
.centrer {
margin: auto;
width: 50%;
}Droite avec positionnement absolu:
Exemple:
.droite {
position: absolute;
right: 0px;
width: 50%;
}Droite avec flottement:
Exemple:
.droite {
float: right;
width: 50%;
}Superposition des éléments
L’utilisation du z-index permet de superposer des éléments sur la page Web. La valeur par défaut est 0 et en plaçant une valeur inférieure les éléments se retrouveront derrière.
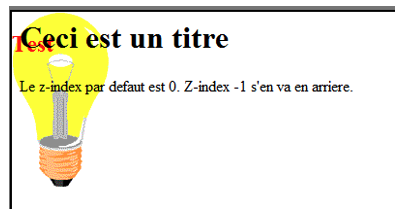
Exemple: (la page résultante est démontré à la diapo suivante)
<head>
<style type="text/css">
.x {
position: absolute;
left: 0px;
top: 0px;
z-index: -2
}
</style>
</head>
<body>
<h1>Ceci est un titre</h1>
<img class="x" src="bulbon.gif" width="100" height="180">
<h2 class="x" style="z-index:-1; color:red;">Test</h2>
<p>Le z-index par defaut est 0. Z-index -1 s'en va en arriere.</p>
</body>See the Pen 1945-6-5 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Le titre <h1> Ceci est un titre est en début de page et utilise les marges standards (prédéfinies). Son z-index est à 0 (neutre).
En utilisant la classe x les éléments sont placés dans le coin supérieur gauche avec un z-index de -2. Les marges prédéfinies ne sont pas utilisées pour ces éléments.
L’image s’affiche derrière le titre <h1> car son z-index est inférieur.
Le titre <h2> Test utilise z-index de -1 (voir l’attribut style du <h2>) et apparaît derrière le <h1> (z-index de 0) et devant l’image (z-index de -2).
Finalement le dernier paragraphe est normal avec z-index de 0 mais apparaît devant l’image (z-index inférieur avec -1).
Arborescence du document
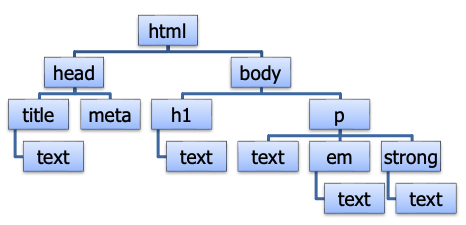
Pour chaque page d’un document html une arborescence est construite dans le navigateur. Par exemple la page Web suivante produit l’arbre à sa droite:
<!DOCTYPE …
<html …>
<head>
<title>Voici …
<meta … />
</head>
<body>
<h1>titre</h1>
<p>texte<em>suite</em>
<strong>gras</strong></p>
</body>
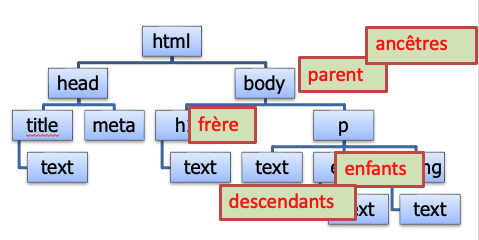
</html>Terminologie
Noeuds :
-
enfants
-
parents
-
descendants
-
ancêtres
-
frères
-
frères adjacents(frère immédiatement à droite)
Sélecteurs contextuels
Pour sélectionner un élément en fonction du contexte où il est définit nous utilisons:
- un
strongdescendants depon utilise:
p strong {
color: red;
}- un
>: pour définir qu’un élément est un enfant d’un autre. Par exemple, pour identifier tous les élémentsemenfants depon utilise:
p > em {
color: blue;
}- un
+: pour définir qu’un élément est un frère adjacent d’un autre. Par exemple, pour identifier tous les<h2>qui viennent immédiatement après les<h1>:
h1 + h2 {
color: green;
}- un
*: pour définir un élément descendant (mais pas enfant). Par exemple, pour identifier tous les<div>qui ne sont pas directement sous<body>mais à des niveaux inférieurs:
body * div {
color: yellow;
}Exercices
-
Donnez les codes CSS pour mettre les listes numérotées en chiffres romains majuscules. (I, II, III…)
-
Donnez les codes CSS pour mettre les sous-listes numérotées en chiffres romains minuscules. (i, ii, iii…)
<ol>
<li>texte
<ol>.....</ol>
</li>
<li>texte 2</li>
</ol>Exercices
Définir que les <p> qui se retrouvent dans la section avec le id="navig" soient des éléments de display valant inline (i.e. display="inline").
Héritage
Les propriétés d’un élément sont héritées de son parent (et ainsi de suite).
Les propriétés d’un élément dépendent dans l’ordre:
-
Les valeurs prédéfinies du navigateur.
-
Les adaptations faites dans le navigateur.
-
Les définitions spécifiques remplacent celles plus générales. Par exemple, le sélecteur
ppermet de définir les propriétés pour un paragraphe, mais si en plus on utilise une classe, il est possible de redéfinir certaines de ces propriétés. -
Les CSS selon l’ordre décrit précédemment:
-
CSS externe (lié)
-
CSS interne globale (incorporé)
-
CSS interne locale (intégré)
-
-
La redéfinition d’une propriété écrase la valeur précédente.
Certaines propriétés ne peuvent être héritées. Par exemple, margin et background-image ne seront pas héritées des parents.
Par exemple les CSS suivantes:
p {
color: black;
font-size: 10pt;
}
p.gros {
font-size: 12pt;
}
#vente {
font-size: 16pt;
}<p class="gros" id="vente">texte</p>Quelle sera la taille des caractères du paragraphe?
Il faut lire dans l’ordre de la diapo précédente:
-
Le navigateur, les configurations du navigateur
-
Les déclarations spécifiques par rapport à celles plus générales
pest plus général quep.grosqui est plus général que#vente. Ainsi, la taille 12pt écrase 10pt et sera de nouveau écrasée par 16pt (plus spécifique à cause du id). -
Si certaines déclarations sont faites dans plusieurs styles différents (externe ou interne) il faut les appliquer dans l’ordre.
-
Finalement vérifier les redéfinitions. Les redéfinitions sont courantes lorsque plusieurs fichiers externes sont utilisés.
Utilisation de plusieurs classes
Par exemple les CSS suivantes:
p.couleur {
color: red;
font-size: 80%;
}
p.gros {
font-size: 140%;
}
#vente {
font-size: 16pt;
}<p class="couleur gros">texte</p>Quelle sera la taille des caractères du paragraphe?
Exemples
See the Pen 1945-6-8 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
En ajoutant le CSS :
See the Pen 1945-6-9 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Et pour le positionnement :
See the Pen 1945-6-9 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Commandes CSS avancées
Voir la section CSS Advanced sur w3schools
Image flottante à droite d’un paragraphe:
Animation:
Transitions:
Transformations:
La disposition des éléments:
Etc…