01 - Introduction
Historique
-
1969: Arpanet, Unix
-
1971: email(concept), 1975 (premier client)
-
1974: ancètre TCP/IP
-
1977: ordinateur personnel Apple II, 1981: IBM PC
-
1983: Arpanet -> TCP/IP, 1984: DNS
-
1988: IRC (ancètre du chat) et premier virus
-
1989: proposition du www, code en 1990
-
1990: Archie (McGill)
-
1991: Première page web
-
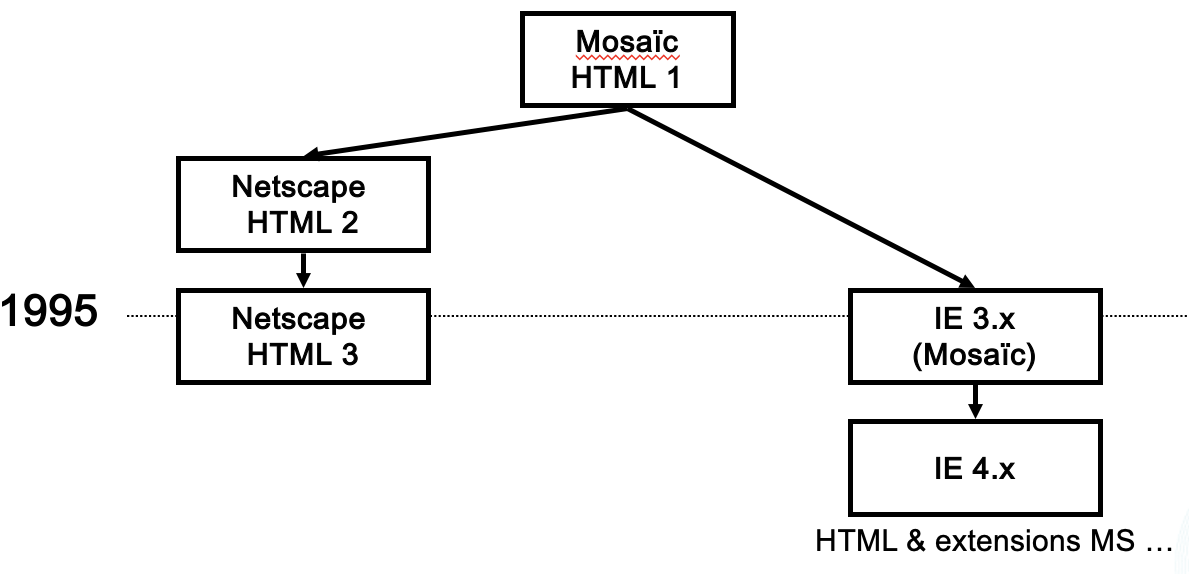
1993: Mosaic, premier navigateur graphique
-
1994: Netscape, 1995: Internet Explorer
-
1995: Amazon, Javascript
-
1998: Google
-
2001: Wikipedia
-
2004: web 2.0, Facebook
-
2005: Youtube
-
2006: Twitter
-
2007: Netflix, iPhone
-
2010: Intsagram
-
2020: Covid
Quelques services Internet
Internet c’est le web mais pas que :
-
Chaque ordinateur possède sa propre adresse (IP)
-
Web (www)
-
Accès à distance (telnet, ssh)
-
Transfert de fichier (ftp ou scp)
-
Courrier électronique (email)
-
Groupe de discussion (newsgroup/forum)
-
IRC (chat), bavardage électronique, (forum interactif)
-
audio/vidéo en direct (temps réel)
-
Etc
Adresse IP
L’adresse internet d’un appareil permet de l’identifier de façon unique (un peu comme votre numéro de téléphone).
