08 - Conception, liens et dossiers
Réalisation d’un site
Principalement deux approches
-
Approche constructionniste, plan complet (maquette) avant de commencer
-
Approche expérimentale
---
title: Conception
---
graph LR;
A[Développement] --> B[test - satisfait?]
B --> C{<strong>Non</strong>}
C --> A
Idéalement combinaison des 2 approches.
Utilisation d’une maquette
-
Plan du site général construit sur papier
-
Les écrans du site réalisés dans un outils de présentation (p.e. PowerPoint)
Utilisation de prototype
- Réalisation très simpliste (pas de contenu seulement les liens) des pages pour permettre de tester la navigation.
Les liens
Les trois sortes de liens
-
Liens externes
-
Liens internes
-
Déplacement (positionnement) dans une page Web
Balise: <a href="...">texte</a> où ... est le lien vers la page à afficher (voir plus loin)
Balise: <a href="..." target="_blank">texte</a> l’utilisation de l’attribute target permet de spécifier la fenêtre dans lequel le lien va s’ouvrir.
Liens externes
Liens vers d’autres sites Web
<a href="URL">texte</a>où URL=https://... ou http://
Liens vers courriel – presque plus utilisé
<a href="mailto:nom@domaine">texte</a>Liens internes
<a href="nom_fichier.html">texte</a>Dans le même site Web.
Vers une autre page se trouvant dans le même dossier. .
Vers une page se trouvant dans un autre dossier en respectant les noms des dossiers.
Noms relatifs vs noms absolus (adresses).
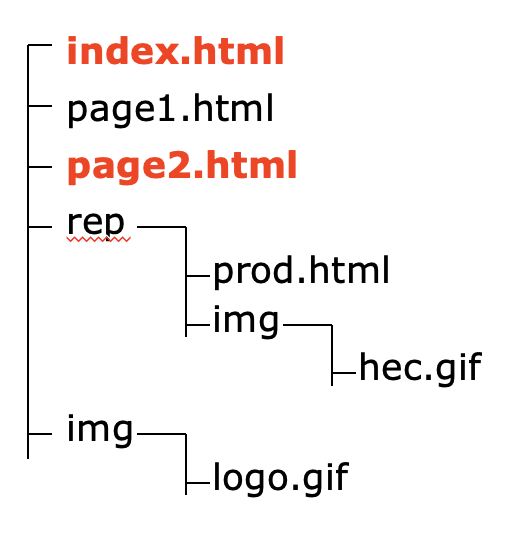
<a href="nom_fichier.html">texte</a>Par exemple de la page index.html vers la page page2.html dans le même dossier.
<a href="page2.html"> page 2 </a>Positionnement sur une page
Nom de la référence (le signet)
<p id="nom_reference">texte</p>Lien vers la référence (vers le signet)
<a href="#nom_reference">texte</a>Lien vers une référence (vers le signet) dans le fichier page2.html
<a href="page2.html#nom_reference">texte</a>Exemples de liens
<h1>Contenu…</h1>
<p>Lien externe:
<a href="http://www.umontreal.ca">UM</a>
</p>
<p>Lien interne:
<a href="page2.html">P2</a>
</p>
<p>Lien interne et positionnement:
<a href="page2.html#para2">P2 para2</a>
</p>
<h1>Chapitre 1</h1>
<p>
Paragraphe 1
</p>
<h1>Chapitre 2</h1>
<p id="para2">Paragraphe 2
</p>
<h1>Chapitre 3</h1>
<p>
Paragraphe 3
</p>Liens relatifs ou absolus
Les adresses relatives simplifient la gestion du site en limitant le nombre d’intervention.
Il s’agit de définir le chemin en fonction de l’emplacement courant.
Lien relatif
Lien relatif vers une page de même niveau.
