05 - Les tableaux et les div
Les tableaux
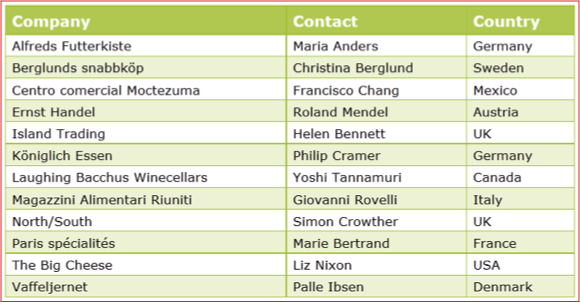
Typiquement un tableau pour afficher en colonne.
Avantages
Mise en page avancée,
-
Possibilité de créer zones spéciales (« sidebars »),
-
Outil pour atteindre une certaine indépendance par rapport à la résolution.
- Utilisation de « width » en pixels ou en %
Application type :
- Aide à la localisation d’éléments sur une page.
Inconvénients
Balises plus sophistiquées, parfois complexes.
Faire de la mise en page avec des tableaux peut être utile aux débutants mais n’est pas considéré comme une bonne pratique, on préfèrera utiliser CSS pour le positionnement. CSS fournit des normes pour le positionnement des éléments d’une page web comme grid et flexbox.
Contenu organisé en lignes d’abord et en colonnes ensuite.
Syntaxe de base:
See the Pen 1945-5-1 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Balises et attributs des tableaux
Les tableaux sont très utiles dans la construction de page HTML. Ils assurent le positionnement des éléments dans un format lignes/colonnes sur la page.
Structure de base d’un tableau:
See the Pen Untitled by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
D’autres balises existent comme : <thead>, <tfoot>, <tbody>, <col>, <colgroup>, etc.
Dans la suite du cours nous vous présentons les attributs HTML, l’équivalent en CSS sera présenté dans un prochain chapitre. Il est préférable d’utiliser le CSS pour faire la mise en forme de vos tableaux.
Balise pour créer un tableau:
<table> </table>
Les rangées:
<tr> </tr>
Les cellules:
<td> </td>
Les cellules d’entête de colonne:
<th> </th>
L’entête du tableau:
<thead> </thead>.
Contient des éléments tr (avec td) qui vont servir comme entête du tableau
Le pied du tableau:
<tfoot> </tfoot>.
Contient des éléments tr (avec td) qui vont servir comme pied du tableau
Le corp du tableau:
<tbody> </tbody>.
Contient des éléments tr (avec td) qui vont servir comme corp du tableau
Exemple de code
See the Pen 1945-5-2 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Affichage de contenu dans une cellule
See the Pen 1945-5-3 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Les attributs des tableaux répondent à un ordre hiérarchique (table, tr et td).
Un tableau peut contenir un autre tableau :
<table>
<tr>
<td>
<table>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
</table>La cellule peut contenir d’autres éléments html y compris un autre tableau. Certaines mises en page présentent des assemblages complexes de tableaux en cascade. Il est alors important d’assurer une grande lisibilité des codes html correspondants afin de s’y retrouver plus facilement.
Titres et légendes
Légende
-
Conteneur
<caption> -
Attribut html:
align=top,bottom,left,right
Cellules titres
-
Conteneur
<th>à la place de<td> -
Rend le texte gras et centré
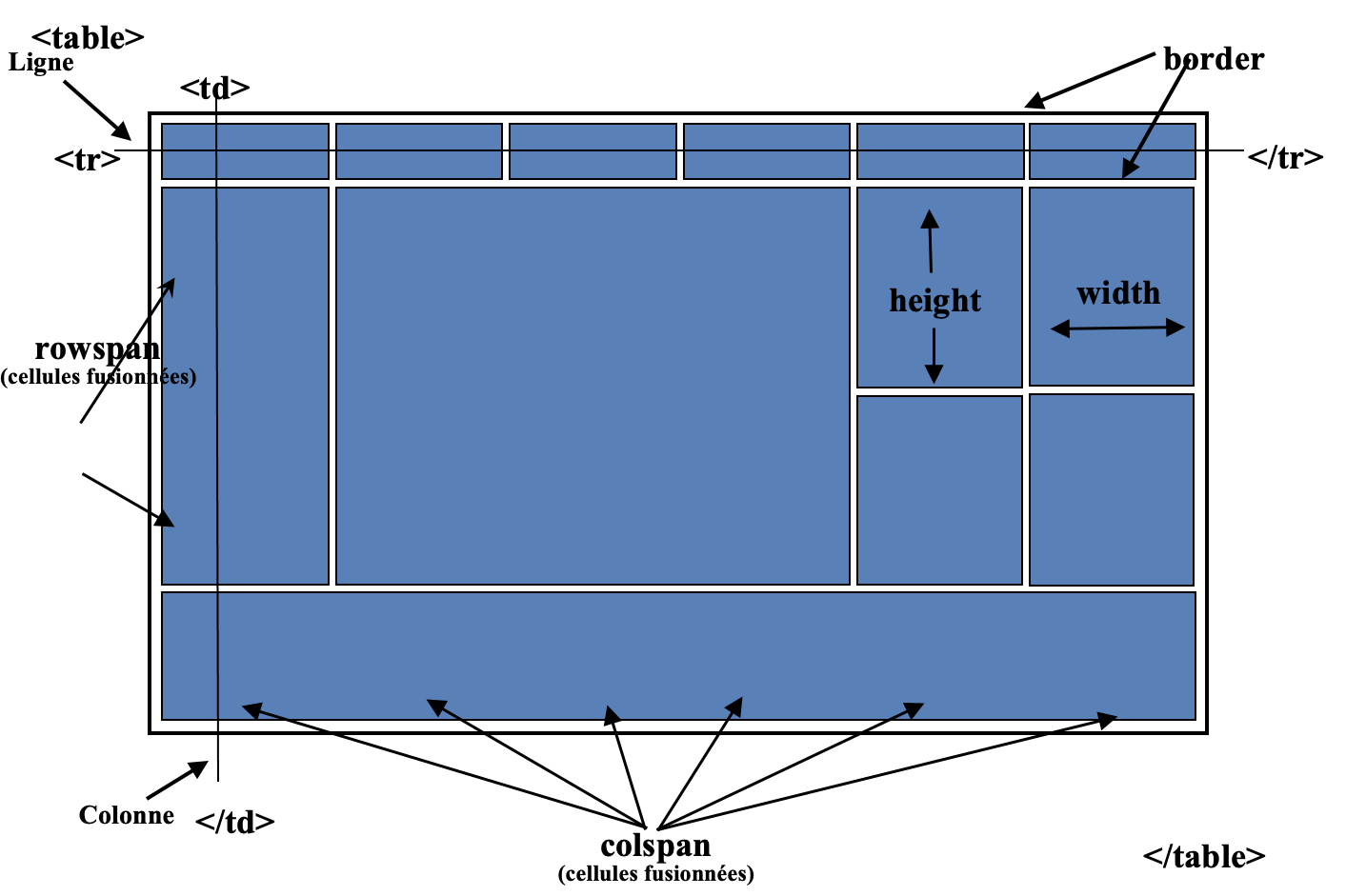
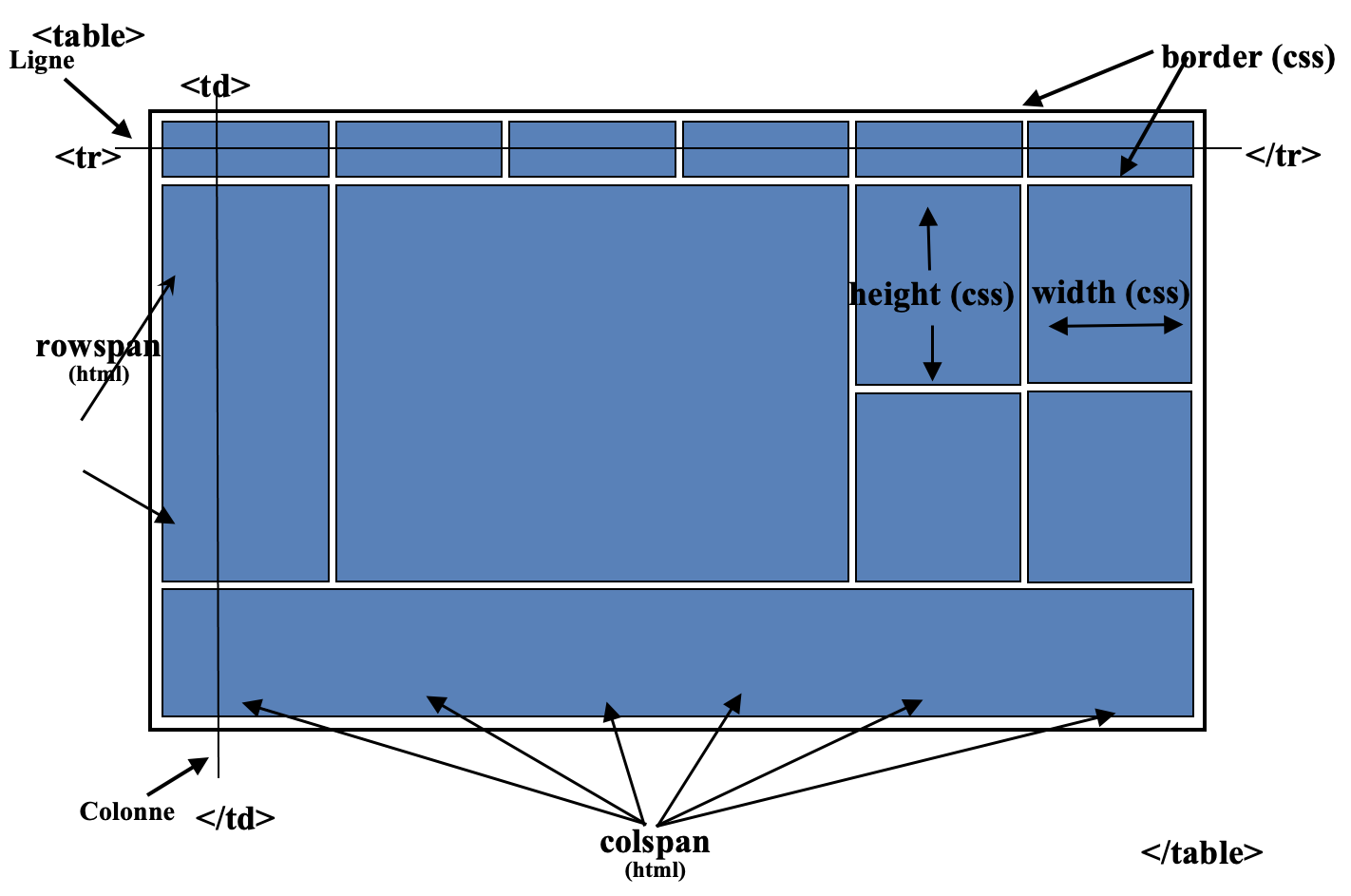
Attributs HTML
Les attributs suivants ne devraient pas être utilisés, on leur préfèrera le stylage avec CSS :
-
border = n(en pixels) -
width = n,n% -
align = left,center,right -
bgcolor = #FFFFFF,Blue, … (Affecte toutes les cellules) -
cellpadding = n(espace dans cell.) -
cellspacing = n(espace entre cell.)
Conteneur tr Table Row
Définit une ligne
Attributs en html (utiliser CSS):
-
align = left,center,right -
valign = top,middle,bottom(en CSS c’estvertical-align) -