-
4 chiffres (0‐255) séparés par des points ex:
132.204.58.125 -
Bientôt 6 chiffres (IPv6)
-
Noms pour simplifier (+facile à mémoriser)
-
Serveurs de noms: convertir noms en numéro (DNS)
-
poste.sous‐domaine.domaine
ex: ordi01.micst.gouv.qc.ca
ex: jsp.iro.umontreal.ca
-
-
Adresse électronique
ex: usager@adresse internet
Ressources internet
Tim Berners Lee a inventé trois concepts lorsqu’il a inventé le web :
-
Un langage de communication entre les ordinateurs :
HTTP -
Un langage permettant de structurer et présenter les données :
HTML(sujet du cours) -
Un moyen de localiser les ressources web sur Internet : les
URL.
http://www-ens.iro.umontreal.ca/~axel/index.html?cours=1945
Une URL se décompose en donc en :
-
Protocole:// le plus souvent
http ouhttps` -
L’adresse ou le nom du site web (
www-ens.iro.umontreal.ca) -
Le chemin d’accès ou dossier (
~axel) -
La ressouce ou le fichier (
index.html) -
Des paramètres (
?cours=1945)
Serveur et client
Les serveurs sont des ordinateurs qui fournissent les informations (analogie aux producteurs agricoles);
Les clients sont des ordinateurs quiutilisent (consomment) ces informations (analogie aux consommateurs qui achètent les produits des agriculteurs).
En d’autres termes, un serveur a une application qui fonctionne en permanence et qui attend qu’un client vienne se connecter. Le client accède à l’application du serveur par le réseau lorsqu’il en a besoin.
L’environnement de travail de la DESI
Laboratoires Windows
Les ordinateurs utilisés dans les laboratoires fonctionnent sous le système d’exploitation Windows 10.
Tous les postes de travail sont connectés au réseau de l’université et utilisent les serveurs de la DESI pour permettre d’enregistrer vos fichiers personnels. C’est ainsi pour tous les postes des salles X-115, X-117 et S-118.
Vous avez accès aux disques :
-
R: (votre dossier personnel) et -
W: (le dossier du serveur Web www-desi).
Le serveur Web
Utilisé pour le cours fonctionne sous Linux et son nom est www-ens.iro.umontreal.ca.
Pour publier vos pages Web, vous accédez au disque W: aux laboratoires. Vous y trouverez un dossier public_html, il s’agit de déposer tous vos fichiers dans le dossier W:/public_html (si votre page Web contient des images n’oubliez pas de les déposer également).
Pour accéder à vos pages sur Internet utilisez l’URL:
http://www-ens.iro.umontreal.ca/~votreLogin/maPage.html
ou
http://www-desi.iro.umontreal.ca/~votreLogin/maPage.html
Serveur web de la DESI
Adresse URL du serveur: http://www-ens.iro.umontreal.ca
Adresse URL pour les utilisateurs: http://www-ens.iro.umontreal.ca/~login
Sachant que mon login est: seguina
Mon adresse URL personnelle serait: http://www-ens.iro.umontreal.ca/~seguina
De la maison?
Vous pouvez travailler de la maison pour faire vos pages Web.
Vous aurez besoin d’au moins deux navigateurs (je vous suggère FireFox et Chrome).
Un éditeur de texte (blocnote, notepad ou notepad++).
À partir du tp2, vous pourrez utiliser WebExpression ou autre.
Vous faites comme aux labos pour écrire vos pages Web et les tester.
Un logiciel pour transférer les pages sur les serveurs de la DESI (pour publier vos pages sur le serveur Web). Sous Windows je suggère WinSCP, sous Mac ou Linux je suggère FileZila. Naturellement vous pouvez aussi utiliser une bonne vieille clé USB pour transporter vos fichiers manuellement sur un poste dans les laboratoires et ensuite les metre sur les serveurs.
Le web : éléments historiques
Vers 89, Tim Berners-Lee (au CERN-Centre Européen de Recherche Nucléaire) invente le concept.
En 1990, Berners-Lee produit le premier logiciel pour le Web.
En 93, Marc Andreessen (U. of Illinois) étudiant au bac, invente un outil de visualisation – Mosaic qui est par la suite distribué par le NCSA (National Center for Super Computing Application).
Éléments de base
WEB (WWW ou W3): World Wide Web = toile d’araignée géante de connexions.
Le W3C (W3 Consortium) régit les normes de développement des technologies Web.
HTML a d’abord été géré par W3C mais un autre organisme a vu le jour pour remédier à l’inertie de W3C Web Hypertext Application Technology Working Group (WHATWG) qui gère maintenant le norme HTML.
Navigateur: interprète le code HTML (lecture des balises ou commandes de marquage) et représente le texte brut sous forme visuelle pour être vue à l’écran.
Un concepteur de sites Web devra toujours s’assurer que ses pages Web sont visibles dans “tous” les navigateurs.
Chrome et Firefox sont des navigateurs parmi les plus populaires. Source.
Que dire d’Internet Explorer??
HTML et XHTML:
-
Hypertext Mark-up Language = langage de marquage pour structurer les textes (titres, paragraphes, listes, tableaux,…)
-
Incorporer des graphiques et autres contenus multimédia par références intégrées dans le texte
Interfaçage avec des langages ou scripts complémentaires
ex: CSS, JavaScript, Java, XML, CGI, PHP, ASP, …
Hyperlien: référence vers d’autres parties précises du document (ancres) ou vers d’autres documents
Dimensionnement automatique des sites
On voit souvent des sites optimisés pour la lecture en résolution fixe 1024*768
Peut être intéressant dans certains cas, mais peut aussi causer certains problèmes, par exemple :
-
« trou d’air » à la droite si la résolution est plus élevée
-
barres de défilements requises si la résolution est moins bonne
-
résultats souvent imprévisibles sur les nouveaux dispositifs (p. ex., tablettes, ardoises, pocket PC, etc.)
Cliquez ici pour voir des statistiques de résolutions d’écran.
Considérations
Lorsqu’on écrit un site Web il faut considérer:
-
Droits d’auteur
-
Uniformité du contenu
-
Format de l’écran (dimension)
-
Couleur de fond
-
Police de caractères
-
Tester sur différents environnements
-
Ne pas utiliser plus de trois ou quatre polices différentes
-
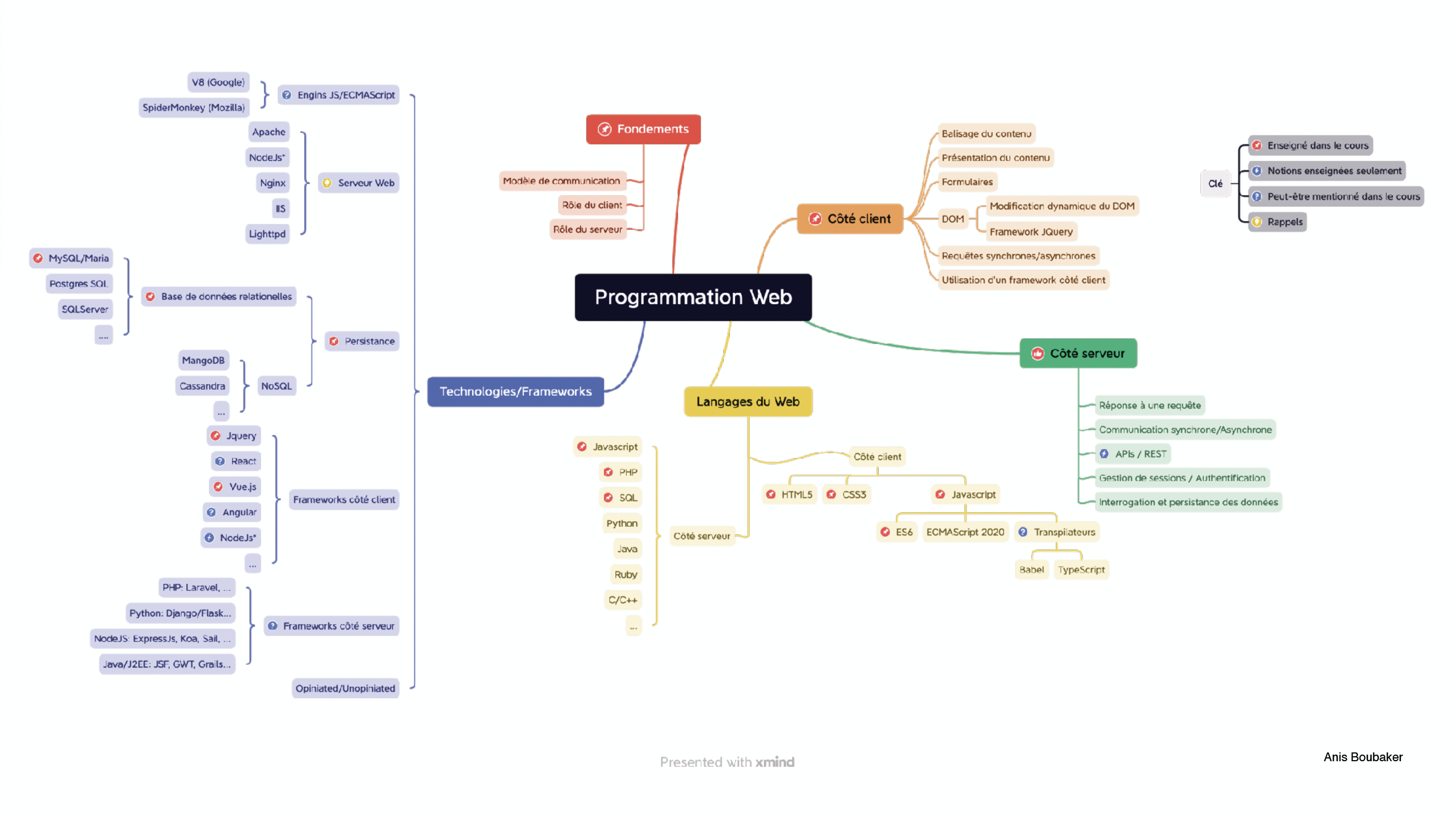
Langages pour les pages web
Le serveur web peut envoyer trois langages au navigateur, ce sont les seuls langages qui s’exécutent côté client (dans le navigateur) :
-
HTML (structure du document)
-
CSS (aspect, style du document)
-
Javascript (ajout de composantes dynamqiues)
Côté serveurs, de très nombreux lanagages peuvent s’exécuter: ASP.NET, PHP, JSP, Perl, etc.
Et bien d’autres :
HTML
HTML vs XHTML?
-
xhtml est une version normalisée de html (plus stricte, simplifiée, améliorée et épurée).
-
html 5 est une fusion/évolution des deux.
-
Pour la suite du cours, nous allons utiliser html 5.
Permet de contrôler la structure du document
Structure hiérarchique du document: logique d’emboîtement (poupées russes)
-
Propriétés globales (titre de page, fond, …)
-
Propriétés locales ( titres de paragraphes, tableaux,…)
-
Propriétés micro (graphiques, mise en forme du texte comme le caractère gras ou italique)
Erreurs de syntaxe
-
Pourquoi??
-
compilateur vs navigateur
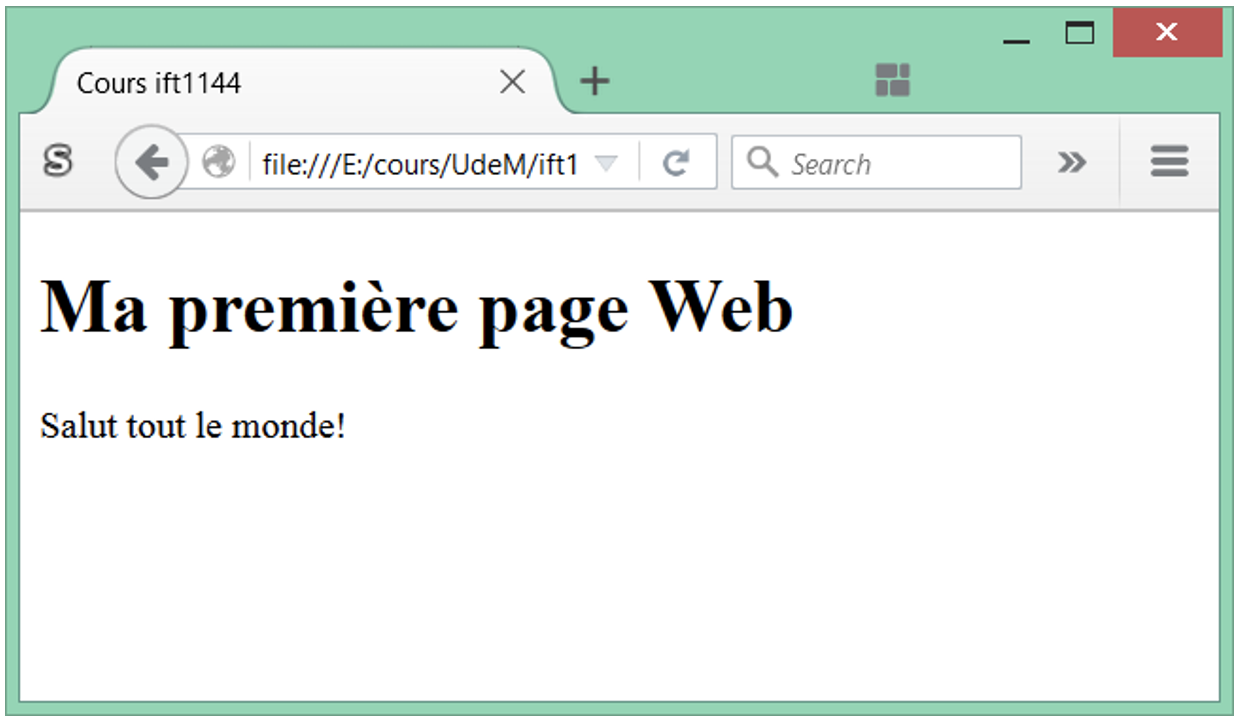
Ma première page web
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Cours ift1144</title>
</head>
<body>
<h1>Ma première page Web</h1>
<p>Salut tout le monde!</p>
</body>
</html> Lecture d’une page HTML
Que se passe-t-il si j’ouvre le document ci-dessus en utilisant Chrome, Firefox ou Internet Explorer?
Que se passe-t-il maintenant si je l’ouvre dans blocNote (ou notepad)?
Pourquoi est-ce différent?? Pourtant c’est le même fichier…
Éditeur de texte
Pour écrire le code HTML, il est nécessaire de disposer d’un éditeur de texte tel que les suivants :
-
Windows : notepad, notepad++ (recommandé), Visual Studio Code …
-
Mac OS : Sublime, Brackets, Visual Studio Code …
-
Linux : vim, gedit …
Éditeur ou WYSIWYG ?
Éditeur de texte :
-
Nécessité absolue de connaître le code HTML et sa syntaxe
-
Mais beaucoup de fonctionnalités intégrées pour automatiser l’écriture du code (ex. pour insertion de routines, d’entités caractères, etc.)
-
Notepad++ (base sans fonctionnalités), Textpad, UltraEdit, etc.
WYSIWYG (What You See Is What You Get)
-
Faire du HTML sans avoir besoin de connaître le code en entrant les éléments de contenu comme dans un éditeur de traitement de texte sophistiqué comme Word
-
Prévisualisation parallèle possible du code et du rendu
-
Mais produit du code (plus ou moins) « sale » (ou bizarre) car ajoute automatiquement des balises inutiles par autoformatage
-
Microsoft Web Expression, DreamWeaver, NVU, Kompozer, BlueGriffon, SeaMonkey, etc…
Un logiciel de traitement de texte n’est pas un éditeur.
Évitez à tout prix : Word, Wordpad, LibreOffcie.