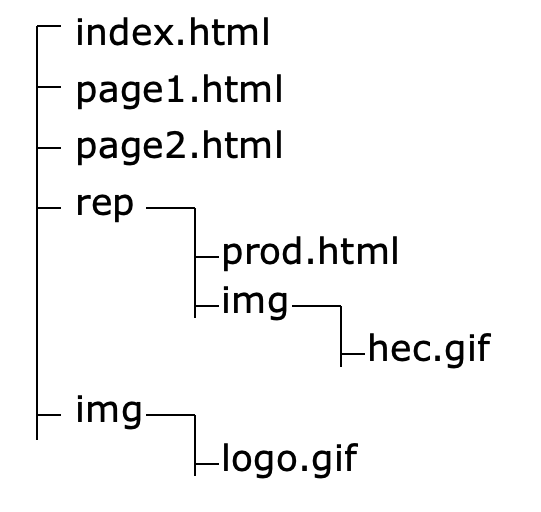
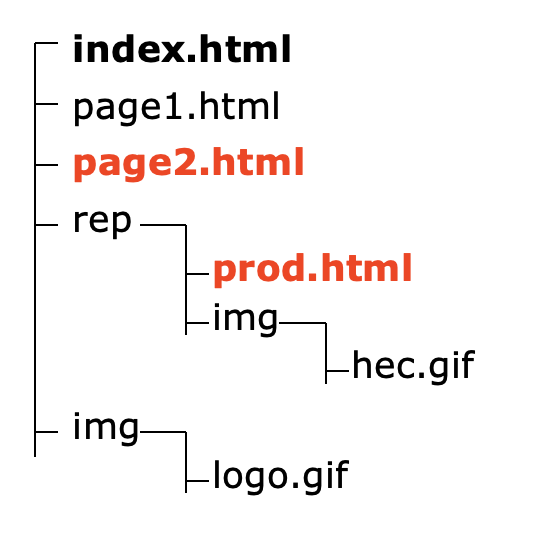
<a href="page2.html"> page 2 </a>Lien relatif vers une page de niveau inférieur.
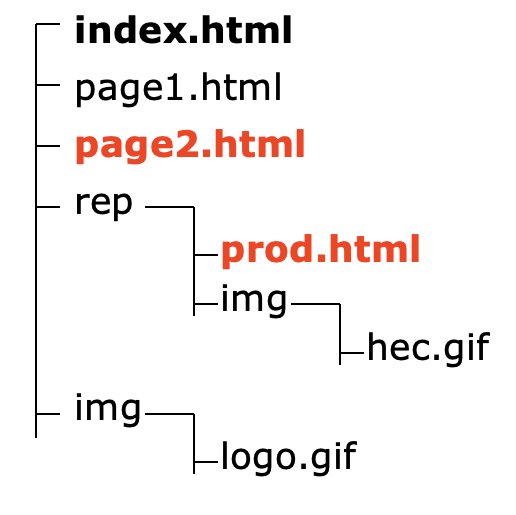
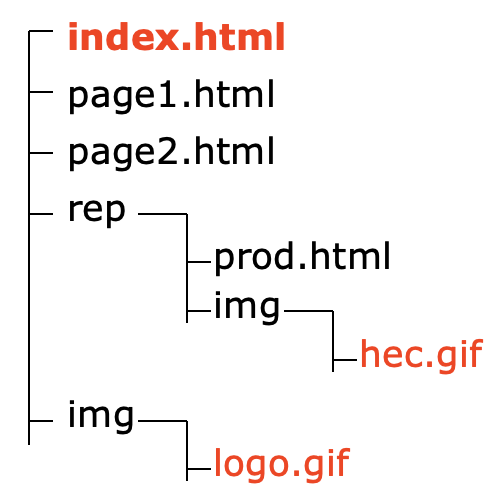
<a href="rep/prod.html">produits</a>Lien relatif vers une page de niveau supérieur. On recule dans l’arborescence avec ..
<a href="../page2.html" >page 2</a>
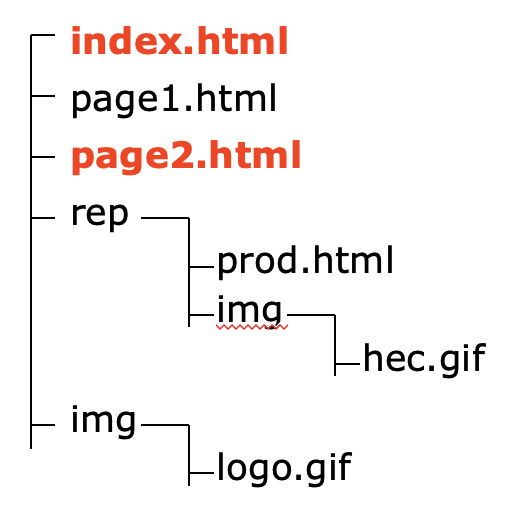
<img src="../img/logo.gif" alt="…" />Lien relatif vers une image de niveau inférieur.
<img src="rep/img/hec.gif" alt="…"/>
<img src="img/logo.gif" alt="…"/>Lien relatif complexe: répertoires inférieurs.