bgcolor = #FFFFFF,blue, …
Ces attributs affectent toutes les cellules de la ligne
Conteneurs td Table Data et th Table Header
Utiliser CSS pour ces attributs:
-
height = n(hauteur en pixels) -
width = n(largeur en pixels) -
align = left,center,right -
valign = top,middle,bottom,baseline -
bgcolor = #FFFFFF,blue, … -
nowrap(empêche retour à la ligne) -
colspan = n(chevauche plsrs. colonnes) -
rowspan = n(chevauche lignes)
Vous pouvez consulter ces tutoriels pour les tableaux et une vraie disposition à l’aide de Flexbox et Grid Layout (dépasse le cadre du cours):
http://www.w3schools.com/html/html_tables.asp
http://www.w3schools.com/html/html_layout.asp
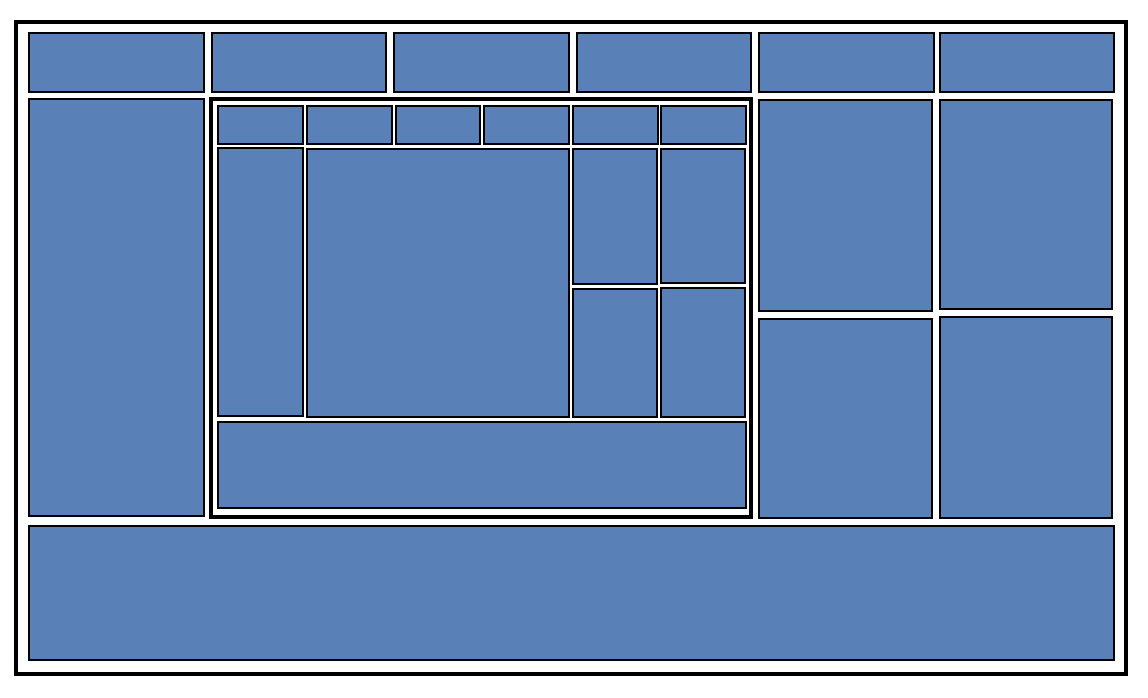
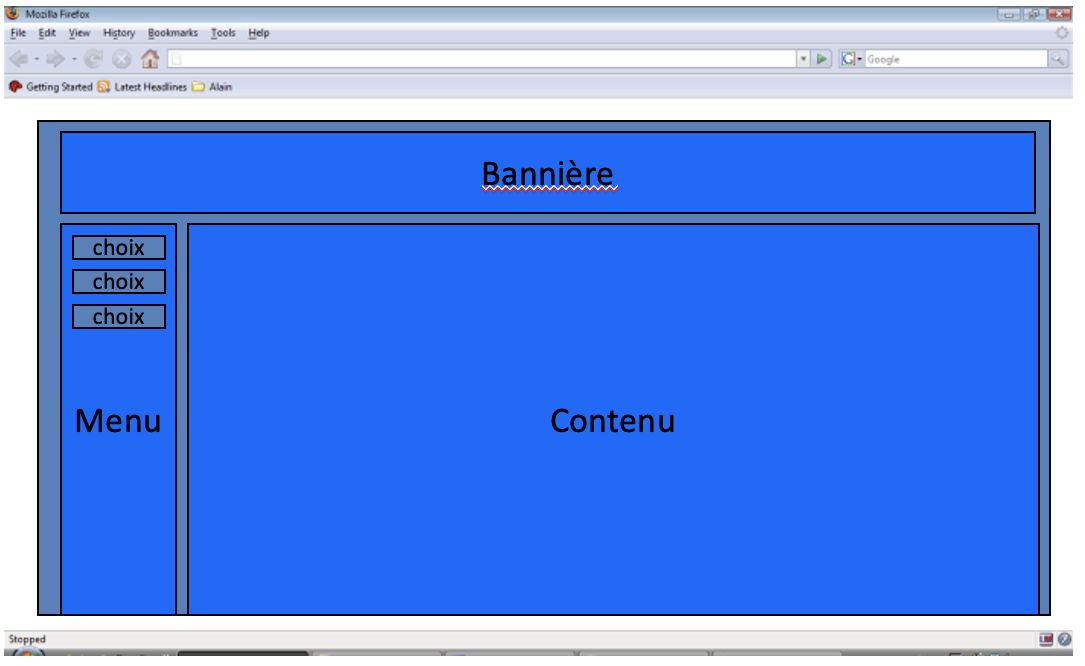
Disposition avec tableaux
Voici un exemple classique d’utilisation des tableaux pour faire de la mise en page :
Voici le code de cette mise en page :
See the Pen 1945-5-4 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.
Disposition avec div
Voici un exemple classique d’utilisation des
See the Pen 1945-5-5 by Axel Seguin (@axel-seguin-gmail-com) on CodePen.