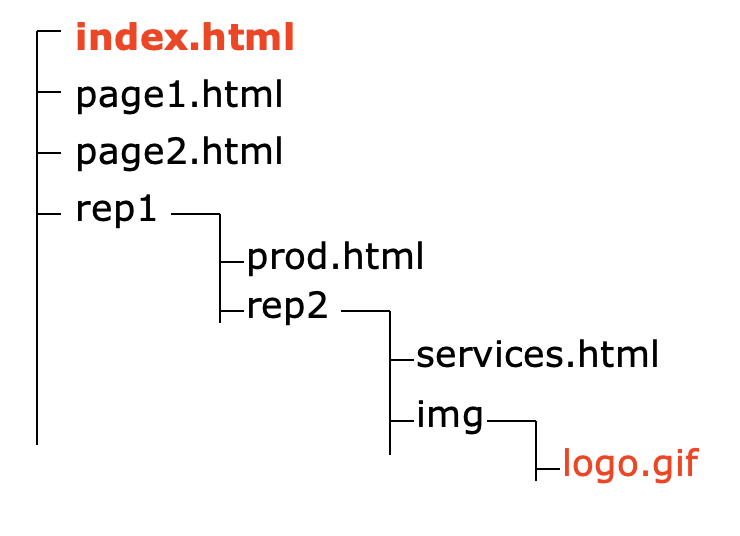
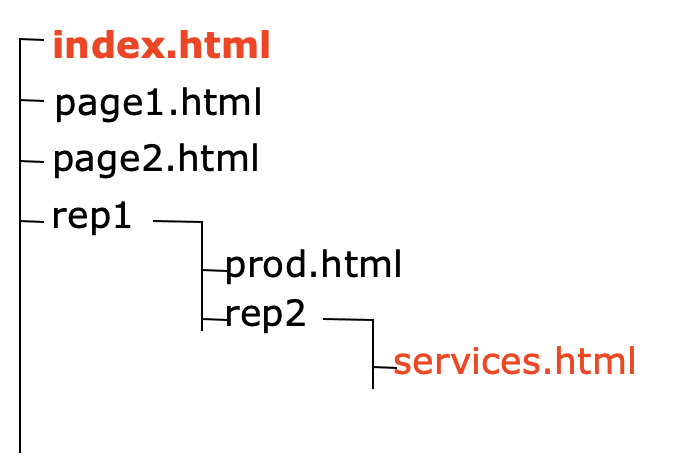
<img src="rep1/rep2/img/logo.gif" alt=""/> Lien relatif complexe: répertoires supérieurs.
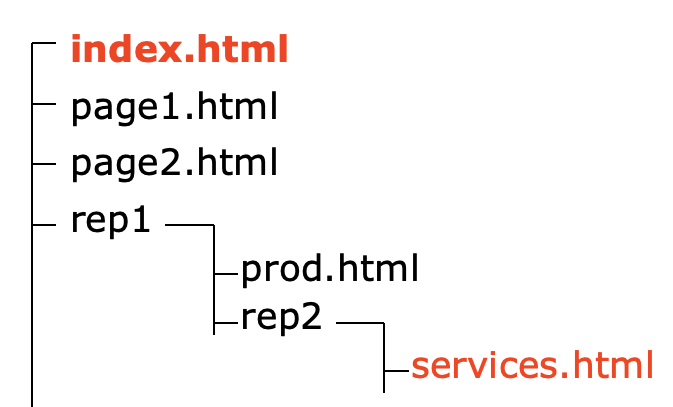
<a href="../../index.html">index</a> Lien absolu
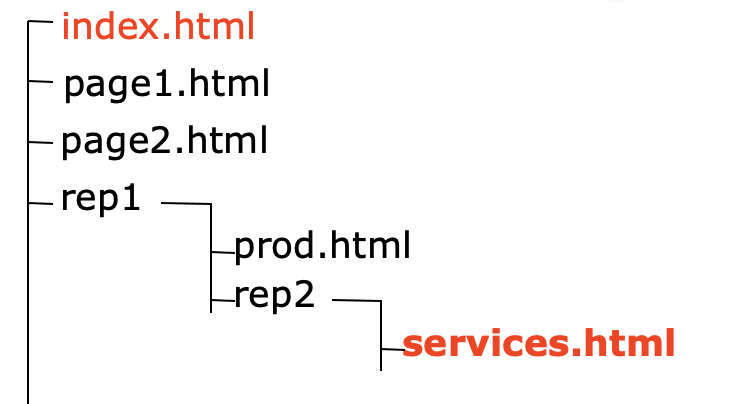
Répertoires inférieurs.
<a href="http://monsite.web.com/rep1/rep2/services.html">texte</a> Répertoires supérieurs.
<a href="http://monsite.web.com/index.html">texte</a> Images et liens
<a href="lien"><img src=… /> </a>Images réactives
Liens intéressants
Les liens dans W3Schools: